Are you a WordPress website owner looking to streamline your menu structure or create a new one? Duplicating menus can be an incredibly useful technique to save time and effort, especially when you want to maintain a similar layout or design across multiple pages or sections.
With WordPress’s versatile menu management system, duplicating menus is a breeze, empowering you to effortlessly replicate and modify existing menus without starting from scratch.
In this article, you will learn:
- Top 4 methods to duplicate menu in WordPress
- Why you might want to consider duplicating menus in WordPress
- SEO practices for duplicating WordPress menus
So, if you’re ready to take your WordPress website to new heights and maximize your website’s potential, join me as I explore the step-by-step process of duplicating menus and harnessing this powerful feature to your advantage.😊
Let’s dive in!
Table of Contents
There are several ways to duplicate menus in WordPress, and each method has its own advantages and disadvantages. I will discuss four of the best methods, so you can choose the one that is right for you.
I will provide step-by-step instructions for each method, whether you are using a plugin or not. By the end of this article, you will be able to duplicate your menus with ease.
Let’s start with the easiest method.
Manual menu duplication in WordPress is akin to navigating uncharted waters as you become the captain steering the ship. This hands-on approach calls for a keen sense of orientation as you navigate through your site’s structure, replicating an existing menu item by item.
This process of manual replication is the digital embodiment of craftsmanship where every click, every addition, becomes a mirror reflecting the layout of your existing menu. It might seem like an uphill task but fear not.
As we delve deeper into this, I’ll guide you through manual duplication’s calm and clear waters, illuminating the path forward.
Here is the step-by-step guide:
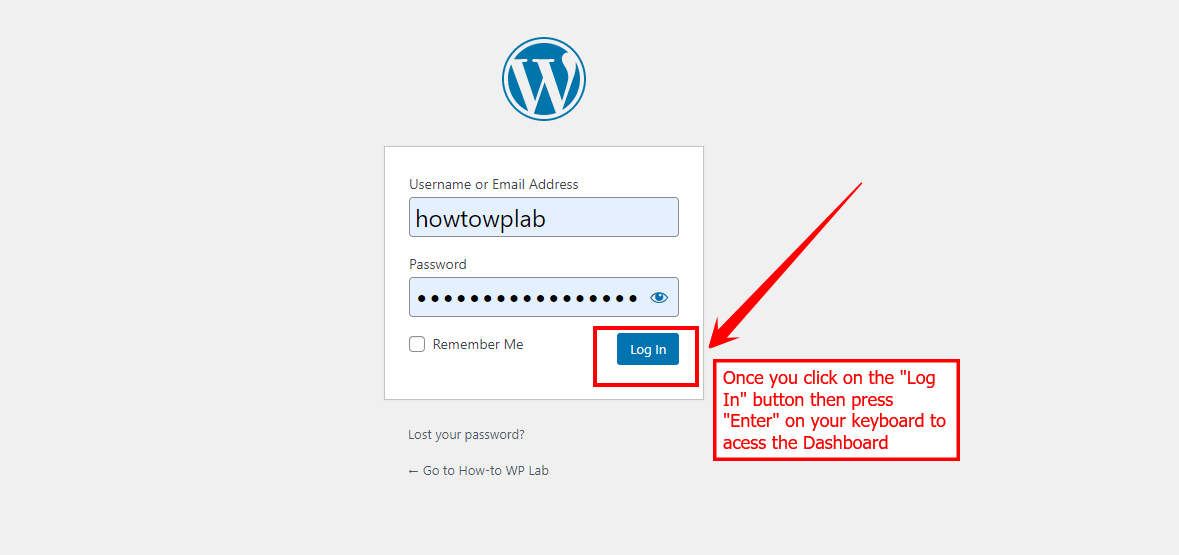
- Log into your “WordPress website,” which will direct you to the admin dashboard.

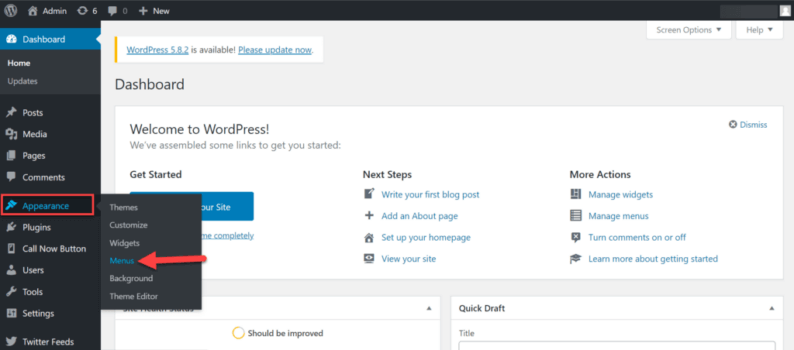
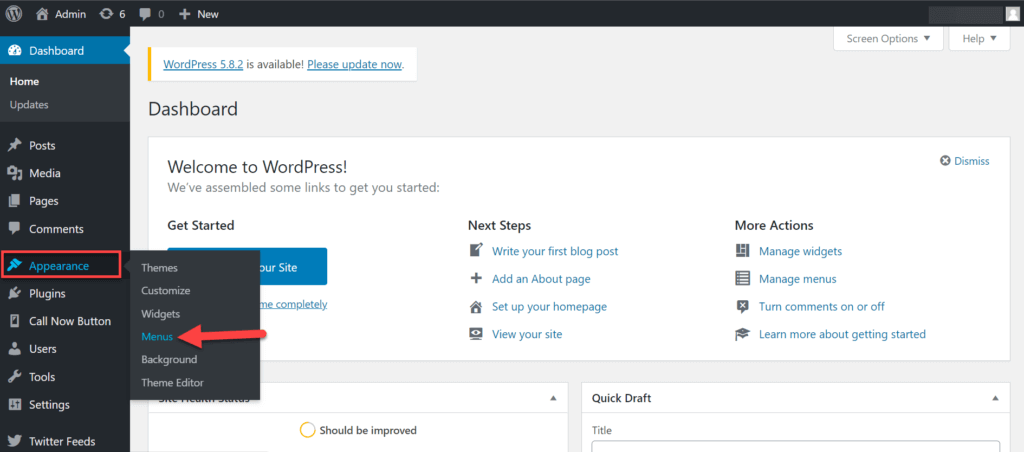
- On the dashboard’s left sidebar, click “Appearance,” then select “Menus” from the dropdown list.

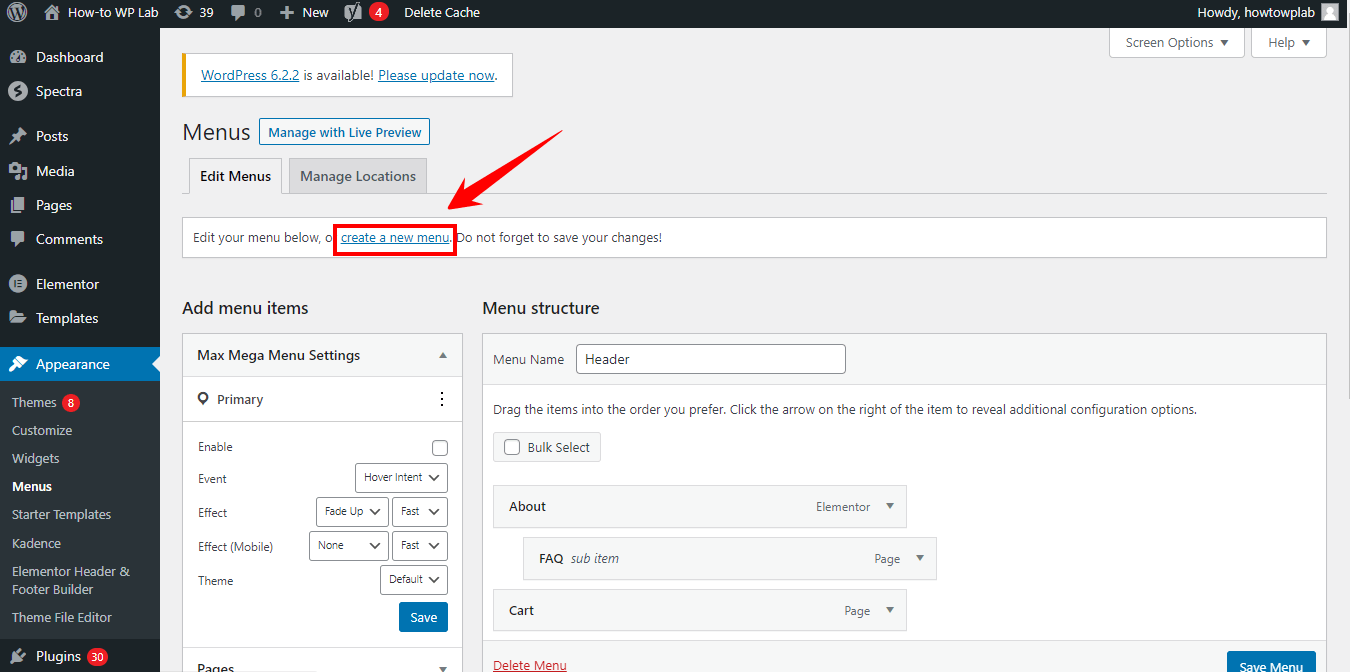
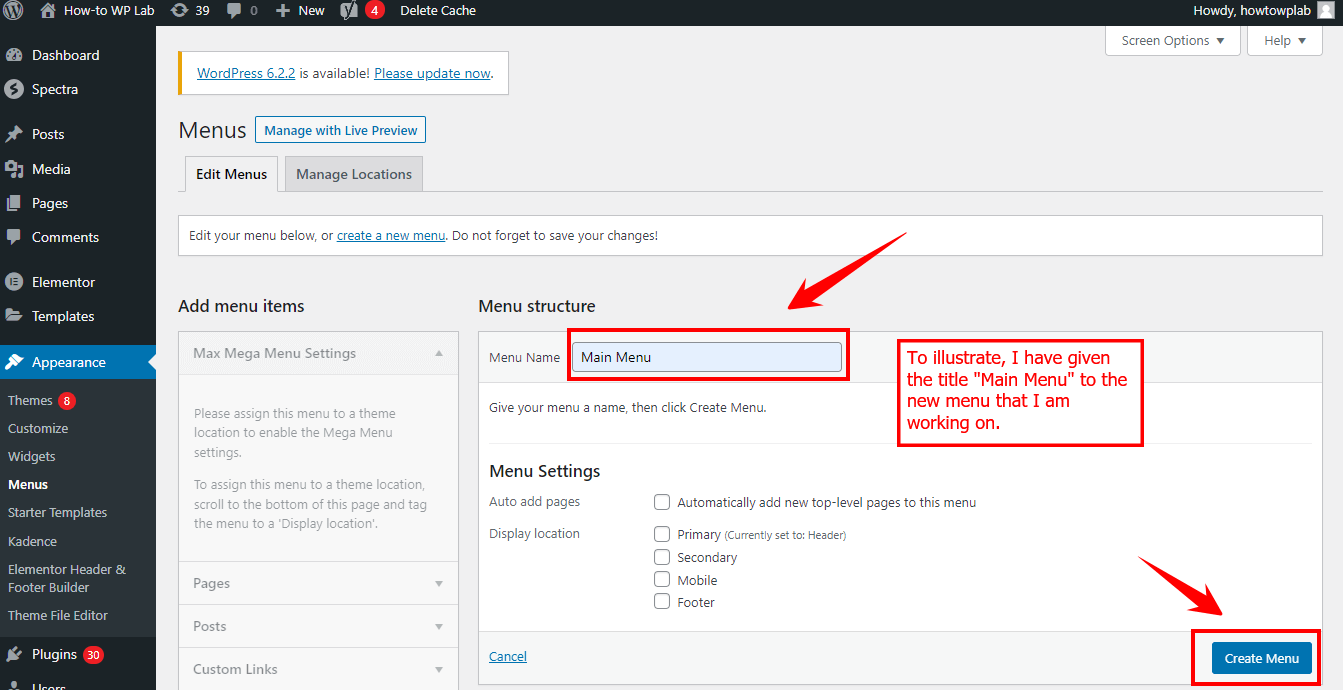
- On the Menus page, click the “Create a new menu” link at the top of the page.

- Provide a name for your new menu in the “Menu Name” box, then click the “Create Menu” button.

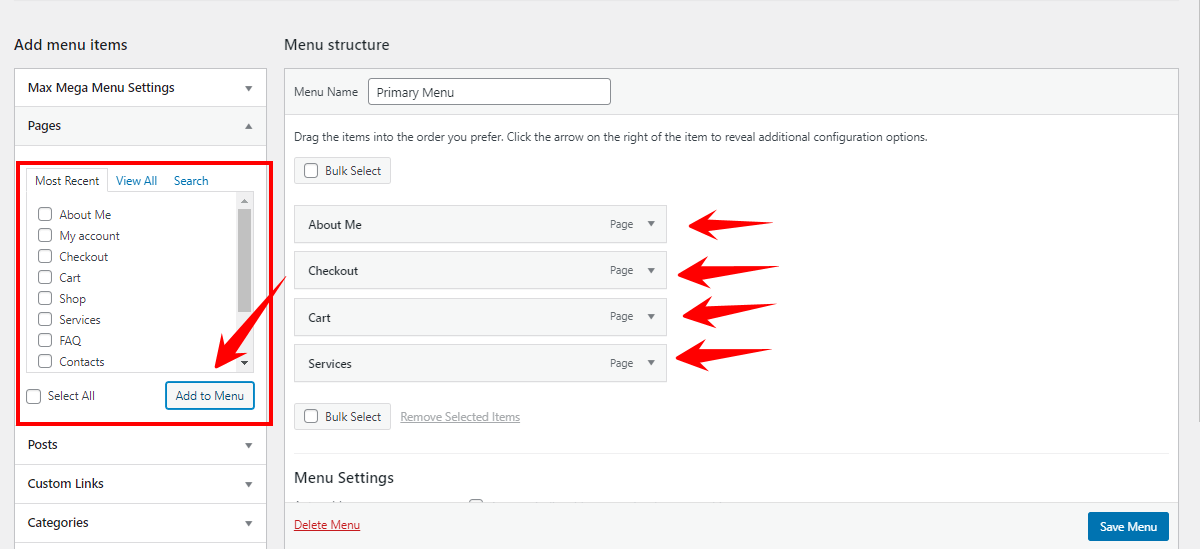
- You will now see a list of available items that can be added to your menu, like Pages, Posts, Custom Links, or Categories. These are the same items that you’ll find in your existing menu. Select the items you wish to add to your new menu, then click the “Add to Menu” button.

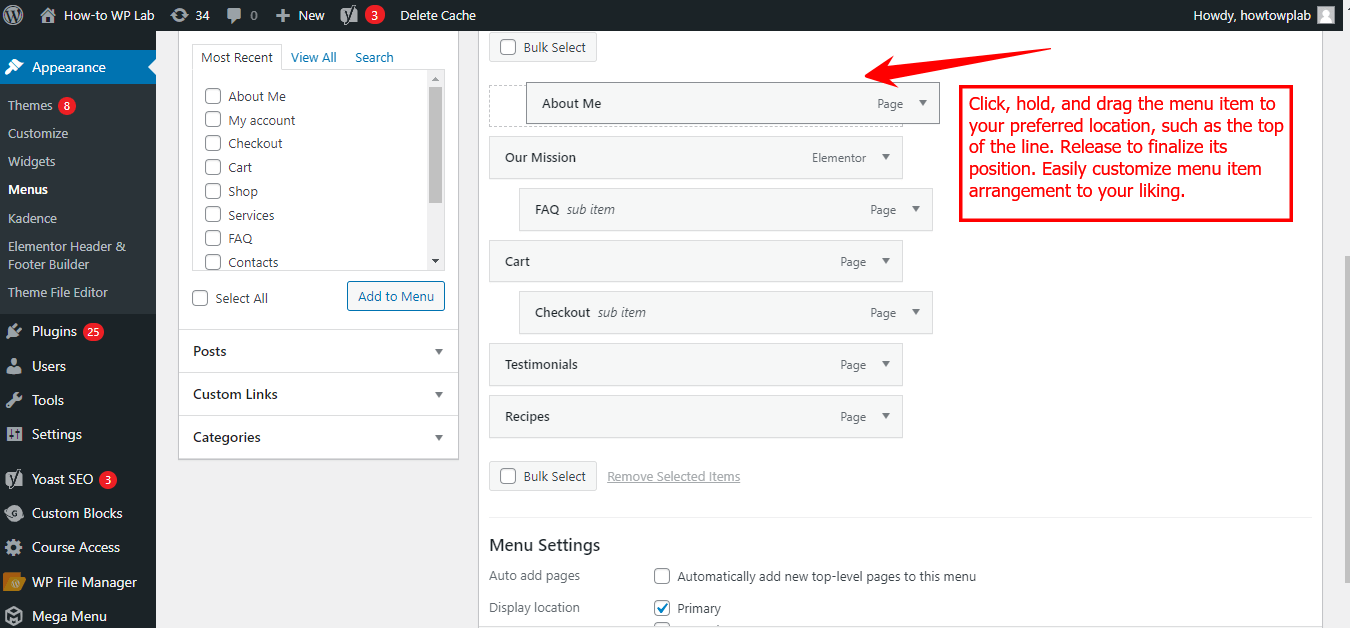
- You can also arrange the order of items by dragging and dropping them in the Menu Structure section. To make a menu item a sub-item, simply drag it under and slightly to the right of another item.

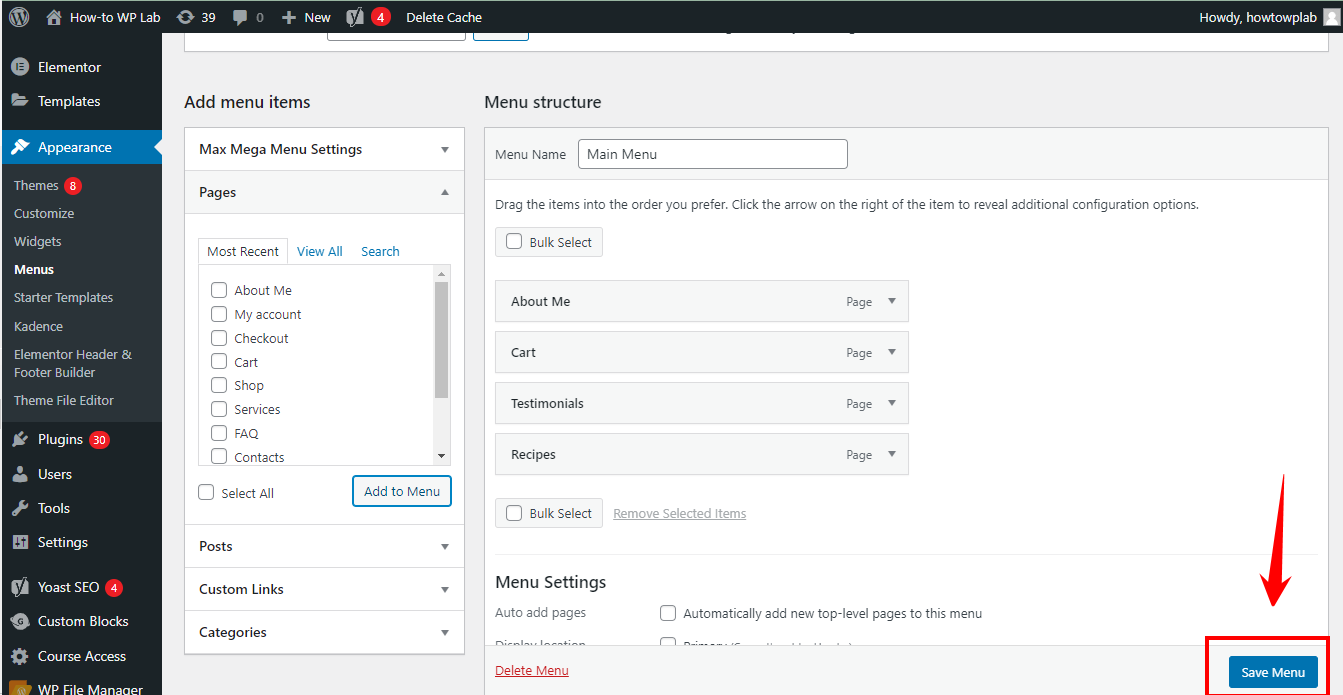
- Finally, assign your new menu to a location on your site. Different themes offer different menu locations, but common ones include the header, footer, and sidebar. Under the “Menu Settings” section, tick the box next to the location where you want your menu to appear, then click the “Save Menu” button.

