Although changing the size of a widget in a WordPress website can be challenging, it is possible.
Anyone can resize widgets with a bit of persistence and CSS knowledge. Follow the step-by-step guide to learn how to change the widget size in WordPress.

The topics that I will go through in this blog post are:
- How to change widget size in WordPress
- What are widgets
- Why change a widget Size
Let’s get started!
Table of Contents
Resizing widgets can be tricky because, by the time of writing this blog, no plugin has been used to adjust the size of a widget. For now, you will have to rely on editing the CSS of the widgets to change their size.
Step 1: Adding a Widget
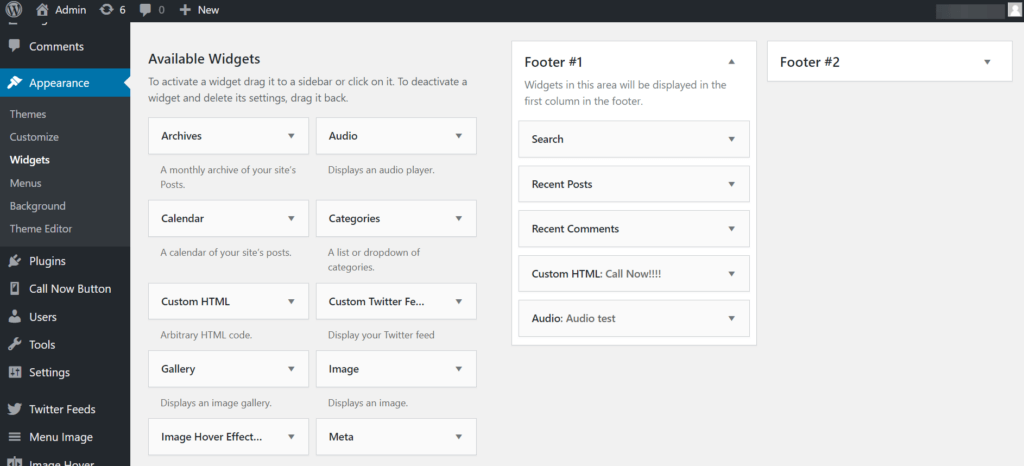
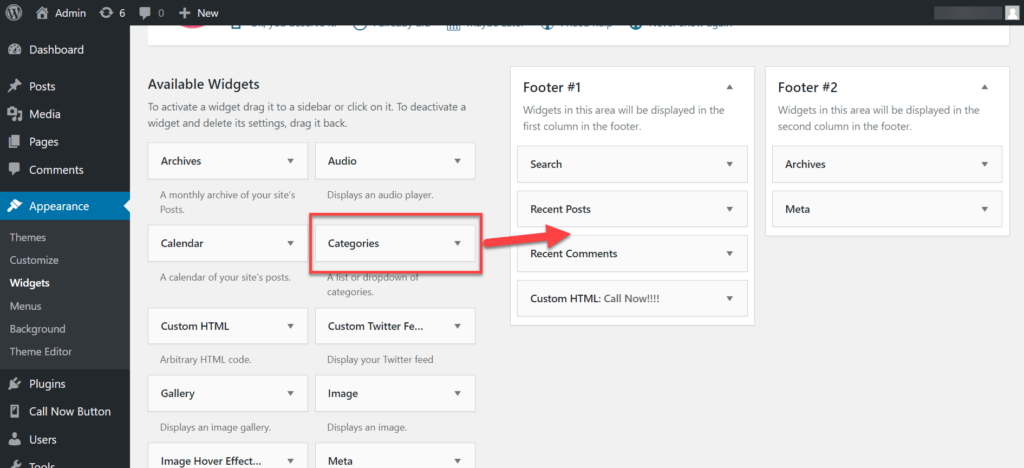
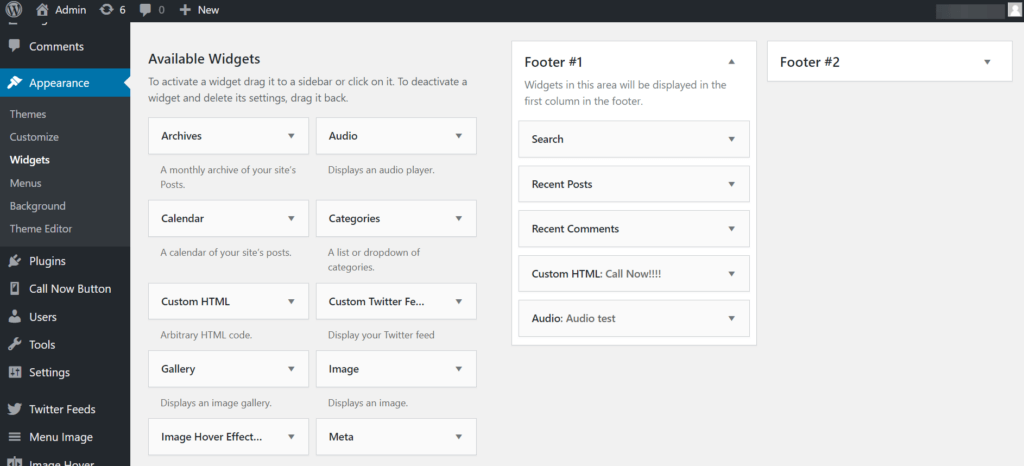
Before you change a widget, you first need to add it to be visible on your website. Go to Appearance >> Widgets. Drag and drop any widget you might want to display on the right-hand side.
Note: You can also add a custom widget.

