If you’re using the WPBakery Page Builder plugin on your WordPress website, you may want to use shortcodes to add certain elements or features to your pages and posts.
Shortcodes are small snippets of code that can be easily inserted into the content of a webpage to add specific functionality or content.
You will learn about the following topics in this article
- Setting Up the WPBakery Page Builder Plugin
- Prerequisites for Using Shortcodes in WPBakery Page Builder
- Adding Shortcodes to WPBakery Page Builder
- Tips for Using Shortcodes in WPBakery Page Builder
Attention WordPress users: WPBakery was formerly known as Visual Composer. If you’ve been using Visual Composer, be sure to update to WPBakery to get the latest features and support
Table of Contents
Prerequisites for Using Shortcodes in WPBakery Page Builder
Before you can start using shortcodes in WPBakery Page Builder, you’ll need to make sure you have the following:
- The WPBakery Page Builder plugin is installed and activated on your WordPress site. You can purchase and download this plugin from the WordPress Plugin Directory or from the WPBakery website.
- Some familiarity with using WPBakery Page Builder to create and edit pages and posts on your WordPress site. If you’re new to WPBakery Page Builder, I recommend taking some time to familiarize yourself with the interface and basic features before trying to add shortcodes.
How to Add Shortcodes to WPBakery Page Builder
To add a shortcode using the WPBakery Page Builder Shortcode Mapper, follow these steps:
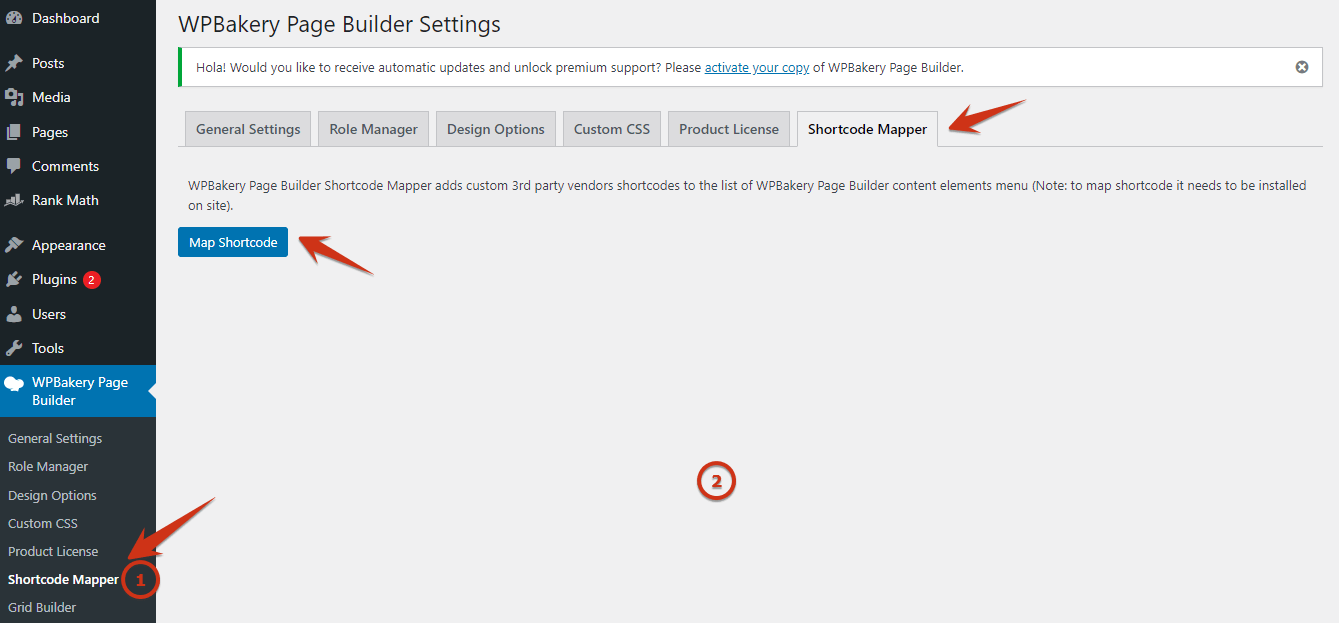
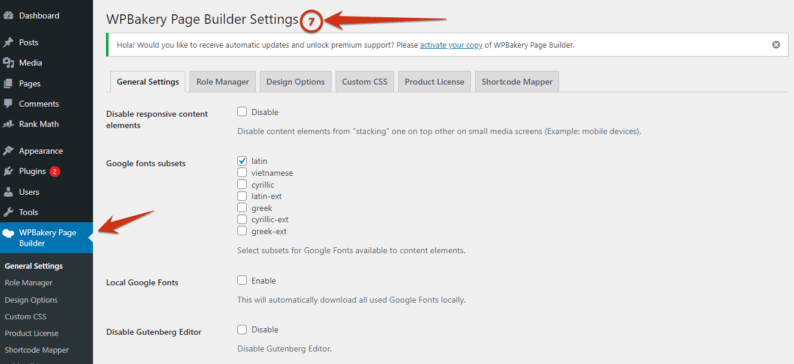
- Login to your WordPress dashboard. Navigate to the WPBakery Page Builder plugin settings by clicking on the “WPBakery login Page Builder” link in the left-hand menu.
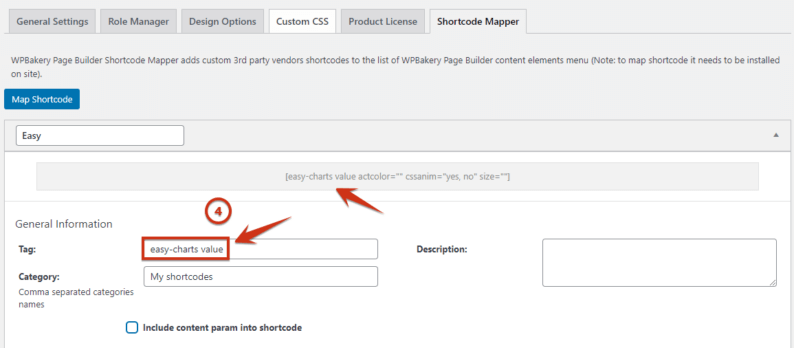
- In the plugin settings, click on the “Shortcode Mapper” tab.