Pros:
- No Additional Plugins Required: With manual duplication, there’s no need to install any additional plugins, which helps keep your WordPress installation lean and may improve site performance.
- Full Control: You have full control over the menu’s structure and content, and you can customize the new menu as much as you like.
- Simple and Straightforward: This method is relatively simple and doesn’t require any coding knowledge.
Cons:
- Time-Consuming: If the menu you’re duplicating has many items, manually adding them to a new menu can be time-consuming.
- Prone to Errors: Since you’re doing everything manually, there’s a chance you might miss some items or make mistakes.
- No Automatic Updates: If you add or remove items from the original menu, you’ll need to manually make the same changes to the duplicated menu. The changes are not synchronized.
In contrast, duplicating menus using a plugin is like teleportation – taking you from one layout to an exact copy within seconds. It’s a process that capitalizes on the innovative power of WordPress plugins, where a piece of software takes on the role of your digital doppelganger, crafting a mirror image of your existing menu.
Engaging with plugins means embracing the future of menu duplication, a method that promises speed, precision, and a user-friendly interface. It’s like stepping into a time machine that fast-forwards through the steps of menu creation, taking you directly to your desired outcome.
If this world of teleportation and time travel has piqued your interest, join us as we journey deeper into the realm of menu duplication using plugins. Stay with me, and let’s embark on this fascinating voyage together.
Before we get to the step-by-step guide, I want to mention that many WordPress plugins can make duplicating menus easier. Some of the most popular ones include:
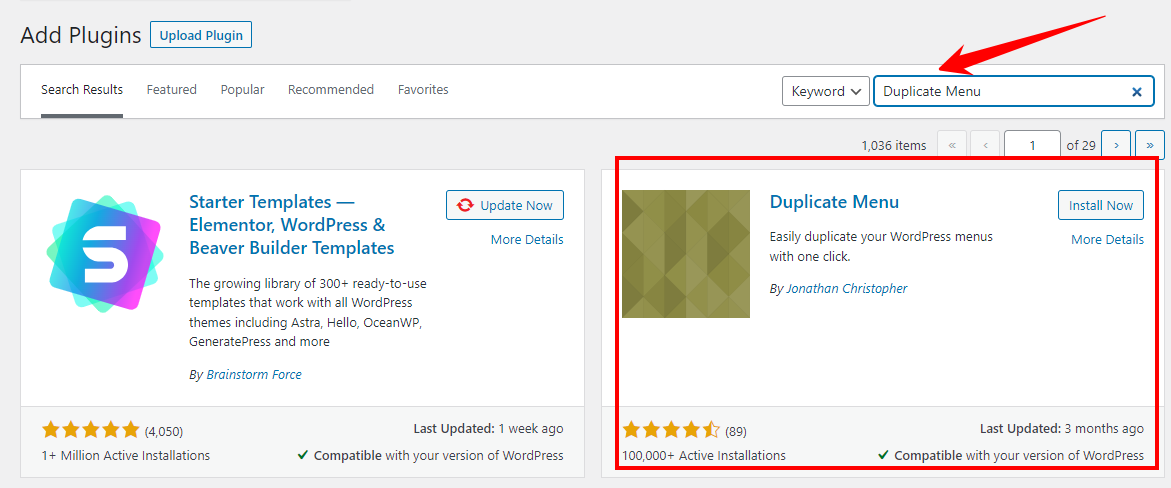
- Duplicate Menu: This lightweight plugin lets you clone menus in just a few clicks.

- Menu Item Duplicator: This plugin enables you to quickly duplicate menus and is known for its easy-to-use interface.

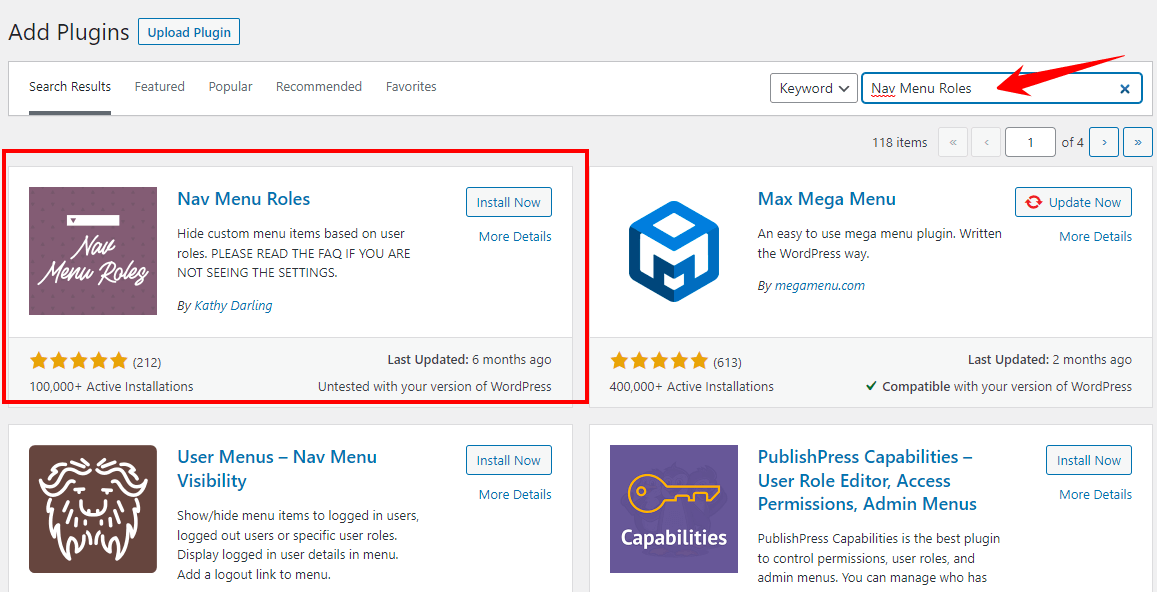
- Nav Menu Roles: Besides duplicating menus, this plugin allows you to manage user roles and permissions.

To install a plugin, follow these steps:
- Go to your “WordPress Dashboard” and enter your login credentials (username and password).

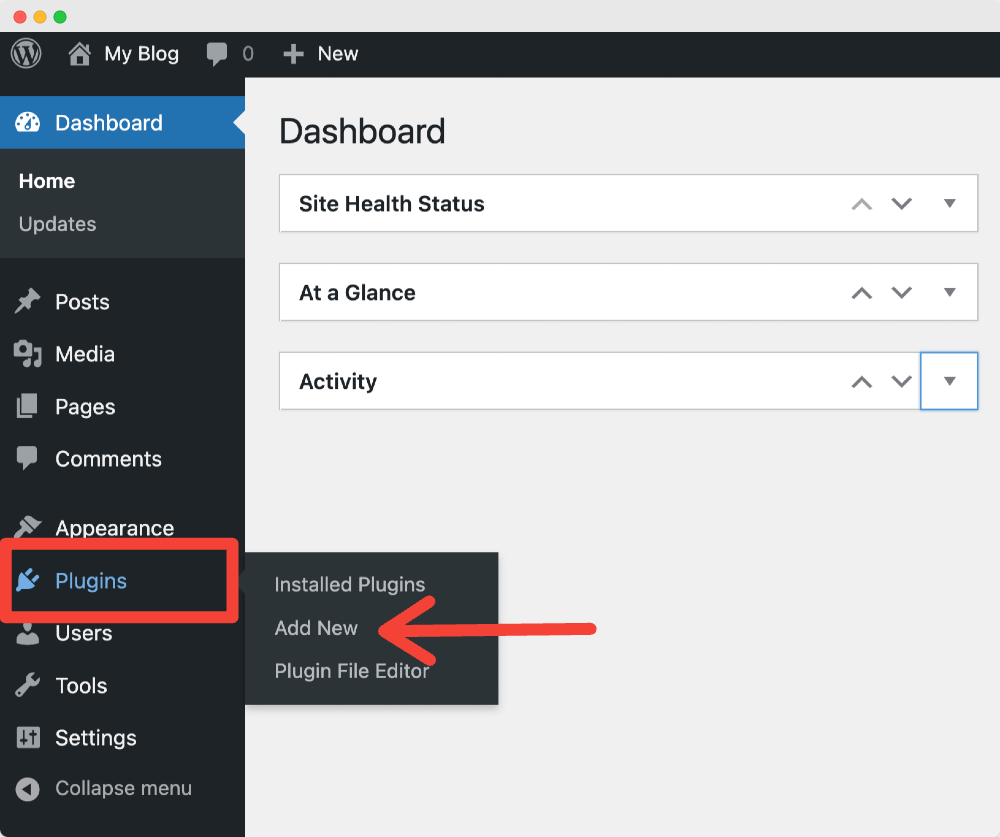
- Access the “Plugins” menu from the left sidebar and click “Add New” to open the plugin directory.

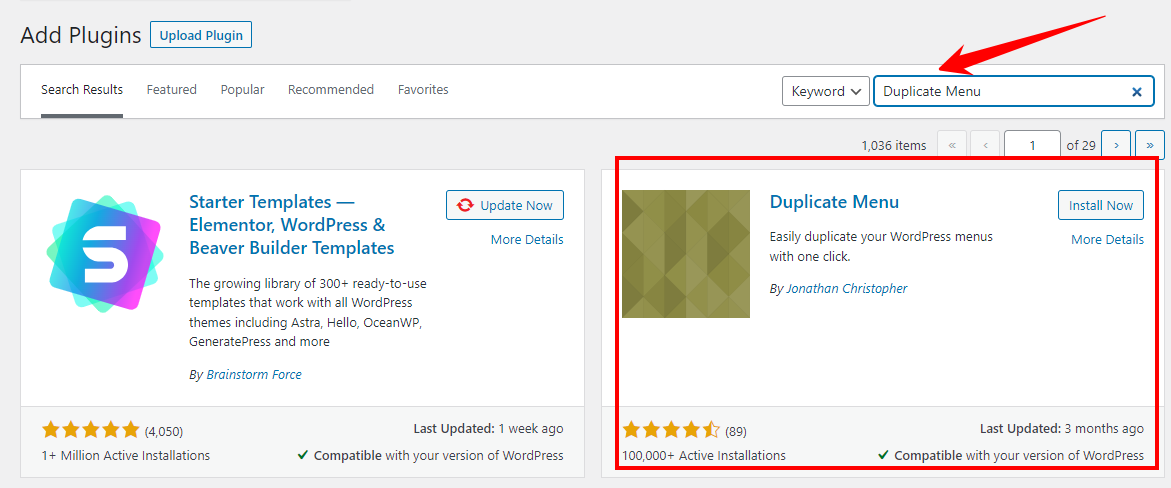
- In the search box, type the name of the plugin you want to install (for example, “Duplicate Menu”).