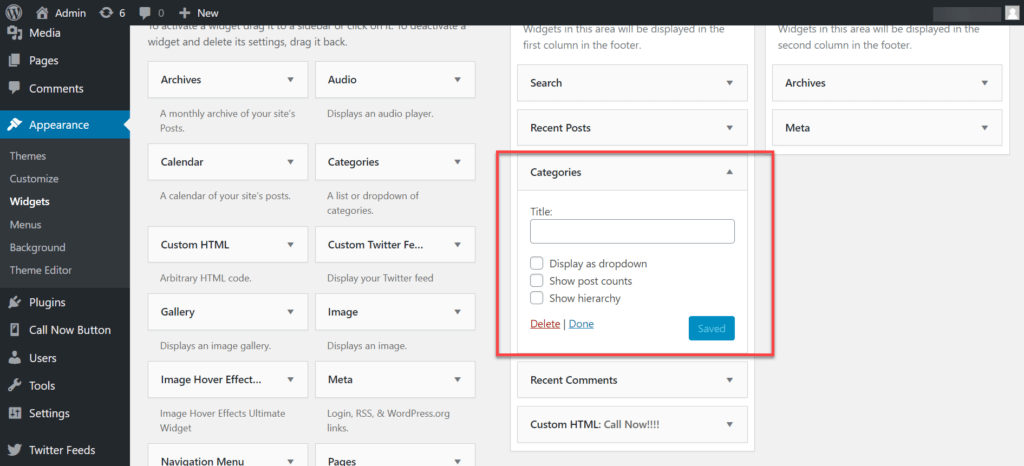
Save the widget after checking all the options available for it.