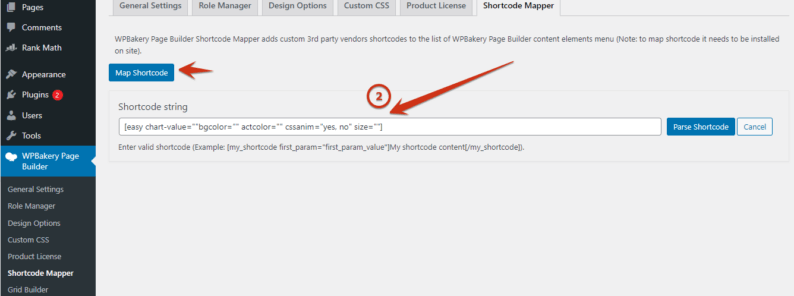
- In the Shortcode Mapper, paste the example shortcode value into the “Shortcode” field: [easy actcolor=”” cssanim=”yes, no” size=””]

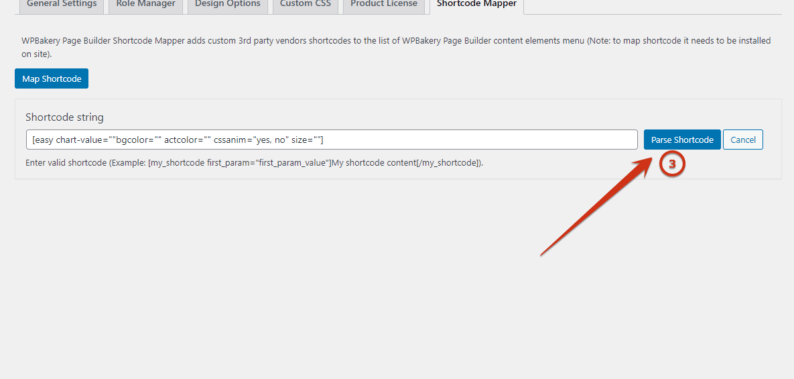
- Click the “Parse Shortcode” button to parse the shortcode and display its parameters in the “Parameters” section.

- In the “Parameters” section, you can change the shortcode parameters by entering new values in the “Value” field. For example, you could enter “easy-charts” as the value for the “actcolor” parameter.

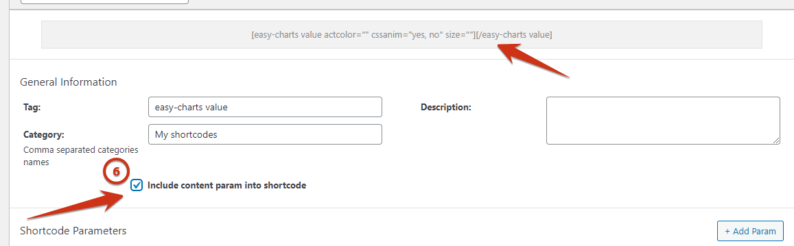
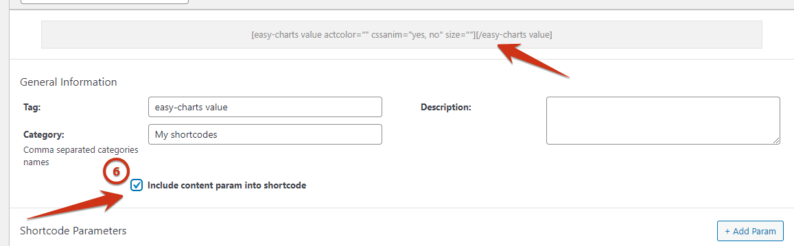
- Check the “Include param in content” option to include the shortcode parameter in the page or post content.

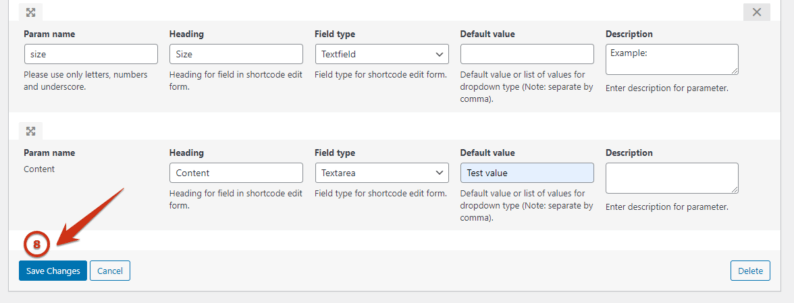
- In the “Default value” field, enter an example value for the shortcode parameter. This value will be used if no value is specified when the shortcode is added to the page or post.

- Click the “Save” button to save changes to the shortcode mapper.

To add the shortcode to a page or post, follow these steps:
- Open the WordPress dashboard and navigate to the page or post where you want to add the shortcode.
- Click the “Edit with WPBakery Page Builder” button to enter the page builder interface.
- Click on the “Add Element” button to add a new element to the page.
- In the “Add Element” modal, search for the “Shortcode” element and click on it to add it to the page.
- In the Shortcode element settings, select the shortcode you created using the Shortcode Mapper from the “Shortcode” dropdown menu.
- Click the “Save” button to save the shortcode element and close the modal.
- Preview the page to see the shortcode in action.
Note: Some shortcodes may require additional configuration or setup to work properly. Be sure to consult the documentation for the shortcode you use to ensure that you have set it up correctly.
Setting Up the WPBakery Page Builder Plugin
Before you can add shortcodes to your pages, you will need to install and activate the WPBakery page builder plugin. This is super easy to do – just follow these simple steps:
Please Note: The WPBakery Page Builder plugin is not available in the WordPress plugin repository. You can download it from the plugin’s website and install it manually. Here are the steps to follow:
- Purchase and download the WPBakery Page Builder plugin from the official website or the WordPress plugin repository.

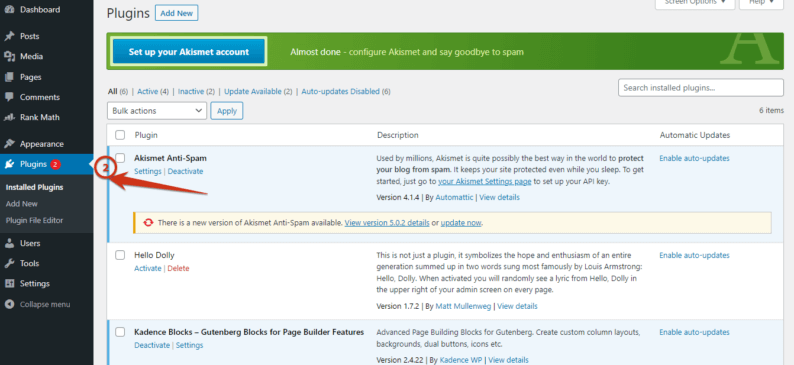
- Log in to your WordPress dashboard and go to the “Plugins” menu.