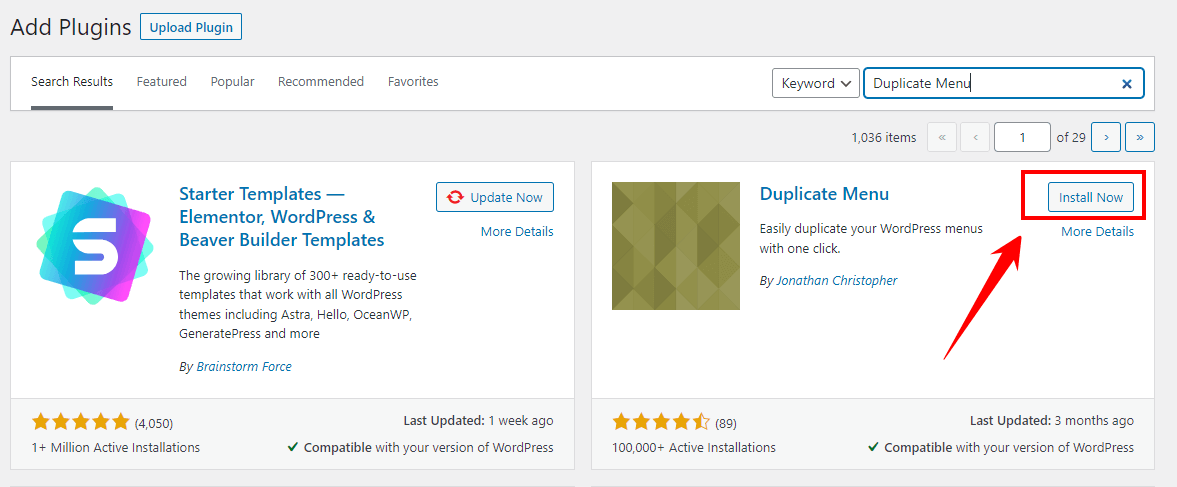
- Once the plugin appears in the search results, click “Install Now.”

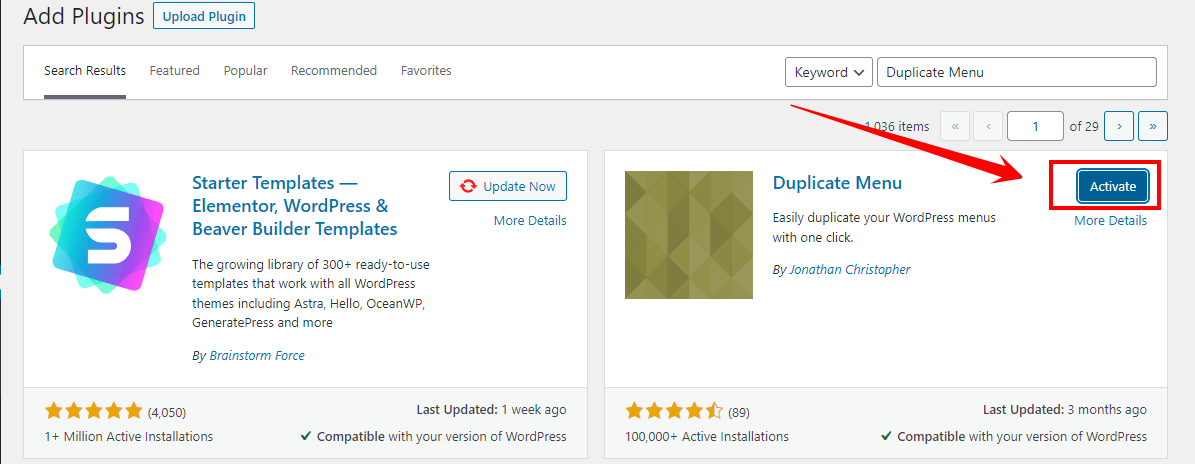
- After installing the plugin, click “Activate” to start using it.

I’m assuming you’re using the ‘Duplicate Menu’ plugin. Follow these steps to duplicate a menu:
- Go to your WordPress admin dashboard, then “Appearance” and then “Menus.”

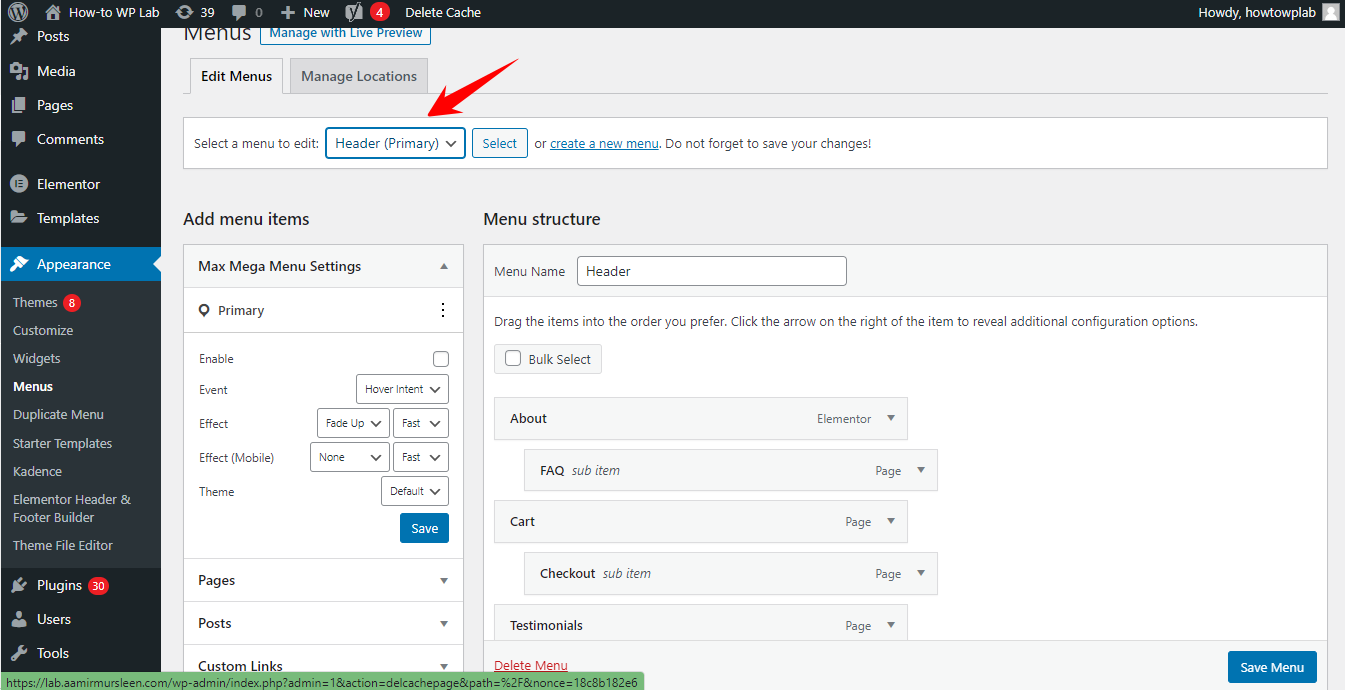
- Select the menu you want to duplicate. Suppose I want to duplicate the “Header Menu.”

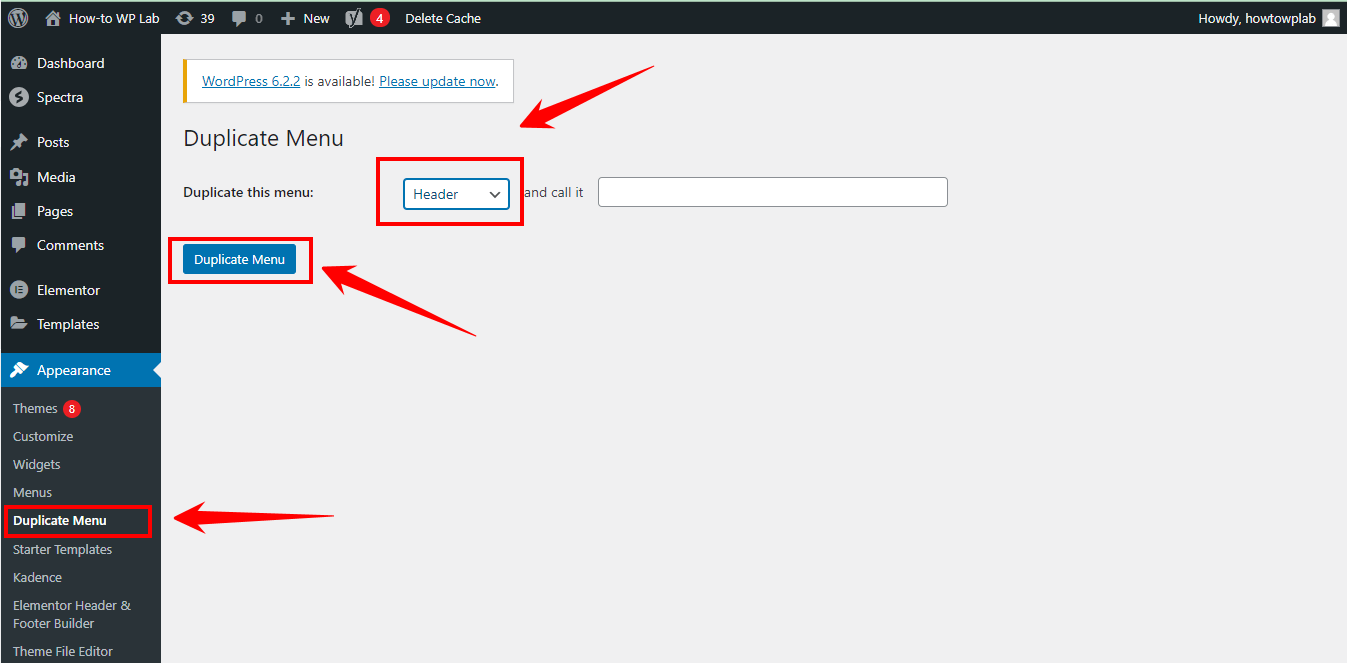
- In the Appearance section on the left side of the screen, you will see a button labeled “Duplicate Menu.” Click on this button. This will open a new page where you can select the menu that you want to duplicate. Once you select the menu, click the “Duplicate Menu” option below.

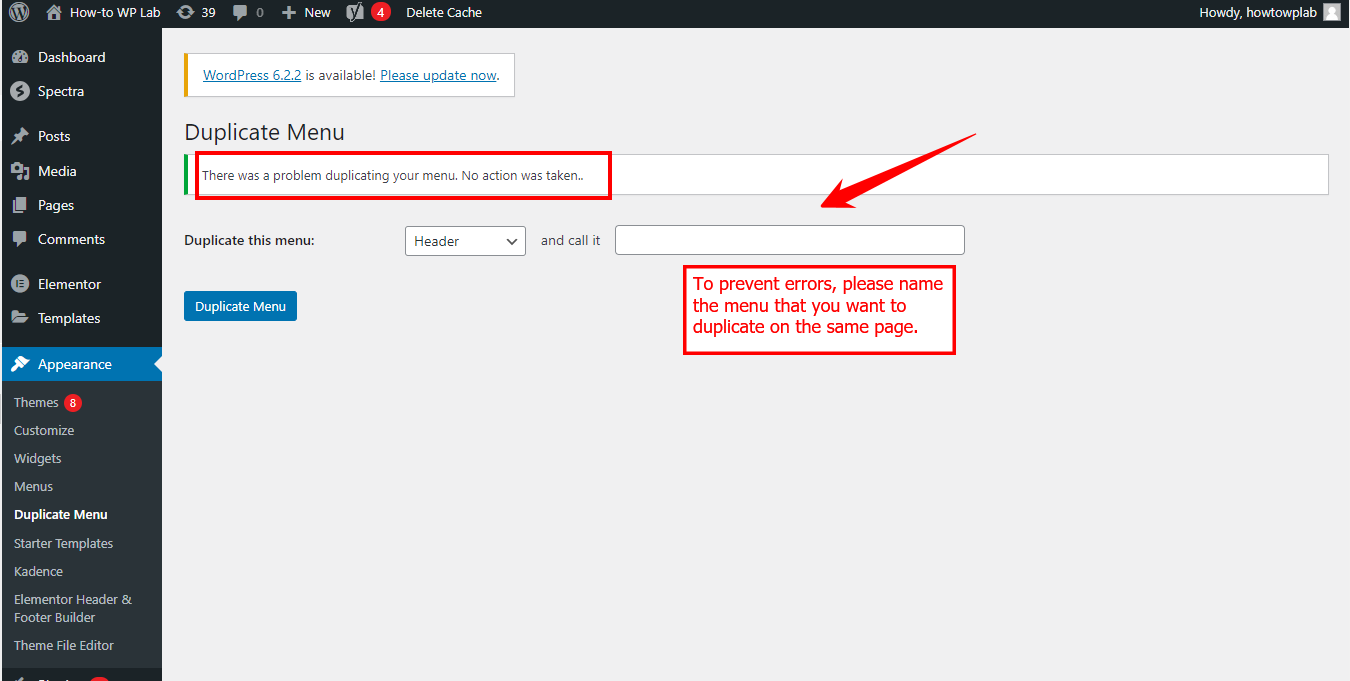
A Pro Tip: To avoid the error message “There was a problem duplicating your menu. No action was taken,” be sure to name the menu that you want to duplicate on the same page where you are duplicating it.

- A new duplicate menu will be created, which you can rename and customize as needed.

While the specific customization options will depend on the plugin you choose, most menu duplication plugins allow you to:
- Rename the duplicated menu.
- Customize the structure of the duplicated menu.
- Add or remove items from the duplicated menu.
Pros:
- User-Friendly: No coding knowledge is required, making plugins a more accessible option for beginners.
- Speed: Plugins allow you to duplicate menus quickly, saving you time.
- Customization: Many plugins offer a range of customization options, enabling you to adjust the appearance and structure of your duplicated menus.
Cons:
- Dependency: If the plugin becomes unsupported or incompatible with future WordPress versions, you might have to find a new solution for duplicating menus.
- Overhead: Every plugin you add to your WordPress installation increases your site’s overhead, which could potentially slow it down.
- Limited Control: While plugins offer many customization options, you may not have as much control as you would with manual duplication via custom code or creating a child theme.
In the context of WordPress, manually duplicating menus through code involves directly altering the website’s PHP and CSS files. This means using your own custom code to create a copy of an existing menu. Typically, this process involves locating the existing menu’s code within your theme’s files, copying it, and then pasting it where you want the duplicated menu to appear.
- First, access the WordPress dashboard by logging into your site’s admin panel.

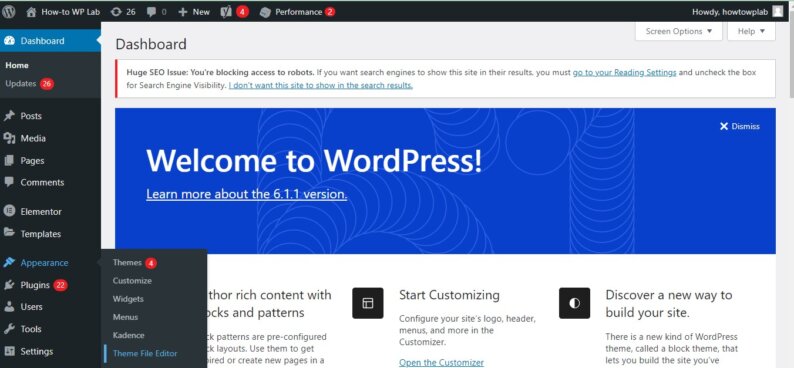
- Next, navigate to “Appearance” and then “Theme File Editor.” This opens up your theme’s PHP files.

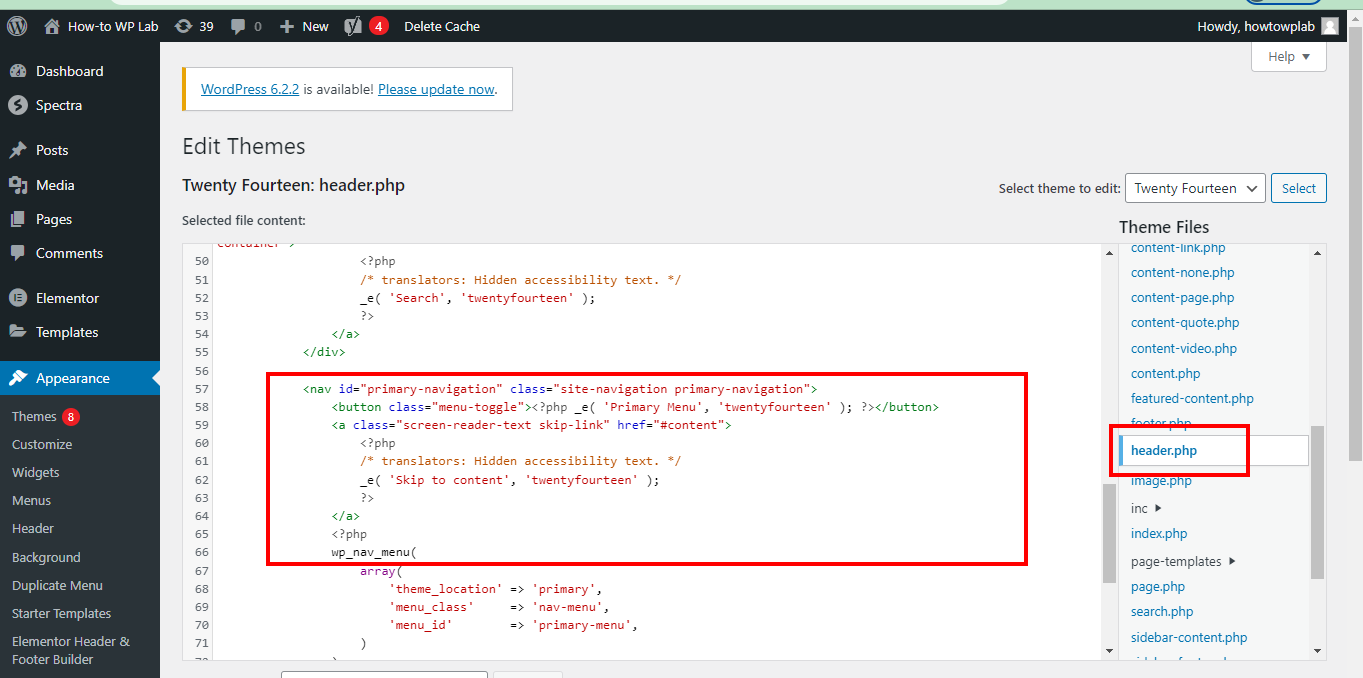
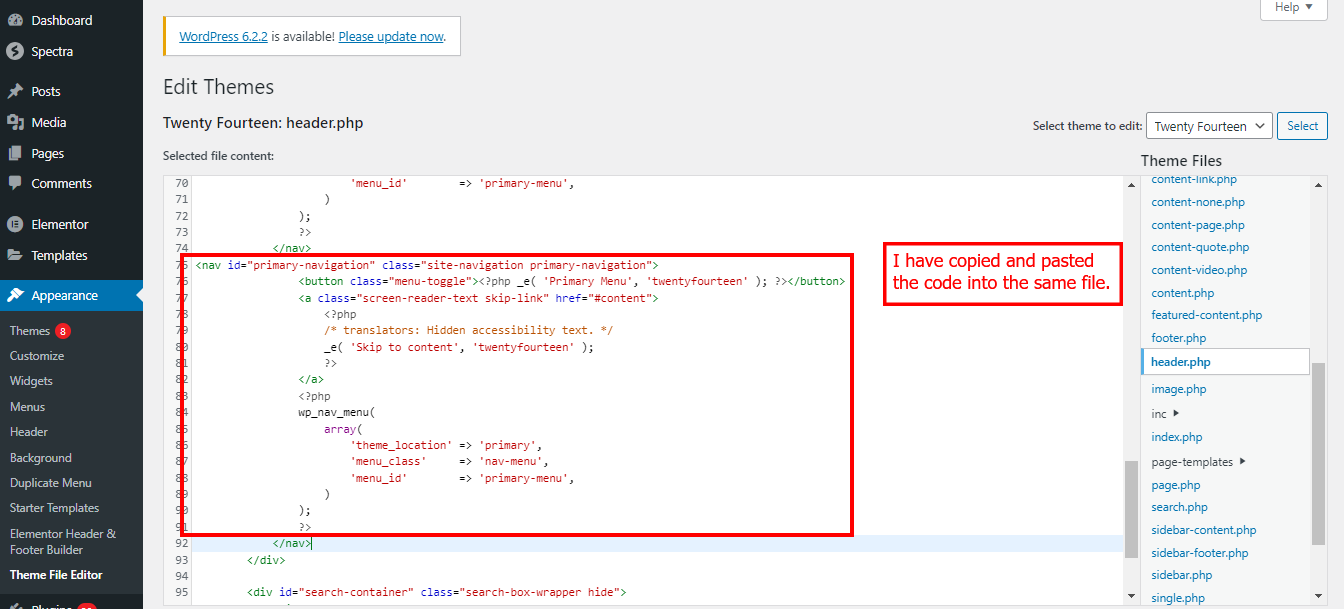
- Look for the PHP file where the menu you want to duplicate is located. This is often found in the header.php or footer.php file with the following code:
<nav id="primary-navigation" class="site-navigation primary-navigation"
role="navigation">
<button class="menu-toggle">
<?php _e( 'Primary Menu', 'twentyfourteen' ); ?>
</button>
<a class="screen-reader-text skip-link" href="#content">
<?php _e( 'Skip to content', 'twentyfourteen' ); ?>
</a>
<?php wp_nav_menu( array('theme_location'=>'primary','menu_class'=>'nav-menu' ));?>
</nav>

