Yesterday
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a multitude of tools available to help UX designers succeed.

In addition to the new tools that are released as dedicated UX design platforms, more traditional graphic design tools also offer UX features that close the gap between the visual and experiential aspects of product design.
Of course, UX design is not exempt from the flood of AI-powered tools sweeping through the design business. In fact, some might argue that UX tools are more suitable for the field because machine learning allows them to circumvent one of the biggest areas of UX design: user testing. (No one ever said AI was without its controversies!)
In this compilation, we will run through the top UX tools used by professional UX designers in 2024. Not every tool will be suitable for every creative process, but they all offer something essential to UX processes:
UX Planning
UX Design
UX Prototyping
UX Testing
Miro
Miro is an interactive whiteboard that is excellent for the ideation phase of a design project. When once you might have walked into a kick-off meeting carrying a notebook, these days you just need your Miro credentials. Miro comes with pre-built templates, so even if you start from scratch, you can use best practices from the off.

Userzoom
Userzoom offers various feedback routes, from user interviews to card sorting. You can quickly run unmoderated task-based, remote studies, which makes Userzoom a considerable asset for those early-stage projects where you’re still trying to define features and scope your roadmap.

FlowMapp
FlowMapp is a collaborative tool that helps teams plan sites and apps with user personas, user flows, journey maps, and site mapping. It’s particularly useful for large sites with complex information architecture and multiple levels of nesting.

Balsamiq
Once you’ve moved into the design phase of your process, you’ll want a tool for generating low-fi wireframe designs. These can be used for testing but will more likely be used internally to plan future design phases. Balsamiq is a long-standing favorite of professional designers for big-picture designs, before the nitty-gritty of designing UI mockups.

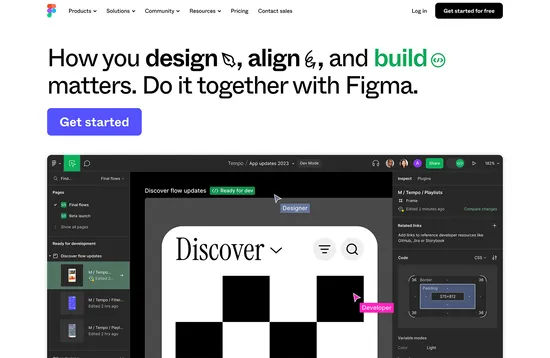
Figma
Figma is one of the more popular UI design tools out there. What it lacks in fine control, it more than makes up for with its collaboration features and ecosystem of plugins. Adobe even agreed to buy it until the acquisition was blocked; as a result, it got a significant jump on XD, the development of which was temporarily mothballed.

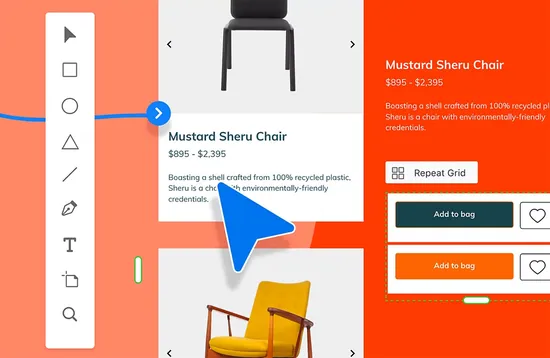
XD
Despite being in “maintenance mode” Adobe XD is still the most important UX design tool in the field. Why? Its tight integration with the rest of Adobe’s Creative Cloud apps. XD is a little dated and has lost a lot of ground to Figma over the past 12 months, but if you’re already a CC subscriber, then XD is free and works seamlessly with your other tools.

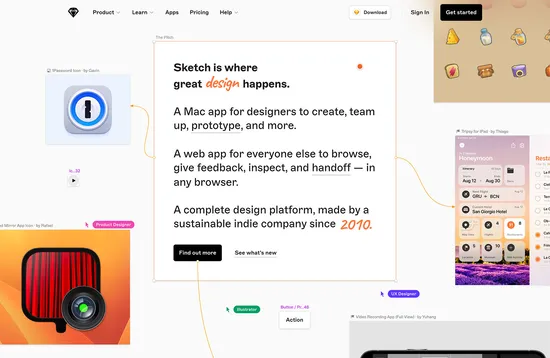
Sketch
Sketch is one of the most popular design apps for the web, and for good reason. It offers the same prototyping as XD and collaboration. But where Sketch really comes into its own is for freelance designers; it provides exactly the design tools needed for the web and nothing more. This simplicity makes it a powerhouse of productivity.

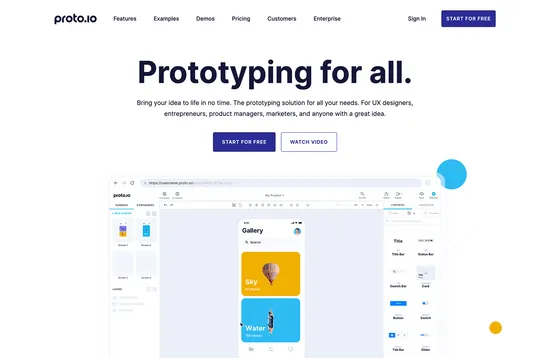
Proto.io
If you’re disappointed with the prototyping in Figma, XD, and Sketch, Proto.io could be a good option. It does the same prototyping and testing as most big design apps; it just does it better. There’s a library of assets that allows you to create prototypes from scratch, but you’re probably going to want to import your designs from Figma, XD, or Sketch.

Marvel
Marvel is a wireframing/prototyping app that lets you focus on big-picture design issues before refining UI details in a graphic design app. You can create a whole design in Marvel, but you’ll probably just import your designs. Marvel also allows you to validate designs with limited user testing, which is a boon for productivity.

Axure RP
Axure RP is an advanced prototyping solution for apps and complex websites. It is a good solution if you need to plan high-level interactions that depend on conditional logic. Axure RP allows you to create UX documentation and wireframes, but it’s best suited to large teams in which coordinated development is essential.

Maze
Maze is a product tracking tool that works brilliantly when used hand-in-hand with the Minimum Viable Product (MVP) approach to design and development. It allows teams to continually test designs and get user insights in minutes. You can integrate Maze with popular design tools so that you don’t have to change how you work.

Hotjar
Hotjar is one of the longest-established and most popular tools for remote UX research. Its star feature is its heatmaps, which help you track where users are looking on their screen. This is an excellent way to understand exactly why users are performing a particular action; if you have tracked unexplained behavior on your site or app, Hotjar is a great way to understand it.

Lyssna
Lyssna (formerly UsabilityHub) is an all-around testing solution that enables surveys, direct testing, five-second tests, first-click tests, and more. It allows you to adapt your testing to the project at hand. You can recruit users from a pre-selected pool of participants to get feedback from your target demographic, making it great for projects that have yet to build a customer base.

Kissmetrics
Kissmetrics is an event-tracking platform. Think of it as super-charged analytics. It’s an excellent tool for gathering information on how users interact with your site or app. You can follow a user journey through interactions and identify where users drop off, making it a great tool for refining your sales funnel and boosting revenue.

Simon Sterne
Simon Sterne is a staff writer at WebdesignerDepot. He’s interested in technology, WordPress, and all things UX. In his spare time he enjoys photography.