Centering the site title in WordPress can make a big difference in how your website looks and feels. The site title is typically the main heading that appears at the top of your website and is often used to give visitors an immediate sense of your site.
By default, the site title is aligned to the left in most WordPress themes, but centering it can give your website a cleaner and more polished look.
In this article, we’ll explore
- Different methods for centering the site title in WordPress
- Tips and troubleshooting advice
Table of Contents
3 Methods to Center the Site Title in WordPress
There are several methods to center the site title in WordPress, each with its own set of advantages and disadvantages. This section will explore four methods to center your site title: CSS, page builders, and child themes.

Method 1: Center Title in WordPress Using the CSS
When customizing the appearance of a WordPress website, editing the stylesheet directly can be a powerful tool to achieve the desired outcome. Centering the site title using CSS is a simple method that allows users to make quick, precise changes to the alignment of the title. However, this method may be difficult for some users unfamiliar with CSS or who have never edited a stylesheet.
Therefore, it’s important to have a basic understanding of CSS before proceeding and also to be aware that the class or id of the title you want to center might be different in your theme. It is best to double-check before making any changes to the stylesheet.
Let’s proceed to the next step and read how to center the site title using CSS.
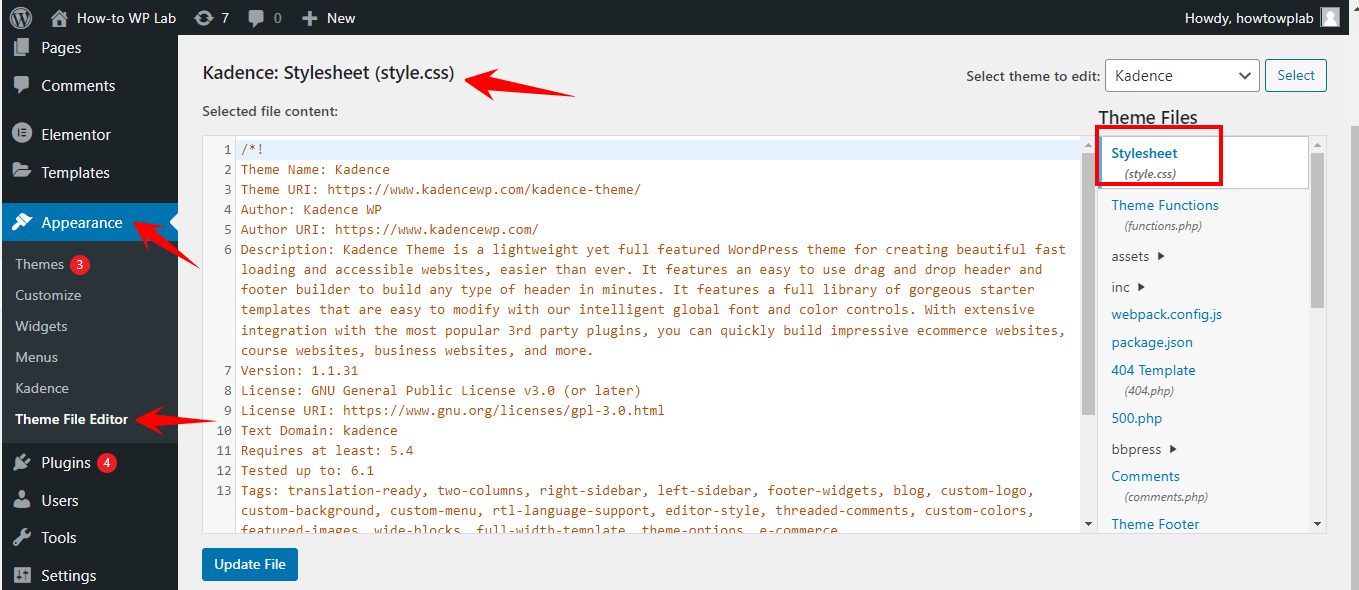
- Locate the theme’s stylesheet (style.css). This can usually be found in the “Appearance > Editor section” of the “WordPress dashboard”, or in some cases, the CSS styles could be located in the customizer.

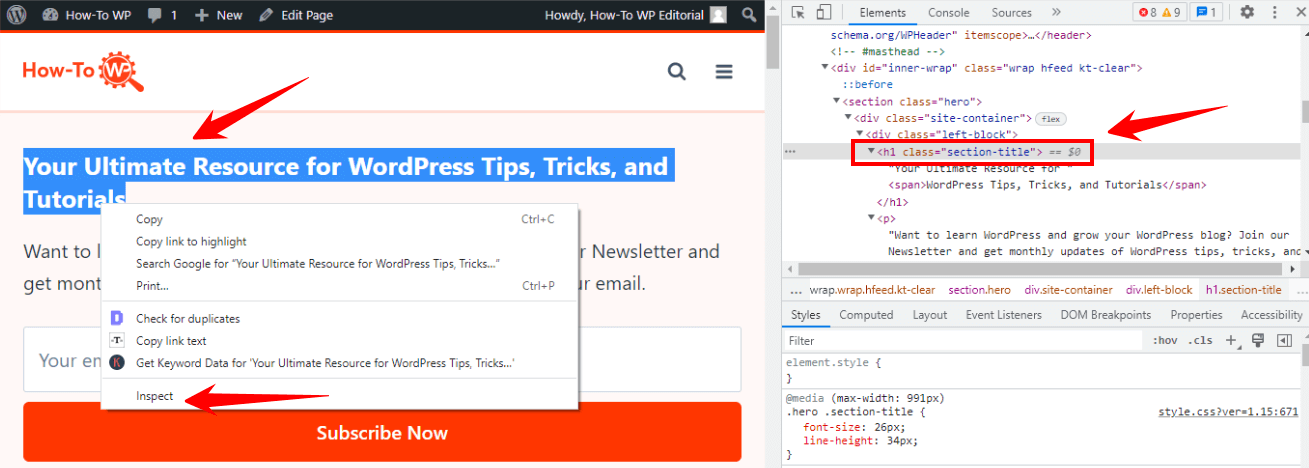
- Use the browser’s developer tools or by looking at the source code of your webpage to locate the class or id of the title you want to center. This can usually be found by “inspecting the HTML code” and looking for the element with the “class” or “id” corresponding to the site title.

- Once you’ve located the class or id of the title, add the following code to your stylesheet:
.site-title {
text-align: center;
margin: 0 auto;
}
- “Save the changes” to your stylesheet and refresh your website to see the changes take effect.
- If you don’t see the change, you might need to clear your browser’s cache and cookies, and this is because the browser could be loading an old version of the CSS.
- If you still can’t see the change, you might have to add an important flag to the CSS code like this:
.site-title {
text-align: center !important;
margin: 0 auto !important;
}
Method 2: Center Site Title Using a Page Builder
The page builder method is an easy and user-friendly way for users to center their site title in WordPress. Using a page builders plugin like Elementor or Divi, users can easily change their site title’s alignment using a drag-and-drop interface.
Many page builders come with a built-in option to center the site title, so users don’t have to do much work. The major advantage of this method is that it’s easy to use, and users don’t need to have any technical skills or know how to code.
In the future, you will lose your site title alignment changes if you switch the page builder without porting them over. If you switch the page builder, your alignment changes will be lost. You will also lose all the changes to the site title if you switch to a theme that does not support the page builder.
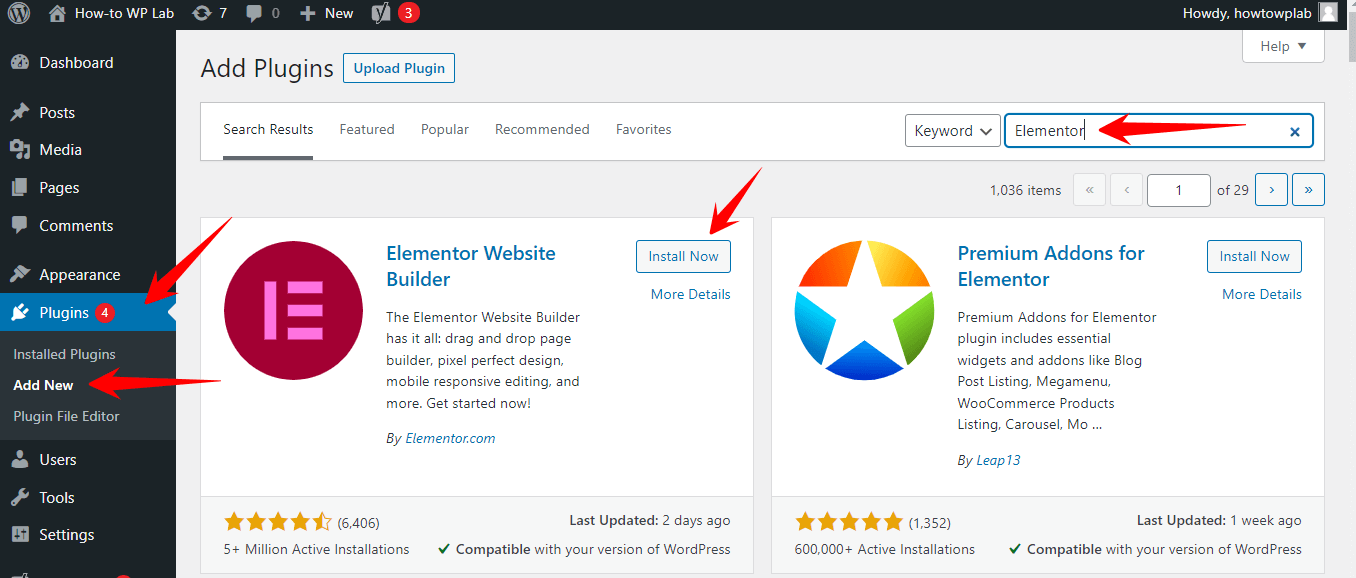
- Install an Elementor WordPress Page Builder plugin.

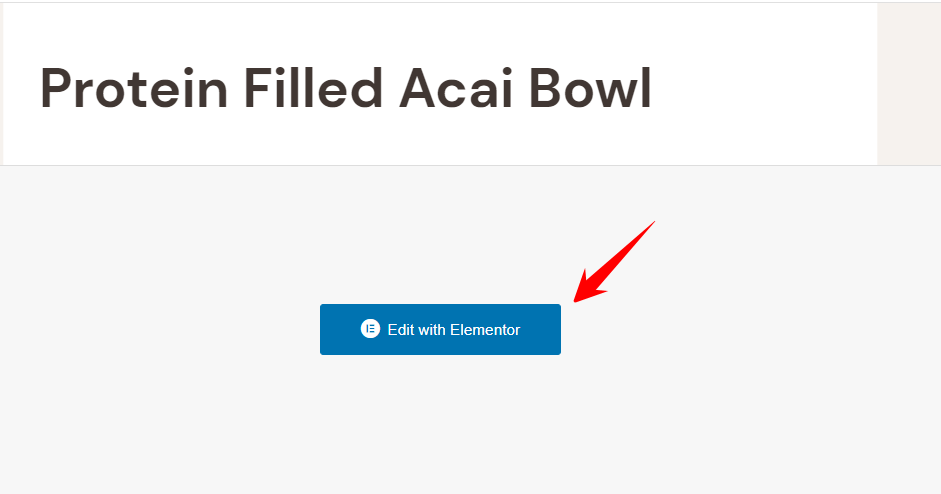
- Go to the page where you want to center the site title.

- Find the site title element on the page and click on the settings button. You may need to enable the site title on the page first.
- Locate the alignment options and choose the center alignment
- Save and publish the changes.
- You may also want to check the options for the global settings, and this might save you time by not having to adjust the alignment on each page.
Method 3: Center the Website Title Using a Child Theme
The child theme method allows users to make long-term changes to their website’s design and keep those changes after updating the parent theme. This method is a good choice for users who want to center the site title but don’t want to use a plugin or edit any code.
Child themes require some technical know-how, so they may not be the best option for users who aren’t familiar with them.