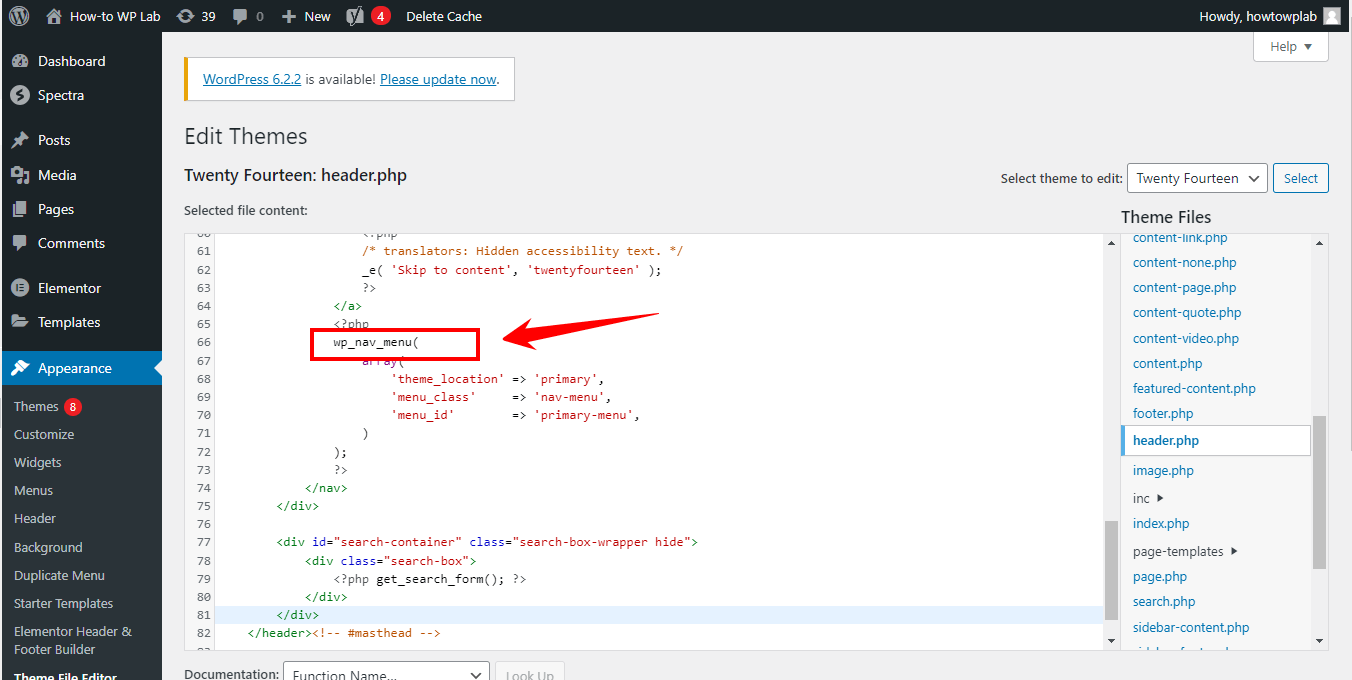
- Once you locate the code for the menu, copy it. This usually includes ‘wp_nav_menu’ and associated parameters.

- Navigate to the place in your PHP files where you want the duplicated menu to appear. This could be another area within the same file or a different file.

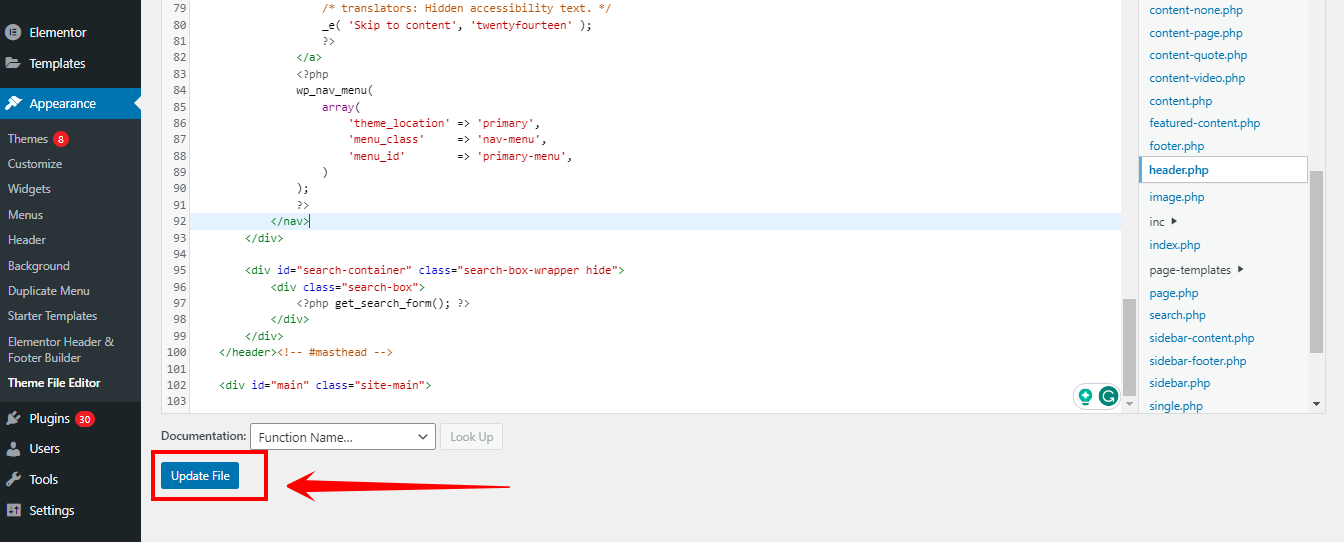
- After pasting the copied code in the desired location, you can click on the “Update File” button.

A Pro Tip: If you want to style the new menu differently, you can modify the CSS classes in the copied menu code and make corresponding changes to your CSS file.
Please Note: The method I described earlier involves making changes to the theme’s code, which requires some coding knowledge. It is not recommended for beginners who are not familiar with coding.
Instead, I would suggest using a plugin to duplicate menus in WordPress.
Pros:
- Complete Control: Manual duplication through custom code gives you absolute control over every aspect of the menu and its functionality. You can customize and modify each element to fit your specific requirements.
- No Dependence on Plugins: With manual coding, you don’t have to rely on third-party plugins, which may become outdated or unsupported over time. This reduces potential compatibility issues with your WordPress installation.
- Performance: Since you are not using a plugin, it can help keep your site lightweight and potentially speed up load times.
Cons:
- Technical Knowledge Required: Manual duplication requires a good understanding of HTML, CSS, JavaScript, and possibly PHP, which might be challenging for beginners.
- Time-Consuming: Manually coding a duplicate menu can be time-intensive, especially for more complex menus or websites.
- Higher Risk of Errors: Manual coding increases the chances of errors that can potentially affect your website’s functionality or appearance.
A child theme can be an effective tool for menu duplication. By creating a child theme, you can make alterations to the menu structure without modifying the parent theme’s original files. The menus created in a child theme will reflect on your website while preserving the ability to update the parent theme without losing these changes.
Here’s the step-by-step guide:
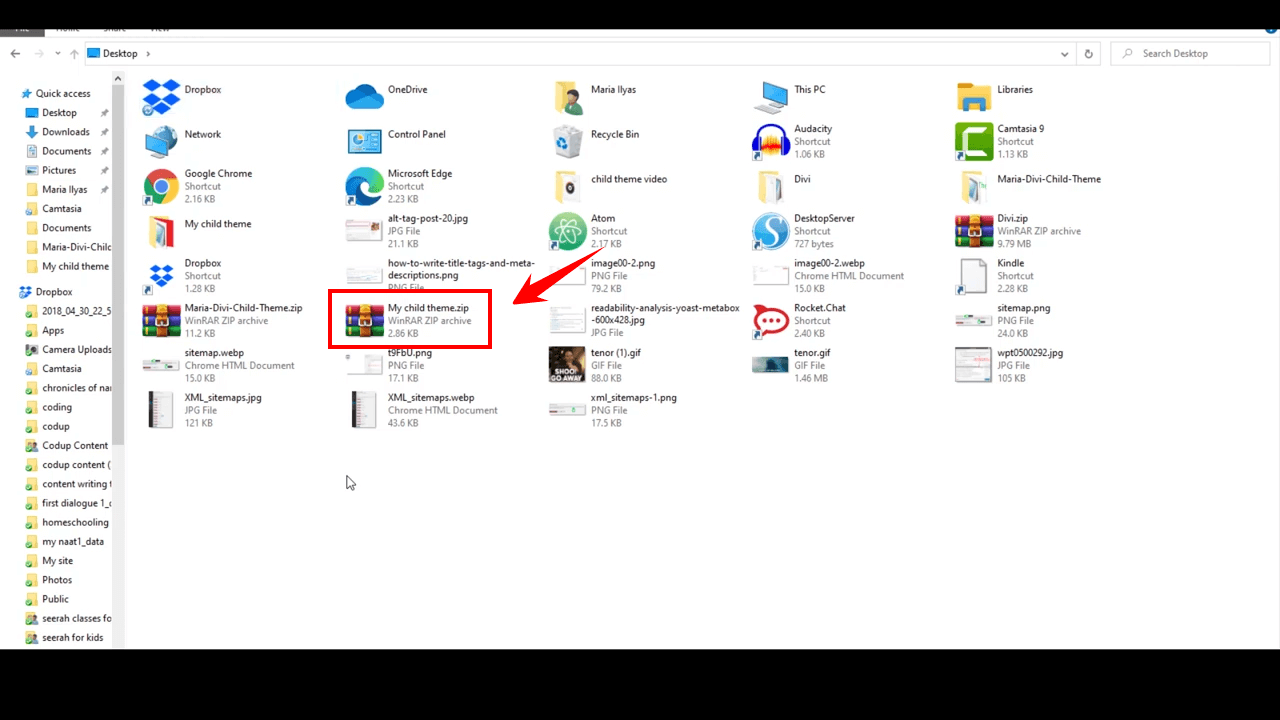
- To create a child theme, first, create a new directory in your themes folder. Name it appropriately, usually as the parent theme’s name followed by ‘-child.’