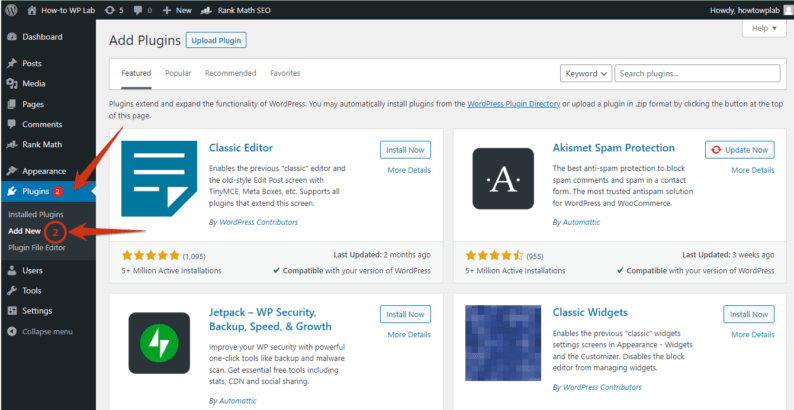
- Click on the “Add New” button and then click on the “Upload Plugin” button.

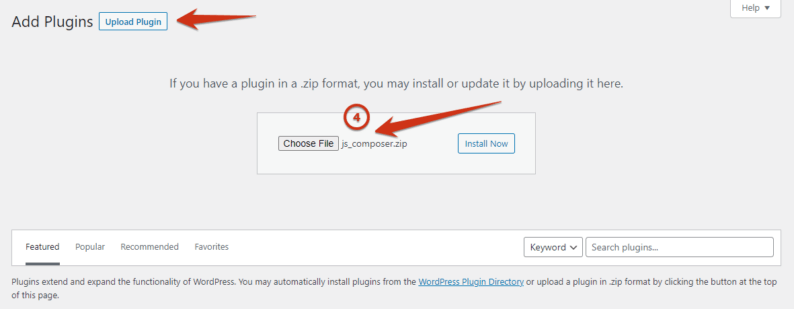
- Select the plugin ZIP file that you downloaded and click on the “Install Now” button.

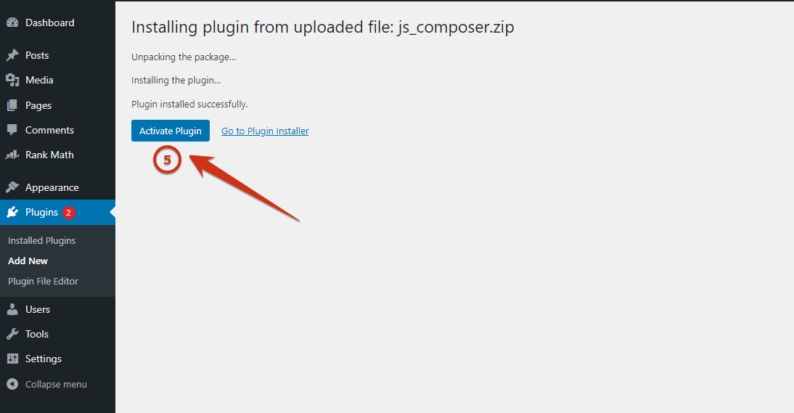
- Once the plugin has been installed, click on the “Activate Plugin” button.

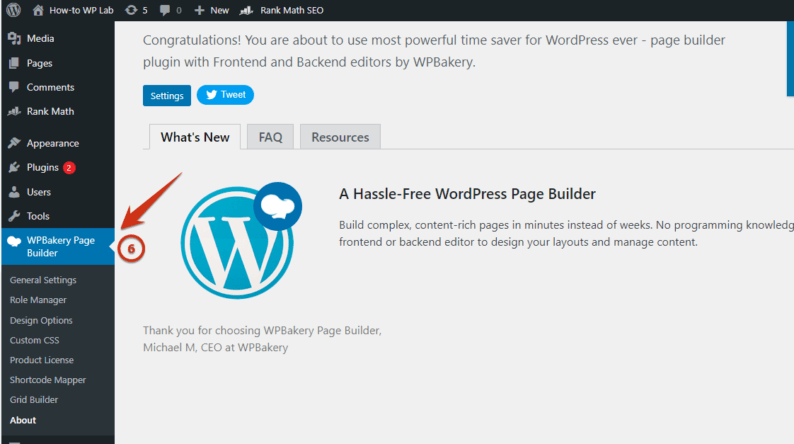
- After the plugin has been activated, you will see a new menu item called “WPBakery Page Builder” in your WordPress dashboard.

