ShortcodesA shortcode in WordPress is a small piece of code that allows users to perform complex functions or display dy… More are an essential part of WordPress. Allowing users to quickly add dynamic content to their site without diving into complex code. If you’re looking to enhance your WordPress site’s functionality. Learning how to add shortcode in WordPress is a game-changer. In this tutorial, we’ll cover everything. From the basics of what shortcodes are to advanced applications. Like creating custom shortcodes and integrating them into WordPress themesA WordPress theme is a set of files that determine the design and layout of a website. It controls everything … More.
Let’s dive in and explore how shortcodes can enhance your WordPress site!
What Are Shortcodes?
Shortcodes in WordPress are small bits of code represented by square brackets [ ] that allow you to perform various tasks. From embedding galleries to adding complex widgetsA widget is a small block of content that performs a specific function and can be added to certain areas of a … More without touching a line of PHP. Think of them as shortcuts. Enable you to add pre-defined functions within WordPress pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More, postsA post is a type of content in WordPress, a popular open-source content management system used for creating an… More, and widgets easily.

By using shortcodes, you can significantly cut down on the time it takes to customize your WordPress site’s features and functionality. Shortcodes eliminate the need for lengthy code snippets, making it possible for non-coders to create a fully functional, feature-rich site. Tools like Elementor and WPBakery Page Builder further enhance this process by allowing you to easily integrate shortcodes within their user-friendly interfaces, enabling quick and effective customization without any coding experience.
Adding a Shortcode in WordPress Posts and Pages
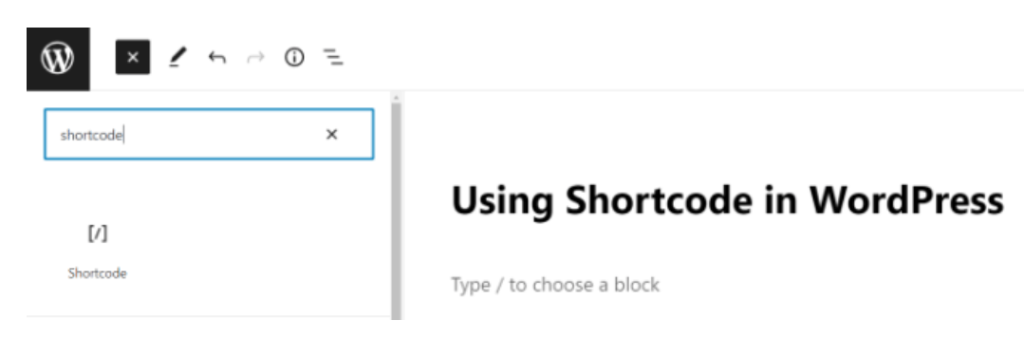
If you’re wondering how to add shortcode in WordPress posts and pages, it’s straightforward. Here’s a simple way to get started:
- Go to your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More and select the post or page where you’d like to add the shortcode.
- In the editor, type or paste the shortcode you want to add within square brackets. Like so: [your-shortcode].
- Click Preview to see how it looks, and once you’re happy with the appearance, hit Publish or Update.