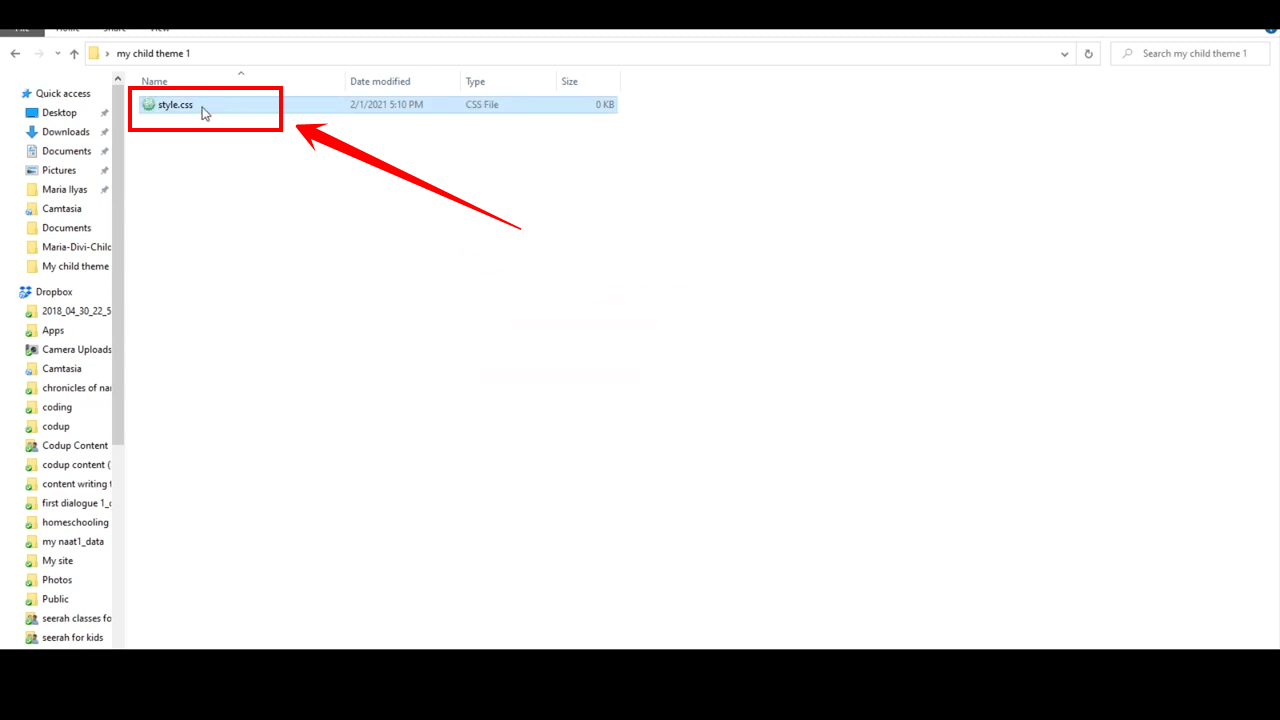
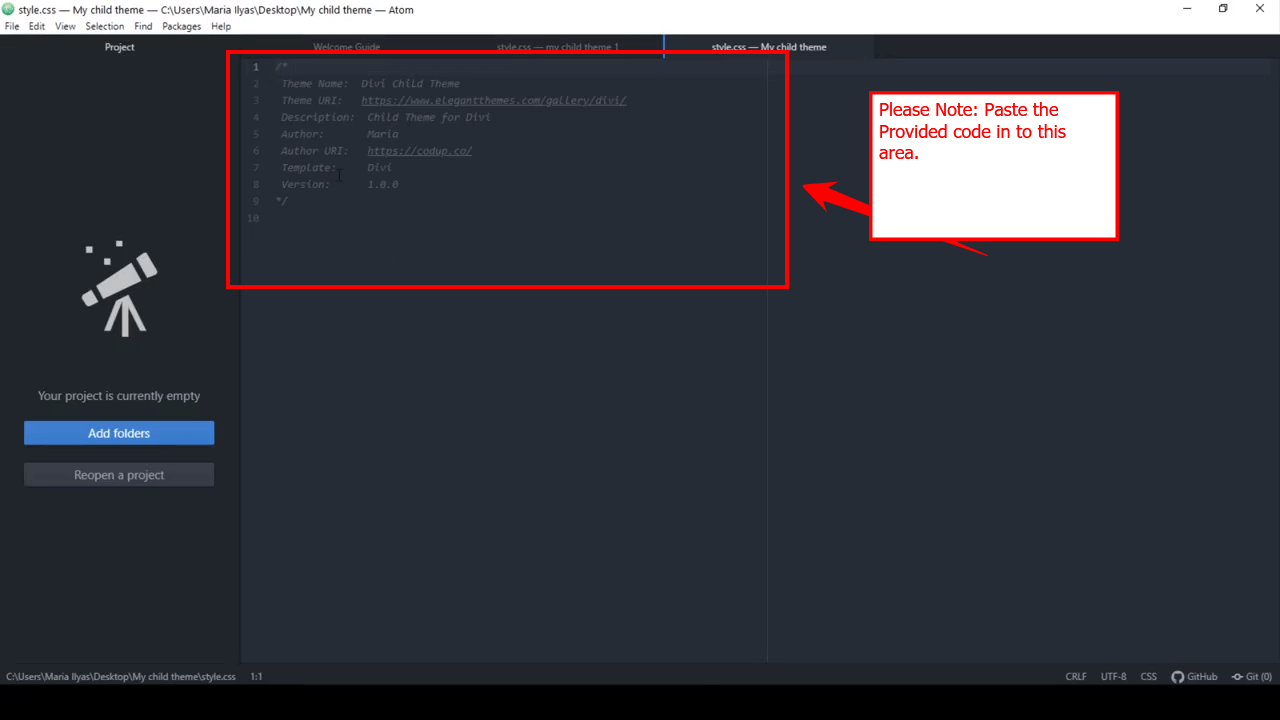
- Create a ‘style.css’ file within your new child theme directory.

- The first line of the stylesheet must contain a comment that provides information about the theme, such as its name, author, and version. WordPress uses this information to identify and load the theme.
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: twentyfifteen-child */
A Pro Tip: Make sure to replace ‘Twenty Fifteen’ with the name of your parent theme.

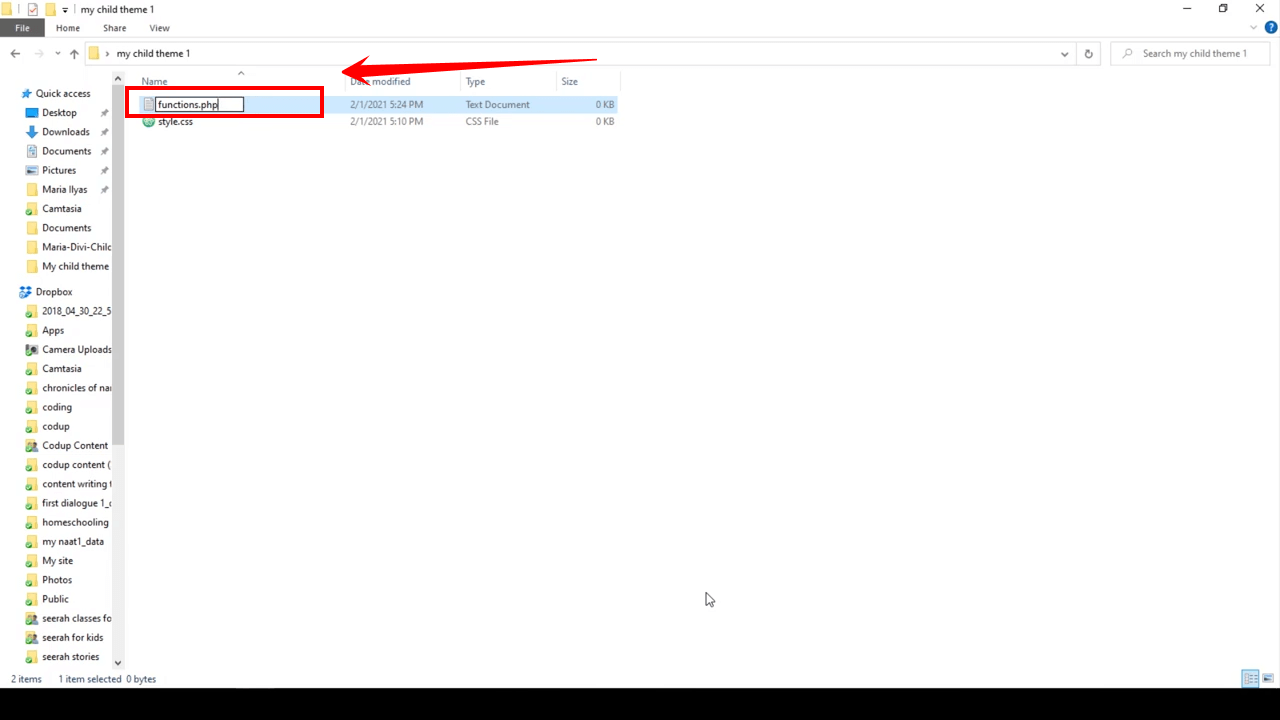
- Next, create a ‘functions.php’ file in your child theme’s directory. This file will enqueue the parent theme’s stylesheet.