After refreshing your website, the widget will be visible.
Step 2: Adding CSS Code
To change the widget’s size, you need some basic knowledge of CSS. You will have a small line of coding to edit the size.
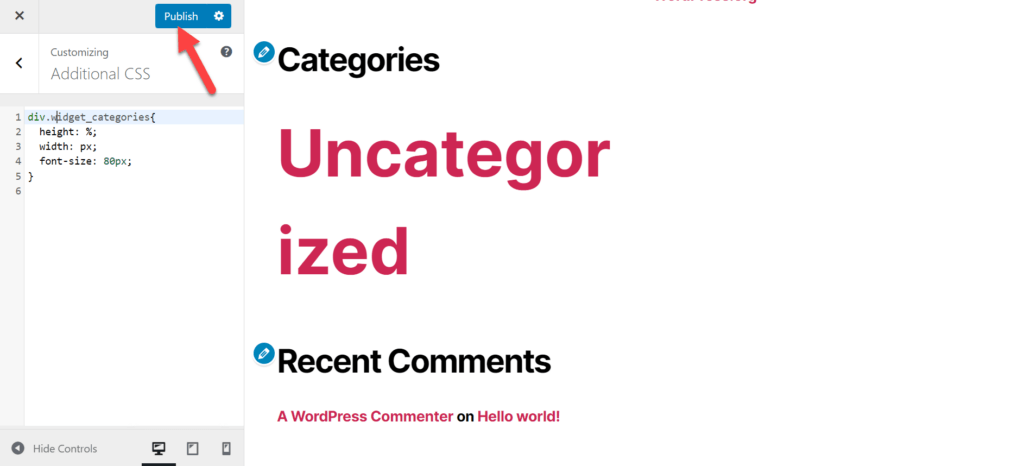
div.widget_categories
{
height: %;
width: px;
font-size: px;
}Note: “widget_categories” is the class name for the widget.
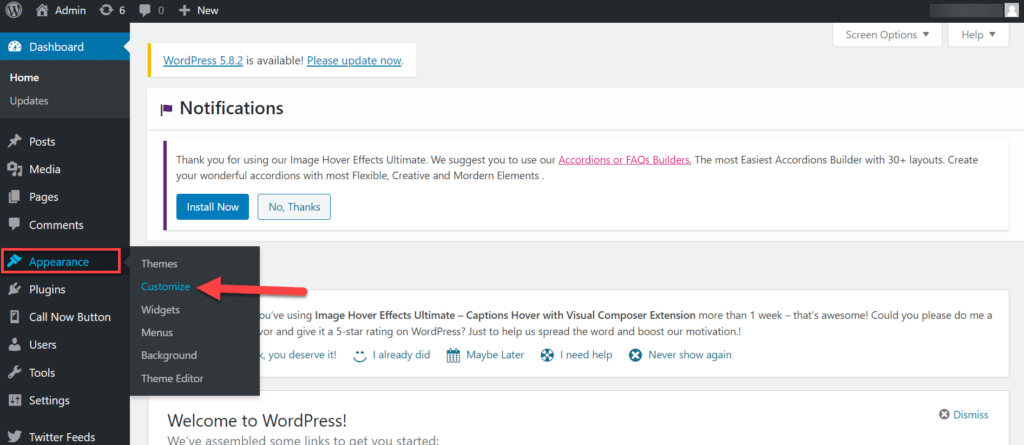
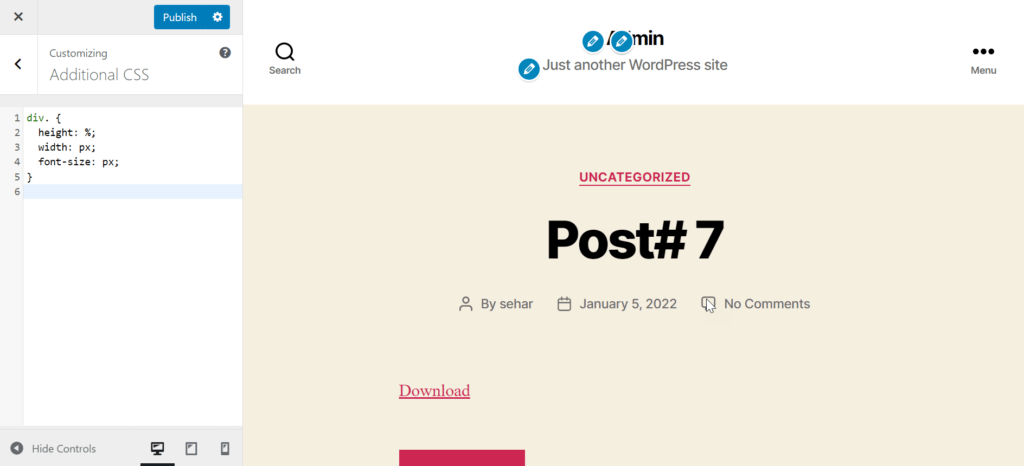
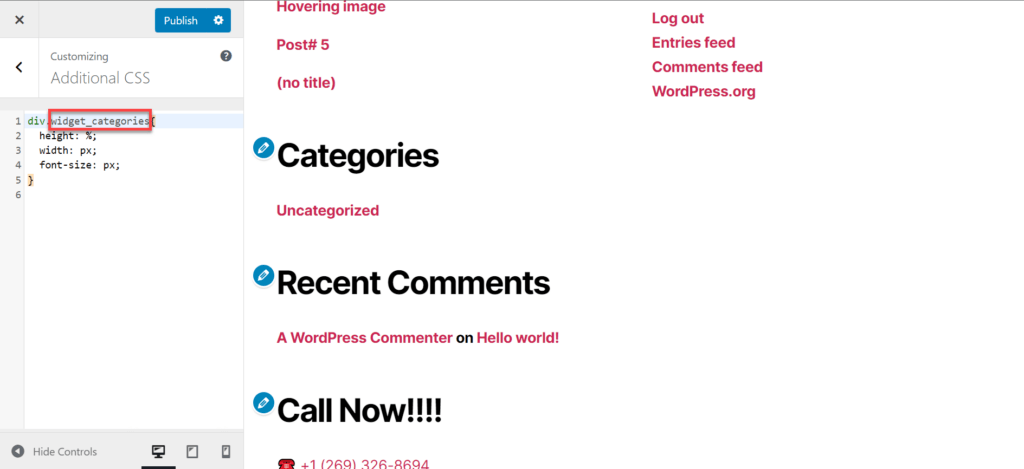
Start by going to Appearance >> Customize, which will take you to the page to directly edit the website.