- Create a child theme. This can be done using a plugin like “One-Click Child Theme” or “Child Theme Configurator” to create your child theme or download a ready-made one.
- Locate the style.css file of your child theme. This can usually be found in the child theme’s directory, located in your WordPress installation’s “wp-content/themes” folder.
- Add the following code to center the site title:
.site-title {
text-align: center;
margin: 0 auto;
}
- Save the changes to your child theme’s stylesheet and activate the child theme. You can do this by going to Appearance > Themes in the WordPress dashboard and selecting your child theme.
- Verify that the child theme is active by going to Appearance > Themes. Your child’s theme should be listed at the top of the theme list and have an “Active” label next to it.
- Check your website’s design and functionality after activating the child theme to ensure everything works as expected.
- Make sure you check your website’s design and functionality after activating the child theme to ensure everything works as expected, especially if you use a ready-made child theme.
Tips and Troubleshooting
Centering your site title in WordPress can be a simple task, but it may not always go smoothly. Here are a few tips and troubleshooting suggestions to help you avoid common mistakes and problem-solve any issues that may arise:
Some Tips that Will Help You
- Double-check your theme’s class or id: Before making any changes to your stylesheet, make sure you know which class or id you need to target for your site title. Depending on the theme, the site title may have different classes or ids, so it’s essential to check before making any changes.
- Test on different devices: After making changes to your site title’s alignment, test your website on different devices and browsers. This will help you ensure that your site title is properly centered across all platforms.
- Experiment with different options: If you’re using a plugin or page builder, don’t be afraid to experiment with different options and settings to find the one that best suits your needs.
- Keep a backup: Before making any changes, it’s always a good idea to keep a backup of your site, so you can easily restore it in case something goes wrong.
A Troubleshooting Guide
- Ensure that your changes are applied to the correct class or id: If you’re still having trouble centering your site title, make sure that your changes are applied to the correct class or id. Performing a double-check can help you avoid making this common mistake.
- Try disabling conflicting plugins: If you’re using a plugin to center your site title, but it’s not working properly, try disabling any conflicting plugins. This can help resolve any compatibility issues that may be causing problems.
- Revert back to default settings: If the above methods don’t work, you may want to try reverting back to the default settings of your plugin or theme. This can help you determine if any customizations you made were causing problems.
- Consult support documentation or reach out to a developer: If you’re still having trouble after trying the above solutions, consider consulting the plugin or theme’s support documentation or reach out to a developer for assistance. They will be able to provide further guidance and help you troubleshoot the issue.
It is important to pay attention to the alignment of elements on the page, including the site title, to achieve a visually striking website design. Centering the site title can add balance and symmetry to the layout, making it more pleasing to the eye.
With the methods mentioned before, you can accomplish this easily. While centering the site title may seem like a small detail, it can greatly impact the website’s overall aesthetics.
Frequently Asked Questions
How do I center text in WordPress?
To answer this question, you must have basing understanding of CSS. If you want to center text in WordPress, you can use the “text-align: center;” CSS property in the appropriate CSS class or id of the text element. You can do this by either editing the theme’s style.css file directly through the WordPress theme editor or using a plugin that allows you to add custom CSS to your site. If you’re unfamiliar with CSS, it’s best to use a plugin to avoid breaking your site.
How do you center a blog title?
An appropriate CSS class or id of the title element can be used to center the blog title using the “text-align: center;” CSS property. This class or id can usually be found in the theme’s header.php file. Using CSS, you can target an element that wraps the title, such as a heading tag. For example, if your title is wrapped in an h1 tag, you can center it by using the CSS selector h1 { text-align: center; }.
How do I center text in the center of an HTML page?
To center text in the center of an HTML page, you can use the “text-align: center;” CSS property in the appropriate CSS class or id of a container element that surrounds the text and set the width and margin properties to “auto.” This can be achieved by using a div element, giving it a class or id, and then using CSS properties to center the text.
Subscribe to our Monthly Newsletter
Get monthly updates of WordPress tips, tricks, and tutorials in your email.
Thanks. You have successfully subscribed.