- Click on this menu item to access the plugin’s settings and start building your pages.

Tips for Using Shortcodes in WPBakery Page Builder
Once you’ve added a shortcode to your page or post using WPBakery Page Builder, you can do a few things to ensure it’s working properly and get the most out of this feature.
- Test shortcodes before publishing. Before you publish your page or post, testing the shortcode is important to ensure it’s working as expected. This might involve previewing the page or post in the WordPress editor or viewing it on the front end of your site. If you’re having trouble with a shortcode, try checking the plugin documentation or searching online for solutions to common issues.
- Use shortcodes for dynamic content. Shortcodes can be used to display a variety of content and functionality, such as forms, galleries, and social media feeds. Experiment with different shortcodes to see what you can do with this feature.
- Suppose you’re experiencing issues with shortcodes in WPBakery Page Builder and cannot troubleshoot them independently. In that case, you may want to consider reaching out to a WordPress developer for assistance. A developer can help you resolve the issues you’re experiencing and restore your page builder. Alternatively, you can check the plugin documentation or search online for solutions to specific issues you’re experiencing.
You might also try deactivating and reactivating the plugin or clearing your cache and cookies to see if that resolves the issue. If none of these solutions work, you may need to seek assistance from the plugin developer or a WordPress support forum.
Wrapping Up
Using shortcodes in WPBakery Page Builder can be a powerful way to add dynamic content and functionality to your WordPress site. By following the steps outlined in this article, you can easily WordPress add shortcodes to your pages and posts using either the shortcode element or the content editor in WPBakery Page Builder. With a bit of practice, you’ll be able to take full advantage of the many possibilities offered by shortcodes to enhance the functionality of your WordPress site.
It’s important to remember, however, that shortcodes can be complex and may require some troubleshooting to get them working properly. If you encounter any issues with shortcodes in WPBakery Page Builder, be sure to check the plugin documentation or search online for solutions. You may also need assistance from the plugin developer or a WordPress support forum if you can’t resolve the issue on your own.
Overall, shortcodes are a valuable resource for WordPress users looking to add custom functionality and content to their sites. By learning how to use them effectively in WPBakery Page Builder, you’ll be able to take your site to the next level and create a truly unique and dynamic online presence.
Frequently Asked Questions
How do I add a shortcode to a plugin?
To add a shortcode to a plugin, you’ll need to edit the plugin’s code and define the shortcode using the WordPress shortcode API. This will typically involve adding a function to the plugin that specifies the shortcode tag and the code that should be executed when the shortcode is used.
How do I add a shortcode to a code?
To add a shortcode to a code, you’ll need to use the WordPress shortcode API to define the shortcode and specify the code that should be executed when the shortcode is used. This will typically involve creating a function that defines the shortcode tag and the code that should be executed.
How do I add a shortcode to a custom template?
To add a shortcode to a custom template, you’ll need to use the WordPress shortcode API to define the shortcode and specify the code that should be executed when the shortcode is used. This will typically involve creating a function that describes the shortcode tag and the code that should be executed. Once the shortcode has been defined, you can insert it into your custom template by using the shortcode tag in the template code.
How do you add a shortcode in CSS?
It is not possible to add a shortcode directly in CSS. Shortcodes are used to execute PHP code or display dynamic content in WordPress, and CSS is a styling language used to style and lay out HTML elements on a web page. If you want to style an element displayed by a shortcode, you can use CSS to target the element’s class or ID and apply the desired styling.
Are there any risks to using shortcodes in WordPress?
There are a few risks to using shortcodes in WordPress. One potential risk is that shortcodes may not always work as expected, especially if the plugin or theme providing the shortcodes is no longer supported or has compatibility issues. Another risk is that shortcodes may be vulnerable to security threats, such as SQL injection attacks or cross-site scripting (XSS) attacks. To minimize these risks, it’s important to keep your WordPress site and plugins up to date and be cautious about which shortcodes you use on your site.
Subscribe to our Monthly Newsletter
Get monthly updates of WordPress tips, tricks, and tutorials in your email.
Thanks. You have successfully subscribed.



![How to Upload a PDF to WordPress [A Complete Visual Guide]](https://codingheros.com/wp-content/uploads/2024/07/how-to-upload-a-pdf-to-wordpress-a-complete-visual-guide-768x336.png)