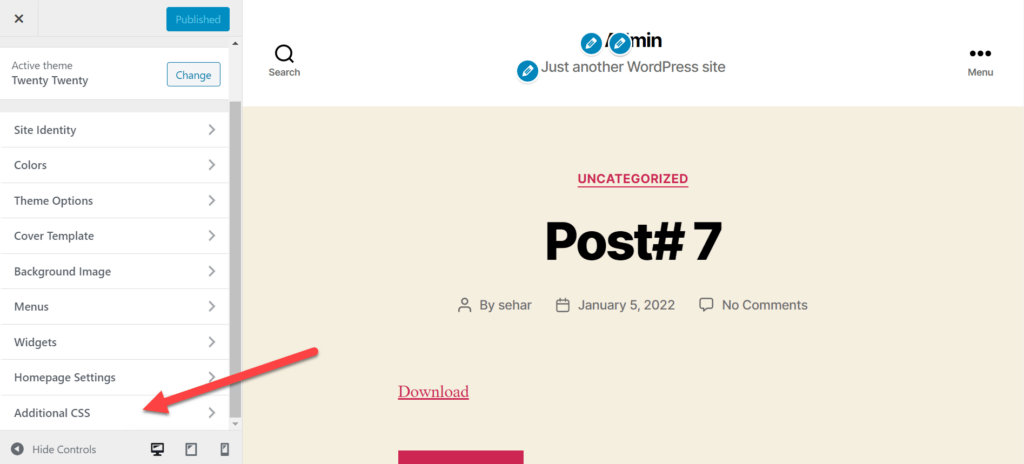
If you scroll down to this page, you will find an option for “Additional CSS.”

Here paste the code for changing the dimensions of the widget.

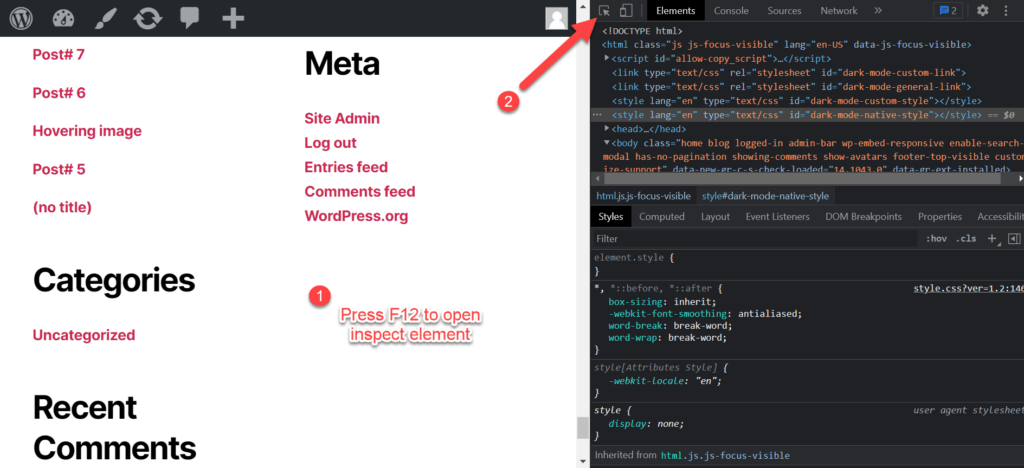
After pasting the code, go to the section of your website where the widget you added is visible. On that page, click the “F12” key, which will open the inspect element for that page. After that, you will see a small cursor icon that you will click to activate that feature.

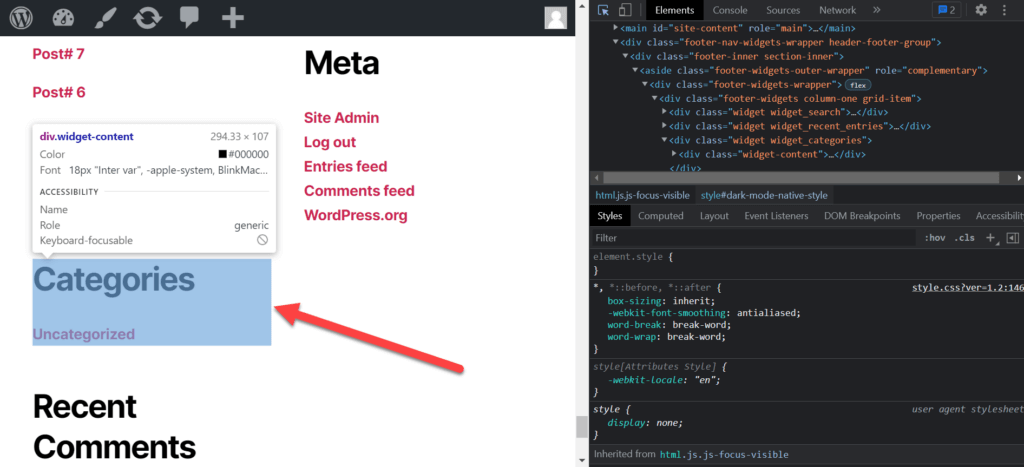
Now take the cursor to the widget you want to resize and highlight the entire section. To see the coding of the widget, click on the highlighted area.

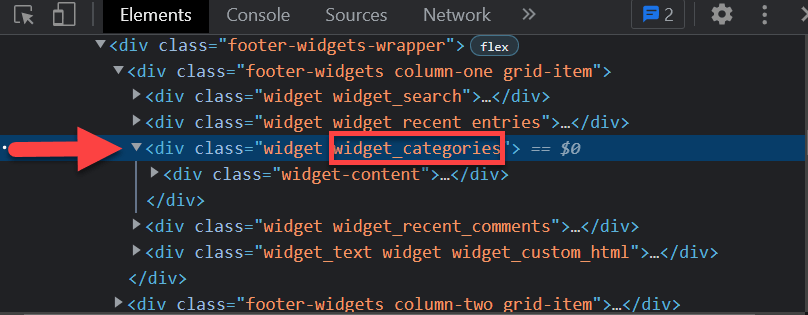
By clicking on the widget, the coding will be highlighted on the right-hand side. Copy the class name for the widget to use in the CSS coding.

Go back to the “Additional CSS“ section where you previously pasted the code and now paste the widget’s class name.

How To Customize WordPress Widget
It is the part where you will resize the widget. You have three options by which you can change its dimensions.
- Height
- Width
- Font size
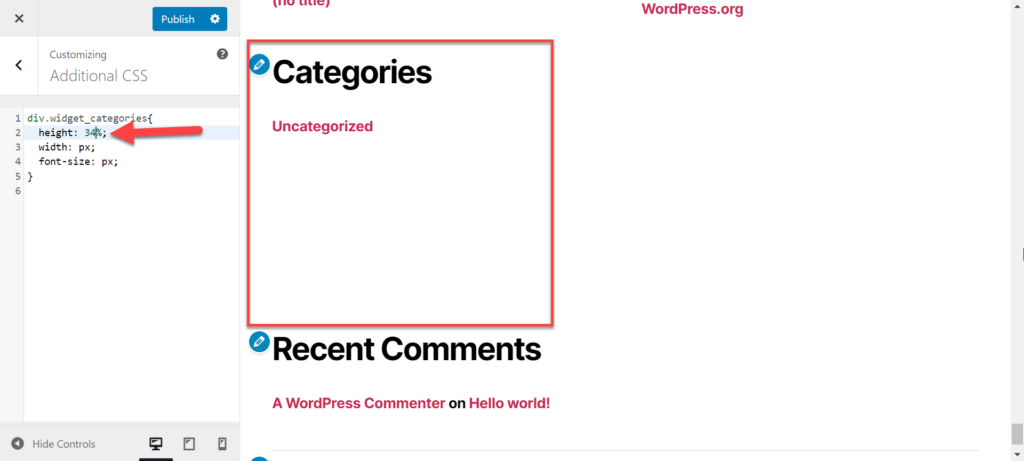
Step 1: Changing Widget Height
In the pasted CSS coding, there is a section for changing the widget’s height. Just enter the value to adjust the height.
Note: Keep in mind that you will have to enter the amount in percentage, which means how much percentage of the height of the original widget you would want to add more.

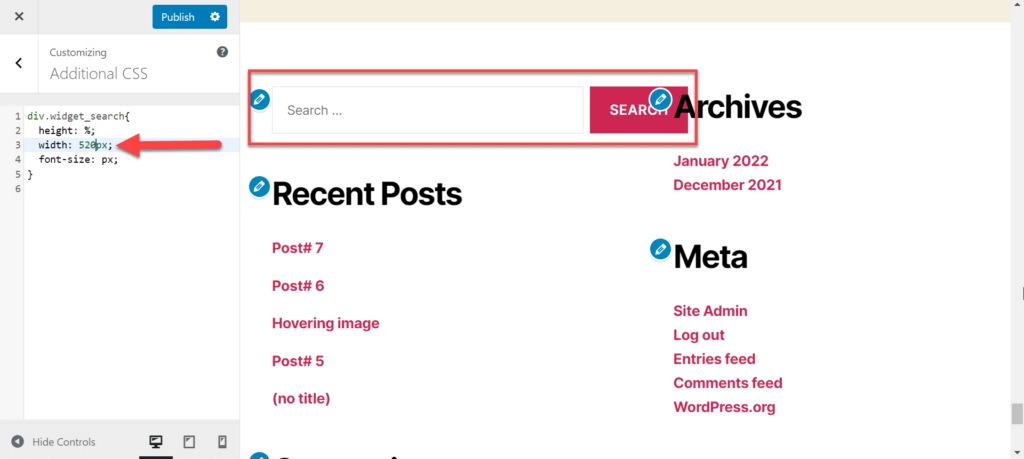
Step 2: Changing Widget Width
In the coding, there is also a section for changing the width of the widget. The widget that best shows the change in width is the search bar widget.
Enter the value by which the width of the widget is to increase.
Note: The value of width to enter is in px, which denotes pixels.

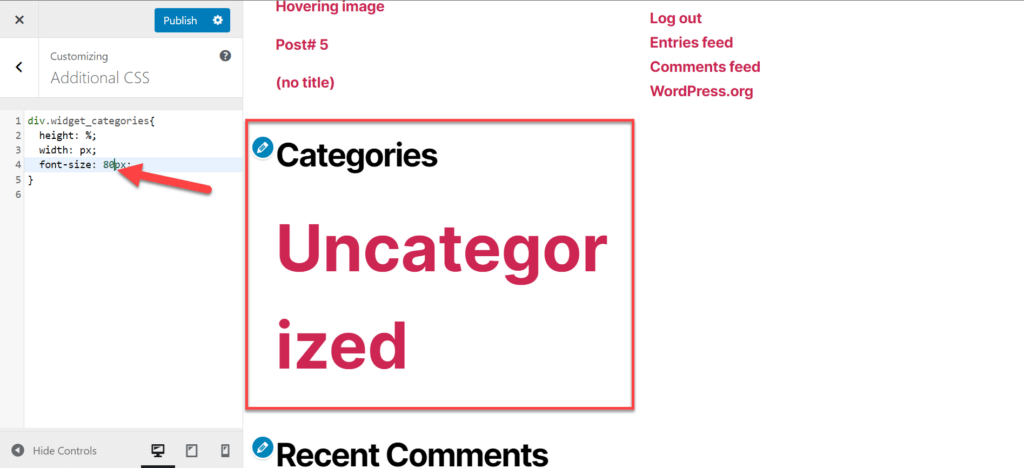
Step 3: Changing Widget Font Size
Changing the font size of the widget is the easiest to change. Just enter the number of pixels by which the size of the fonts is to increase.

To save all the changes, click on the “Publish” button at the top of the coding section.

Widgets are basic features and functions containing add-ons for the visitor to experience. They help the visitor easily access some essential features rather than going to an entire separate page to operate them.
It can be from a calculator to a full-fledged social media feed. The website owner can place it anywhere on a website, but it’s recommended to place them in the footer or sidebar where anyone can access them.
Typically, there is a set of widgets with a WordPress theme that the admin can later change. You simply need to select Appearance >> Widgets, and it will take you to the widget’s settings for your website.

Resizing a widget all depends on the preference of the website owner. The owner may want the widget size to be small enough to cram as much information as possible or large enough for the visitors to view easily.
If you can properly manage the widgets on your website, it will significantly increase your traffic. Not to mention that it will also increase the speed of your website because people don’t have to go to a separate section of a website to use these features.
Summary
The widget size can be easily changed in WordPress with a number of different methods. I have taught you some of the different ways to accomplish this goal.
These methods may not be the only ways to change the widget size. I would like to know if you know another way to do it.
Please share in the comment section below. Let’s get everyone talking about this and help each other find out more ways to make our WordPress website look good.
FAQ’s
Can I change the size of a widget?
Yes, you can change the size of a widget in WordPress by modifying its CSS properties. By adjusting the width, height, and padding in the CSS code, you can resize the widget to fit your desired dimensions. Remember to ensure the responsiveness of the widget for different screen sizes and devices.
How do I make my WordPress widget smaller?
To make a WordPress widget smaller, you can utilize custom CSS to adjust its dimensions. You can target the specific widget element using unique identifiers or classes and modify properties like width, height, and margins. By effectively scaling down the widget’s size, you can achieve a more compact and visually appealing design.
How do I change the widget area in WordPress?
Changing the widget area in WordPress involves modifying the widget-ready areas within your theme. To do this, access the functions.php file in your theme directory and register new widget areas using functions like register_sidebar. After defining the new widget area, navigate to the Widgets section in the WordPress admin panel to add widgets to the newly created widget area.
How do I customize my WordPress widget?
Customizing a WordPress widget allows you to tailor its appearance, functionality, and content to better suit your website’s needs. You can achieve this by creating a custom widget through coding or using plugins that offer extensive customization options. By leveraging CSS styles, HTML structure, and PHP functions, you can personalize the widget layout, colors, fonts, and other design elements to align with your site’s branding and usability.
Subscribe to our Monthly Newsletter
Get monthly updates of WordPress tips, tricks, and tutorials in your email.
Thanks. You have successfully subscribed.

![How to Add Meta Tags in WordPress [A Visual Guide]](https://codingheros.com/wp-content/uploads/2024/06/how-to-add-meta-tags-in-wordpress-a-visual-guide-768x306.webp)
![How to Remove Duplicate Title Tags in WordPress [Best Way]](https://codingheros.com/wp-content/uploads/2024/07/how-to-remove-duplicate-title-tags-in-wordpress-best-way.webp)