Note: To copy a menu from the parent theme, locate the relevant code (as detailed in the manual duplication guide) and copy it to the corresponding location in your child theme’s files.
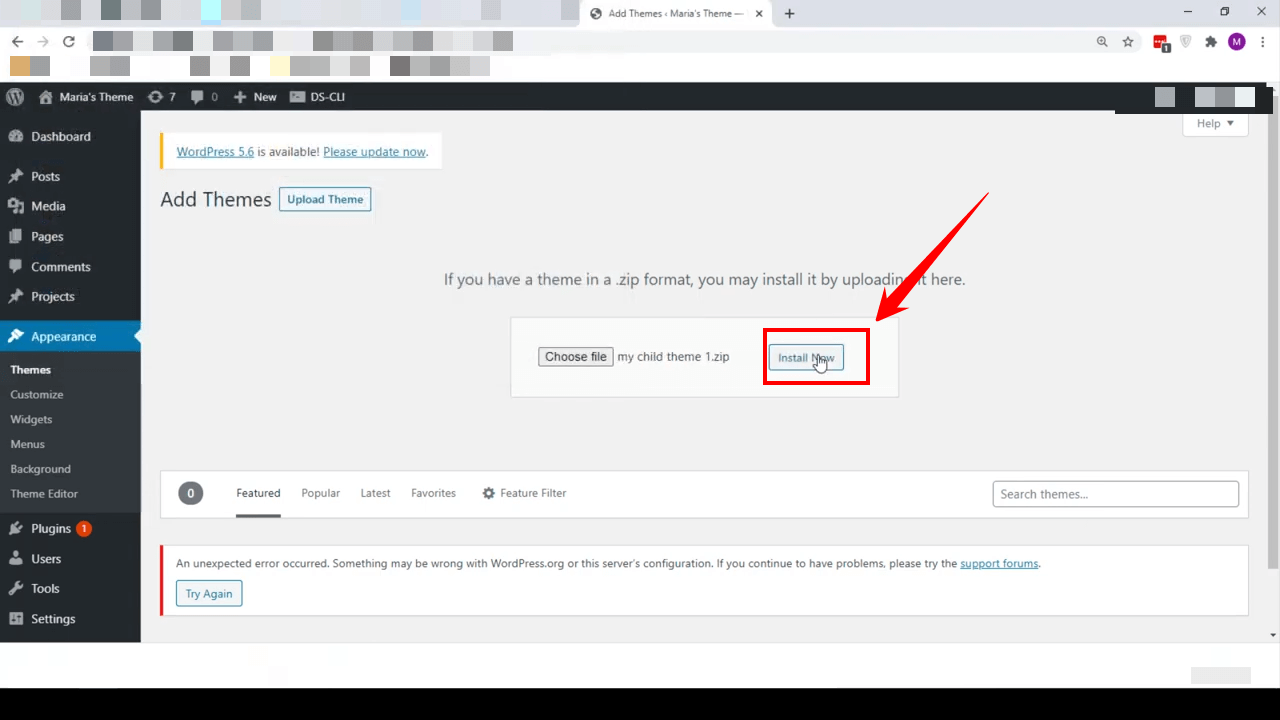
- After you’ve made all your changes, activate the child theme via the WordPress admin dashboard.

- Following these steps, you can duplicate a menu using a child theme, which ensures you can still update your parent theme without losing your customizations.
Pros:
- Preservation of Customizations: When you update your WordPress theme, you won’t lose your customizations as they are safely stored in th e child theme.
- Learning Opportunity: Creating and working with child themes can be a great learning experience for understanding how WordPress themes work.
- Safety and Flexibility: It’s a safer way to modify a theme, as you always have the original theme to fall back on if something goes wrong. Plus, you have the flexibility to experiment without affecting the live site.
Cons:
- Requires Some Coding Knowledge: While not as intensive as manual duplication via custom code, creating a child theme still requires some familiarity with coding.
- Time Investment: It can take time to set up a child theme and duplicate the menu within it, especially if you are new to the process.
- Potential Compatibility Issues: Although rare, there might be occasions where certain plugins or functionalities do not work as expected in a child theme.
Understanding the necessity for duplicating menus is critical for individuals tasked with website administration, management, and design. It’s not just about making a mere copy but rather creating opportunities for improved site management, risk mitigation, and efficiency in experimentation.
Here’s why you might consider duplicating your menus.
The decision to duplicate menus on a website might initially seem like an unnecessary additional step. However, this strategy has numerous benefits that can significantly enhance your website management process.
- Streamlined Website Management
By having a duplicate of your menus, website management becomes streamlined. This is because you have a direct copy of your live menu that you can alter and test without impacting the current live site. You don’t need to remember or retrace your steps to rebuild the original menu. It provides a reliable backup, simplifying management processes.
- Easy Testing
Duplicating menus allows for easy and safe testing of different menu structures. With a duplicate menu, you can experiment and tweak the menu layout, design, and links, all while ensuring the live site remains unaffected. It’s a practical way to test new ideas without the risk of altering the user’s live experience.
- Seamless Updates
A duplicate menu enables you to conduct updates and modifications without any disruption to the live site. You can perfect changes on the duplicate menu before implementing them on the live site, ensuring the updates are seamless and unnoticeable to the users.
Duplicating menus isn’t just a theoretical concept; it has practical applications in various scenarios. Here are a few use cases:
- Creating Multilingual Sites
When building a multilingual website, duplicating menus is incredibly helpful. You can create a copy of the original menu and then simply replace the text with the corresponding language. This ensures consistent navigation across different language versions of your site.
- Testing Menu Changes on Staging Site
A staging site is a clone of your live website used for testing changes before they go live. Duplicating menus for a staging site allows you to test new menu structures, add or remove menu items, or adjust navigation paths without affecting the live site.
- Maintaining Consistency Across Pages or Sections
If your website has multiple sections that require similar or identical menus, duplication ensures consistency. Instead of creating each menu from scratch, you can duplicate the original menu and use it across different pages or sections, saving time and effort while maintaining a consistent user experience.
Protecting your website’s navigation structure should be a priority for any website manager or administrator. One of the major advantages of duplicating menus lies in its function as a safety measure against data loss.
- Preservation of Menu Configurations
Website management comes with an array of unexpected challenges, among which is the potential risk of losing data due to technical glitches, cyber attacks, or even human error. Your menu configuration is an important part of this data. In case of such unfortunate incidents, having a duplicate menu ensures that you have a backup of your configurations. This can be invaluable, saving you significant time and resources that would otherwise be spent trying to recreate the original setup.
- Version Control
Menu duplication also offers a form of version control, particularly useful when multiple people are managing a website. If an alteration is made that negatively impacts the user experience or site performance, having a previous version of the menu to revert back to can quickly resolve the issue. This is particularly important for websites with complex menu structures, where one small change can have a ripple effect on the site’s overall navigability.
- Fostering Innovation While Minimizing Risk
Duplicating menus can encourage creative experimentation, as having a backup menu reduces the risk associated with trying out new configurations. You can confidently test different menu structures or design elements, knowing that your original menu is preserved and can be restored if needed. This allows for a more innovative approach to enhancing your website’s usability and overall user experience.
When it comes to duplicating menus in WordPress, there are certain best practices you should keep in mind to ensure seamless integration and maintenance of your menus. Let’s delve into them.
Adopting appropriate naming conventions for your duplicated menus in WordPress is a key step in efficient website management. By choosing clear and descriptive names, you make it evident what each menu serves, easing the process of identification and subsequent handling.
For instance, consider you’re duplicating a menu to test new navigation structures. A naming format like “Test-[Original Menu Name]” immediately communicates its purpose. Here, the prefix “Test” clearly signifies that this menu is a sandbox for experimenting with designs, hence keeping it distinct from the live versions.
In a similar vein, if you’re duplicating a menu to serve as a backup, a name like “Backup-[Date]-[Original Menu Name]” could be an effective choice. The timestamp within the name gives an immediate sense of when the backup was made, and it associates it directly with the original menu.
Effective management and regular updating of your duplicated menus are fundamental for a smooth user experience. In a rapidly evolving digital landscape, ensuring that your site’s navigation remains current and user-friendly is paramount. This involves continually revisiting and refining your menus.
Always make it a point to check the links in your menus. The internet is dynamic; pages can move or disappear over time, resulting in broken links. A periodic check to ensure all your menu links are functioning and leading users to the intended content is a good practice to adopt.
Additionally, it’s essential to maintain an uncluttered, streamlined menu. Tempting as it might be to include everything in your menu, overcrowded navigation can overwhelm users. Aim for a balance between comprehensiveness and simplicity. Remember, the goal is to guide your users, not confuse them. Regularly pruning and organizing your menus can result in a clean, intuitive navigation system that enhances your site’s overall user experience.
Practice 3: Ensuring Compatibility with Theme Updates
Whenever you update your WordPress theme, there’s a possibility that it may affect your menus, especially if the update includes changes to the theme’s structure or layout. Always check your menus after performing a theme update to ensure they still function and display correctly.
If you’ve duplicated menus using a child theme or custom code, be aware that updates to the parent theme might not automatically carry through to your child theme, and you may need to manually apply these changes.
Despite your best efforts, unexpected things can happen, and your menus may get lost or messed up. To safeguard against such scenarios, it’s advisable to maintain regular backups of your menus. If you’re manually duplicating menus, you can simply keep a copy of your menu as a backup.
If you’re using a plugin, check if it has an export feature, allowing you to save a copy of your menus that can be re-imported if needed. Implementing regular backup practices will provide you with peace of mind, knowing you can easily restore your menus should anything go wrong.
Final Thoughts
Mastering the process of duplicating a menu in WordPress can significantly streamline your website management tasks. With a solid understanding of the various methods, you’re empowered to make website changes quickly and efficiently.
When structuring a new site or creating multiple pages, replicating menus can be an effective time-saver. Just remember, your menu’s usability and design should cater to your visitors’ needs, mirroring your website’s overall objective.
As you continue to explore WordPress, you will find this ability invaluable, making it easier to shape a positive and intuitive user experience. The power of WordPress lies in its flexibility, with menu duplication being one of its key features.
Subscribe to our Monthly Newsletter
Get monthly updates of WordPress tips, tricks, and tutorials in your email.
Thanks. You have successfully subscribed.




![How to Underline in WordPress [A Complete Guide]](https://codingheros.com/wp-content/uploads/2024/12/how-to-underline-in-wordpress-a-complete-guide-768x277.png)