This method works seamlessly with both the classic and block editors. Allowing for smooth customization across different page sections.
Adding a Shortcode in WordPress Sidebar Widgets
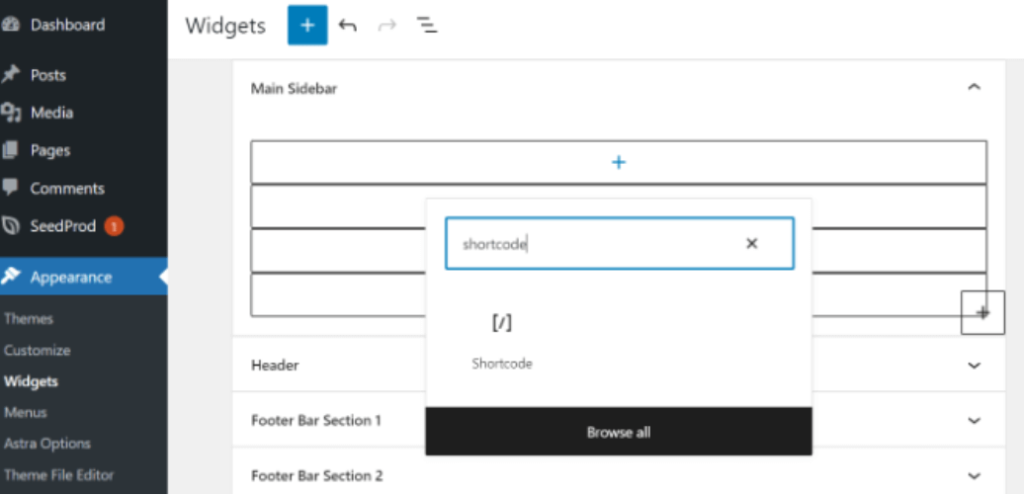
Adding a shortcode to your sidebar or footer widget is another popular way to enrich your site’s layout.
- Go to Appearance > Widgets from your WordPress dashboard.
- Drag the Custom HTML or Text widget to your desired widget area (e.g., Sidebar, Footer).
- Paste your shortcode directly into the widget.
- Click Save, then refresh your site to see the shortcode in action.

Using shortcodes in widgets allows you to add anything. From contact forms to social media links in your sidebar. Creating a dynamic, interactive user experience.
Adding a Shortcode in the Old WordPress Classic Editor
For those still using the classic editor, adding a shortcode is a breeze:
- Navigate to the post or page where you want the shortcode.
- Simply paste the shortcode directly in the editor.
- Preview or save to make sure it displays as expected.
The classic editor treats shortcodes as plain text, so you don’t need to worry about layout issues or additional settings.
Adding a Shortcode in WordPress Theme Files
If you’re comfortable with a bit of coding, you can add a shortcode directly into your WordPress theme files. This is useful for displaying consistent functionality across multiple areas of your site.
- Access your theme’s files via the Theme Editor in the WordPress dashboard (Appearance > Theme Editor) or through FTP if preferred.
- Open the file where you want to insert the shortcode (such as header.php, footer.php, or sidebar.php).
- Add the following PHP code snippet:
phpCopy code<?php echo do_shortcode('[your-shortcode]'); ?>4. Save the file and check your site to ensure everything is working as expected.
Adding shortcodes directly to your theme files is more advanced. But can help create a cohesive look and feel by consistently displaying elements. Like banners or subscription forms across your site.
Adding a Shortcode in Block Theme Files with the Full-Site Editor
For sites using block themes and the full-site editor (FSE). Here’s how to integrate shortcodes directly into the site’s layout:
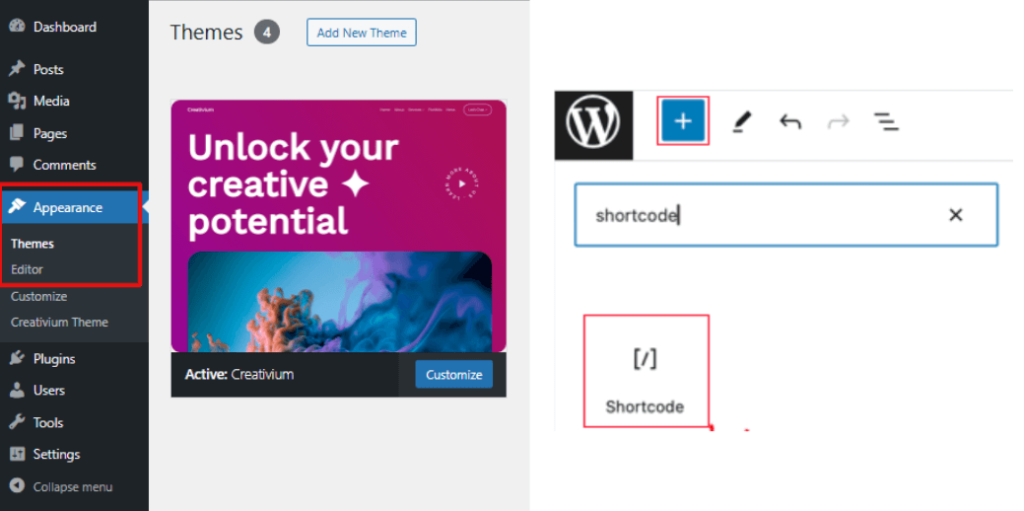
- Go to the WordPress dashboard and select Appearance > Editor (Beta).
- Choose the area where you want to add the shortcode, such as the header, footer, or main content area.
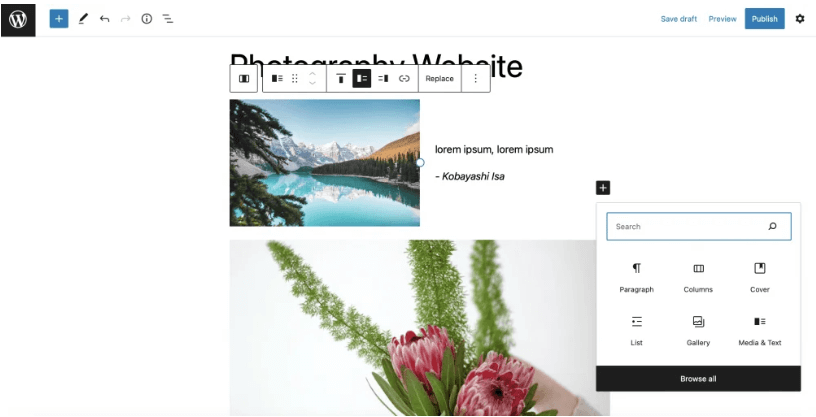
- Use the Shortcode block to insert the shortcode, or if it’s unavailable, you can use the Custom HTML block.
- Insert your shortcode and save your changes.

The full-site editor provides flexibility to add or adjust shortcodes. Without affecting the theme’s core files. Making it easier to create a unified design.
Creating Your Own Custom Shortcode in WordPress
Creating a custom shortcode can add powerful functionality tailored to your site’s unique needs. Here’s a beginner-friendly way to create one:

Creating a custom shortcode can add powerful functionality tailored to your site’s unique needs. Here’s a beginner-friendly way to create one:
- Go to the WordPress dashboard and navigate to Appearance > Theme File Editor.
- Open the
functions.phpfile of your active theme. - Add this sample code to create a simple custom shortcode:phpCopy code
function custom_greeting_shortcode() { return "Hello, welcome to our website!"; } add_shortcode('greeting', 'custom_greeting_shortcode'); - Save the file, and use
[greeting]in any post or page to display the custom message.
Custom shortcodes allow you to add personalized messages. Special styling, or even complex functionalities wherever you need them.
Shortcodes vs. Gutenberg Blocks
As WordPress has evolved, GutenbergGutenberg is the name of a modern WordPress editor that was introduced with the release of WordPress 5.0 in De… More blocks have become a preferred way to add various elements. While Gutenberg blocks are highly visual and drag-and-drop friendly. Shortcodes still have their place. Especially when it comes to adding functions that aren’t block-supported.

For example, if you’re embedding custom forms or specific plugins. Shortcodes may be more effective. Use shortcodes for cases where you need quick functionality. Where blocks may not fully support or for sections where you want more control over custom code.
Conclusion
Shortcodes are a versatile tool that every WordPress user should know. Whether you’re adding content to posts, pages, sidebars, or theme files. Shortcodes make it easy to inject functionality with minimal effort. By following this tutorial, you’re well on your way to mastering the use of shortcodes. Whether you’re applying built-in options or creating custom shortcodes to meet your needs.
Keep experimenting, and you’ll soon see how shortcodes can help streamline your WordPress editing experience!
If you’re looking for fast WordPress hosting and seamless updates while learning how to add shortcode in WordPress, check out our hosting packages by clicking the button below: