Navigation is essential to a website, allowing users to click on different pages and take advantage of all its features. However, there might be moments when you want to remove your navigation on WordPress for aesthetic reasons or to create more space for your content. – if this sounds like something you need help with, look no further!
In this blog post, you will learn:
- Different methods to remove the navigation bar in WordPress
- Importance of the navigation bar in WordPress
- A brief overview of whether or not to remove the navigation bar
With our easy-to-follow instructions, you can quickly and easily update your site’s appearance—without abandoning your existing content!
Table of Contents
You can use a few easy methods to remove the navigation bar from your WordPress site, ensuring it will run as smoothly as possible.
These simple tweaks will help streamline your website and provide a better user experience. See below for more information about this process and how you can do it.
Method 1: WordPress Customization
If you’re having trouble getting rid of your WordPress navigation bar, don’t worry – it can be an easy fix! All you need to do is use the WordPress Customization feature. Here’s a step-by-step guide on how to do it:
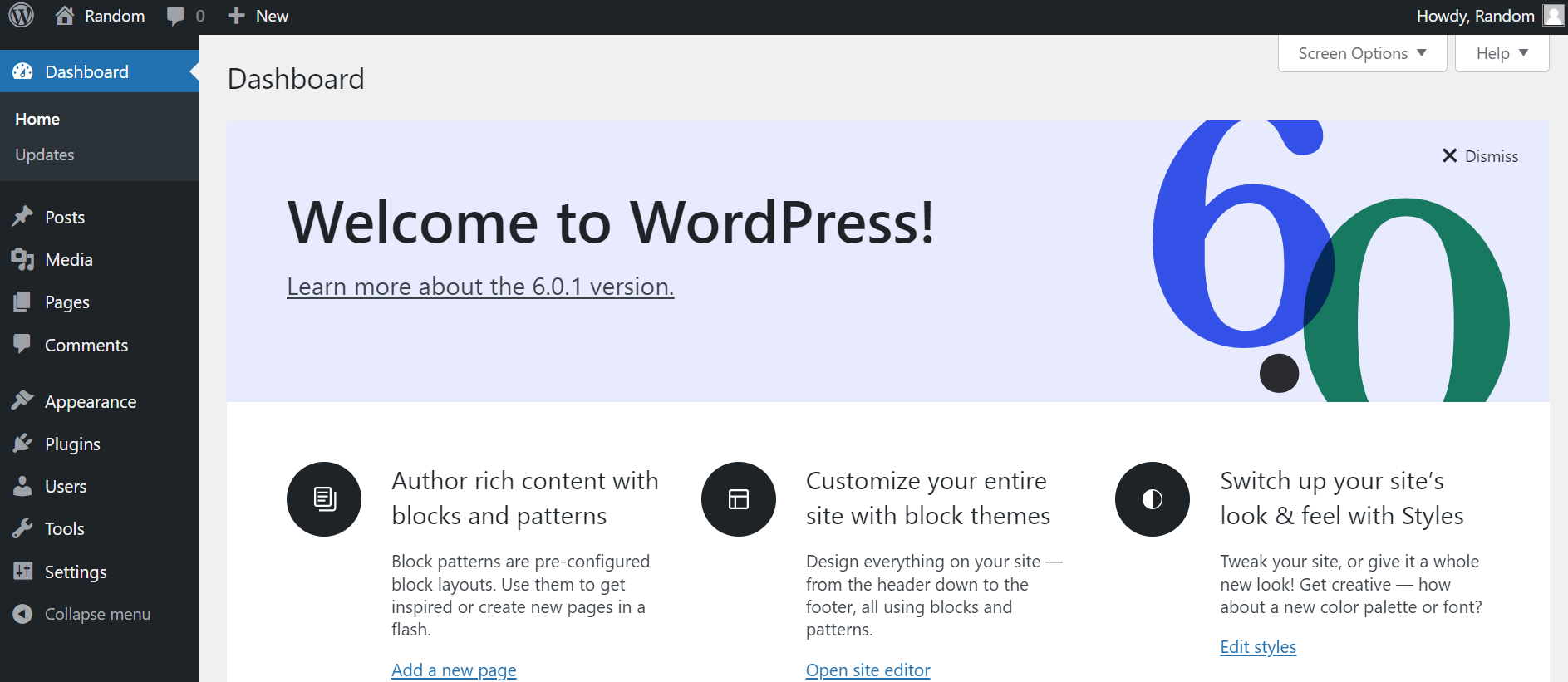
- Log in to the WordPress dashboard. To do this, go to the admin page of your website and enter your login credentials.

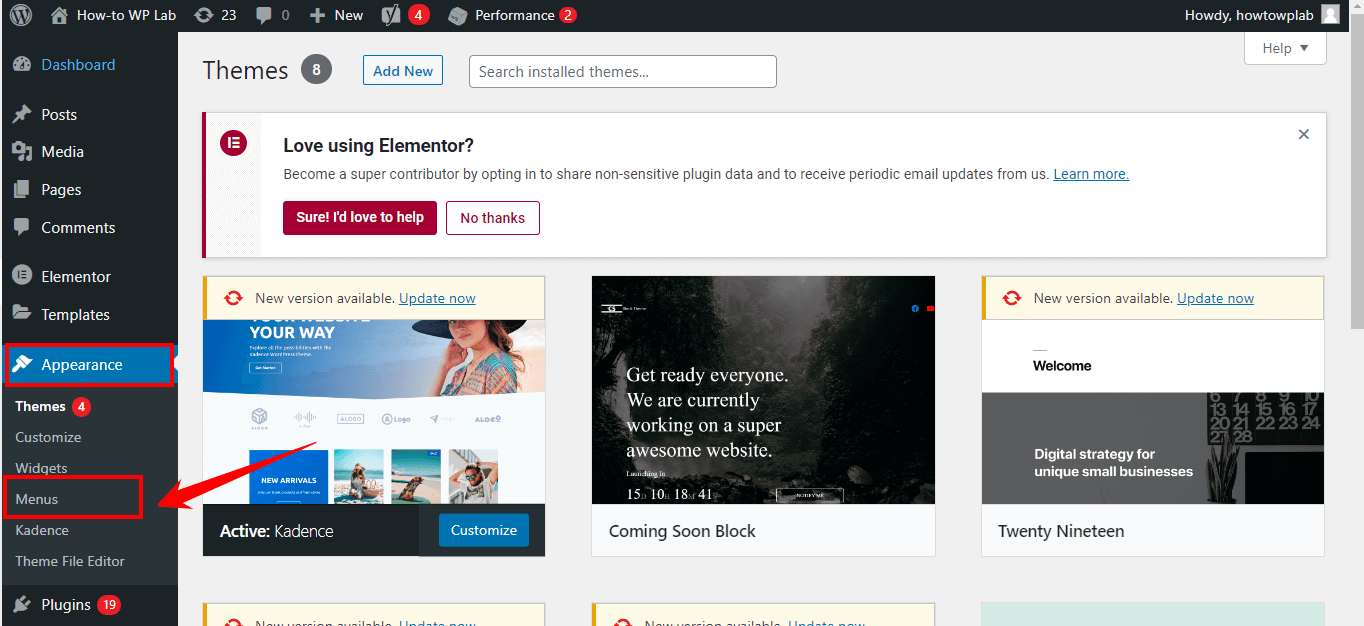
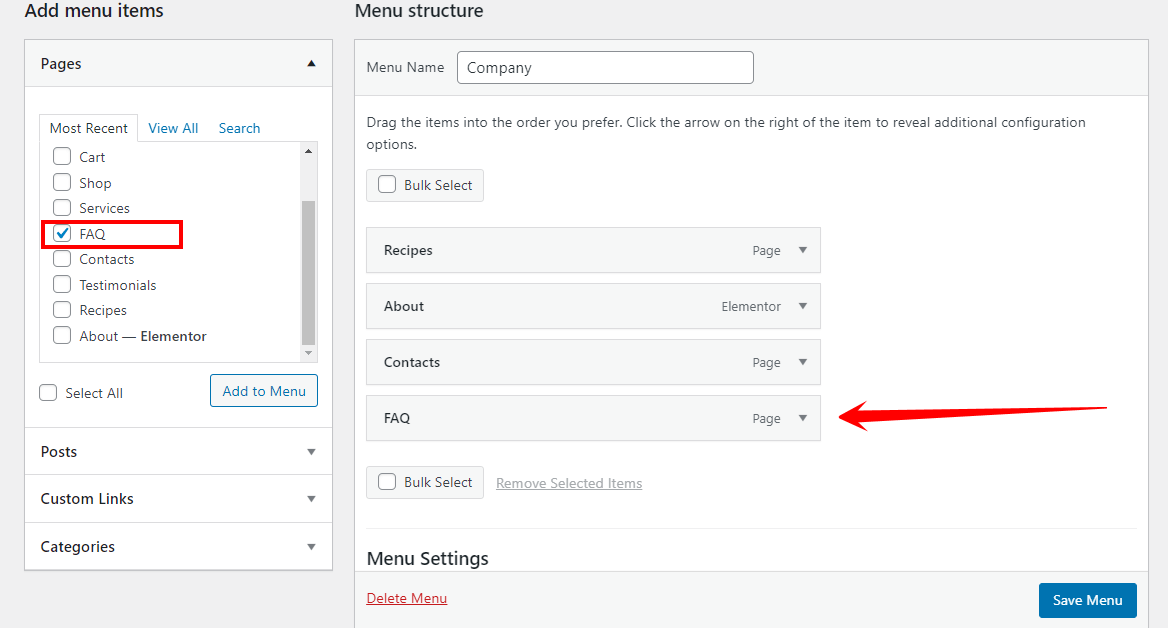
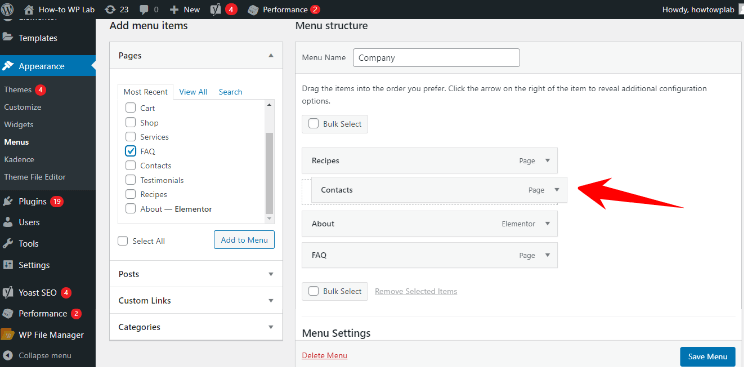
- Navigate to “Appearance > Menus” Find this in the left side panel after logging in. From here, you can create a new menu or select an existing one to edit.

- In case you want to add menu then you can select pages and posts you want to include in the menu or manually enter custom links.

- Drag and drop them into the desired position.

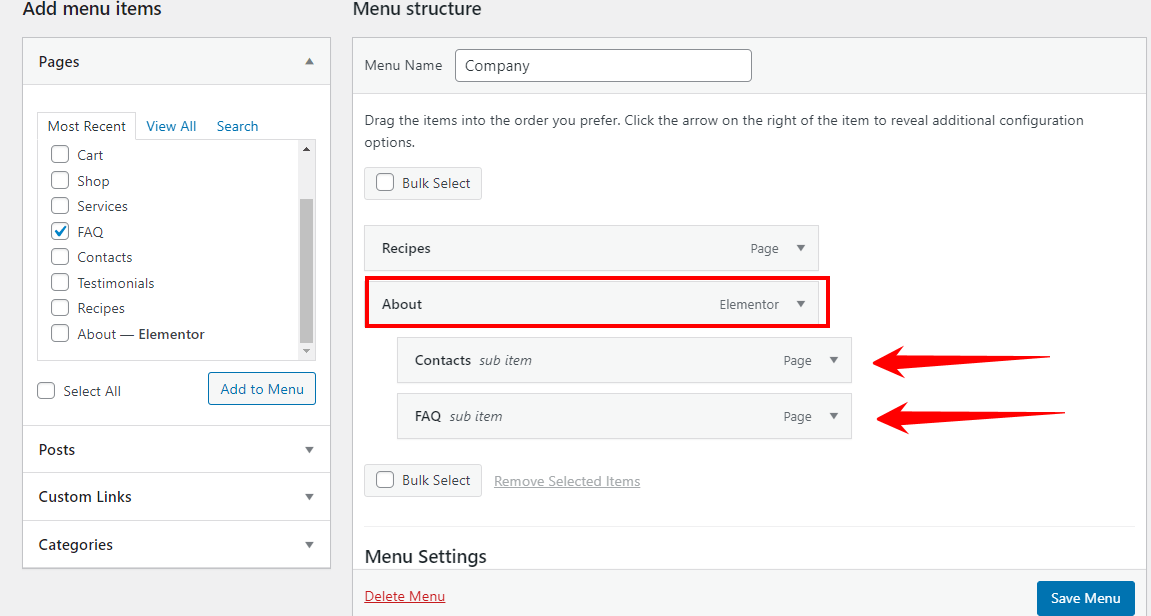
- Create a parent menu item and add child menu items underneath it as needed.

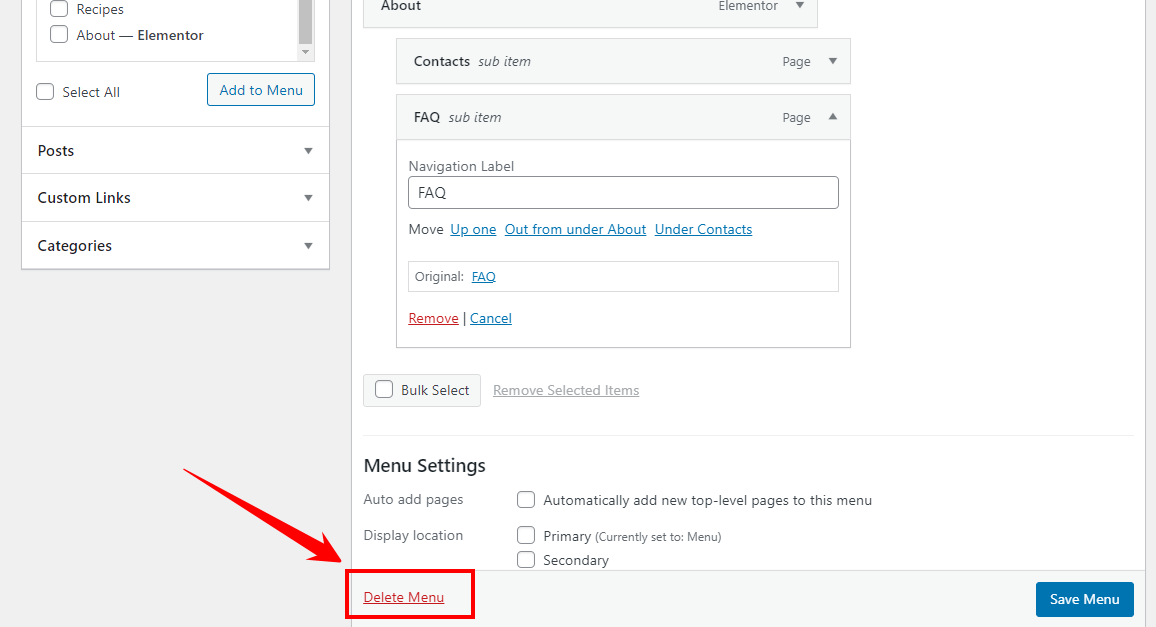
- Under the “Menus tab” select the menu you want to remove from view.

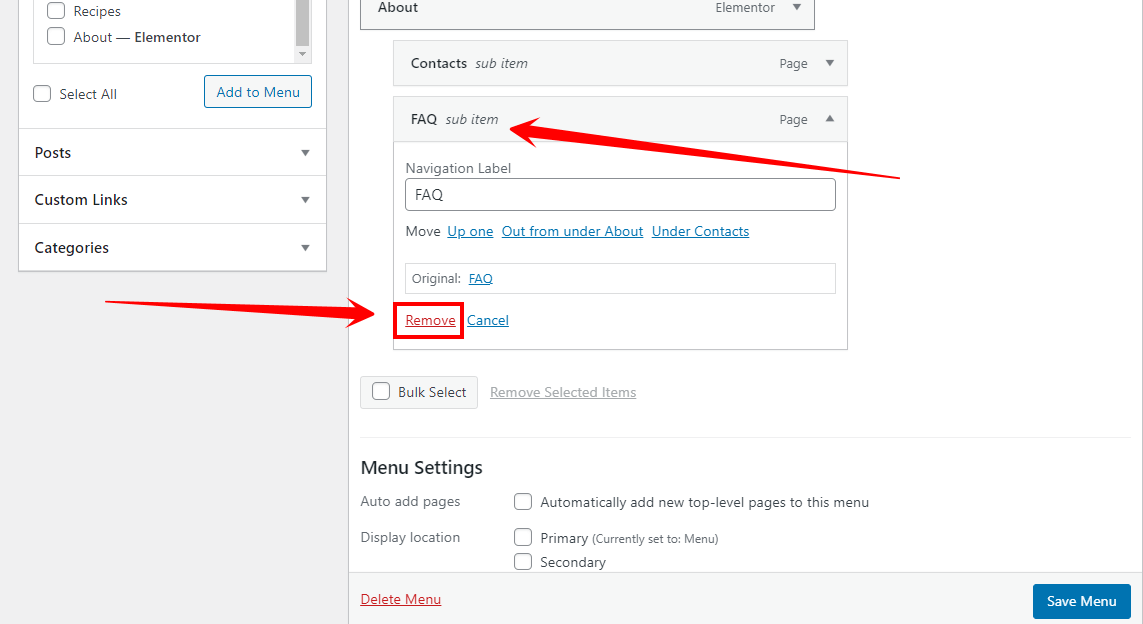
- To delete the Menu Navigation, simply click the “Delete Menu” option and it will be removed completely.

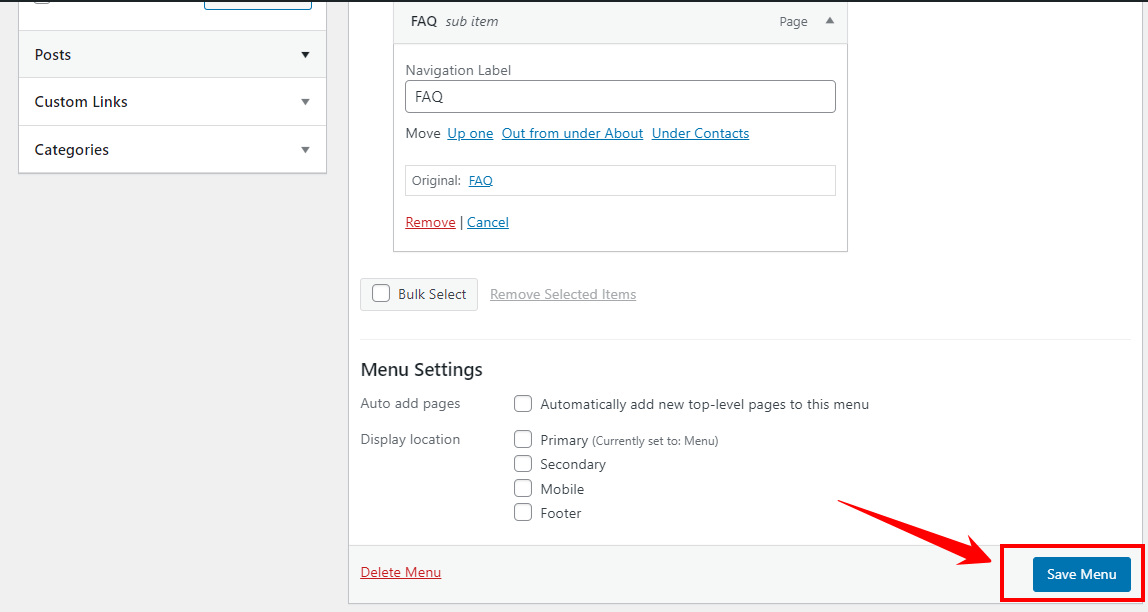
- Uncheck the box beside “Primary Navigation” and click on “Save & Publish” at the top of the page.

- Check that everything looks as expected by viewing it from the front end of your website after saving the changes made in step 7 above.
- You should now be able to see your navigation bar without it!

Pros:
- User-friendly and easy to use
- No technical knowledge is required
- A wide range of customization options is available
Cons:
- Limited customization options compared to using CSS or plugins
- Slower to make changes compared to using CSS
Method 2: Using a Plugin
There are a variety of plugins available for WordPress that allow users to add additional features and functionality to their navigation menus.
Some of the most popular plugins include:
- Max Mega Menu
- WP Menu Builder
- NavMenu Addon for Elementor
Each of these plugins allows users to create or custom navigation menus with added functionality such as responsive layouts, search bars, and drop-down submenus.
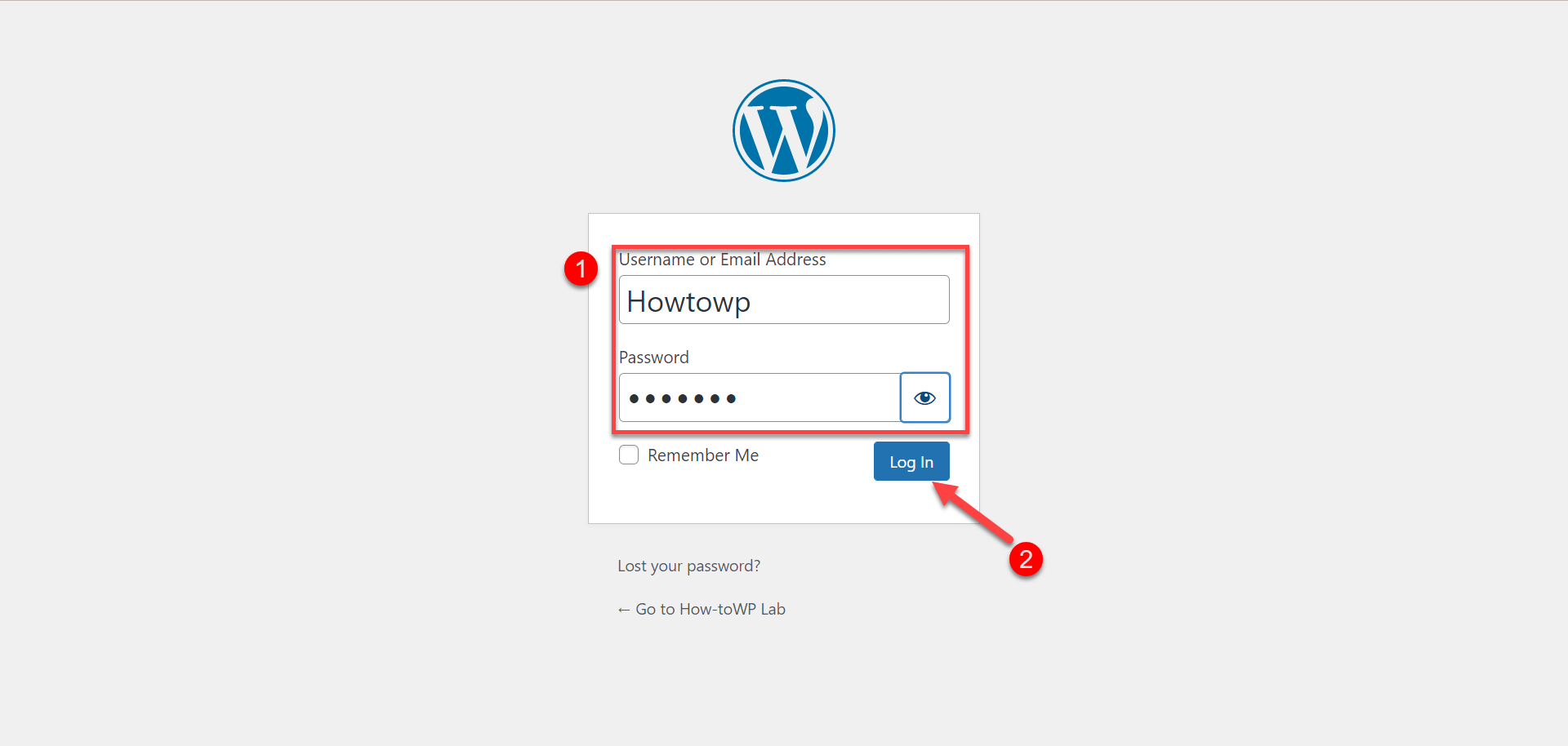
- Access the “WordPress login page” by adding “/wp-admin” to the end of your website’s URL. Enter your username and password to log in to the dashboard, where you can manage the various aspects of your website.

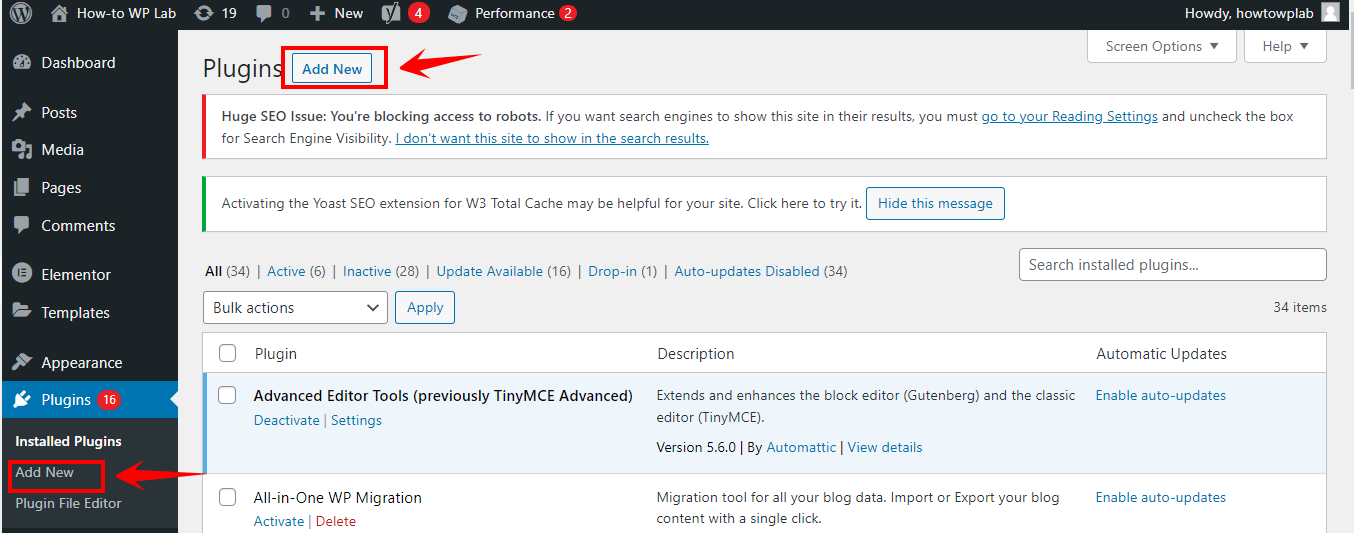
- From the left-side menu of the dashboard, go to the “Plugins” section and click on “Add New.” This will take you to the plugin repository, where you can browse and install new plugins.

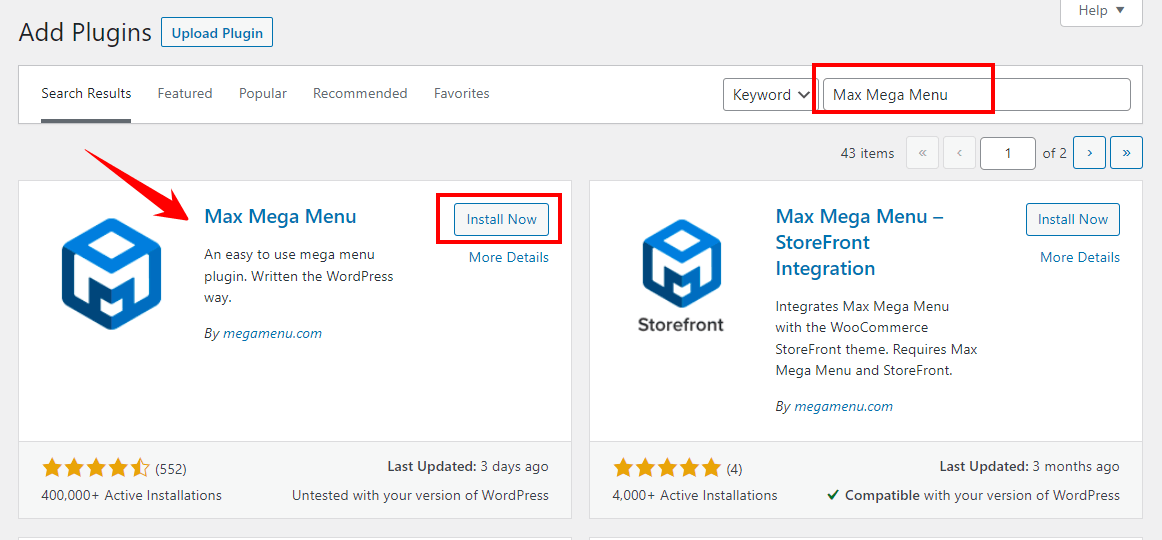
- In the search bar, type the keywords related to the navigation bar plugin you want to install, e.g., “Max Mega Menu.” Browse through the search results, read the plugin description and reviews, and select the plugin that best fits your needs. Click on the “Install Now” button to install the plugin.

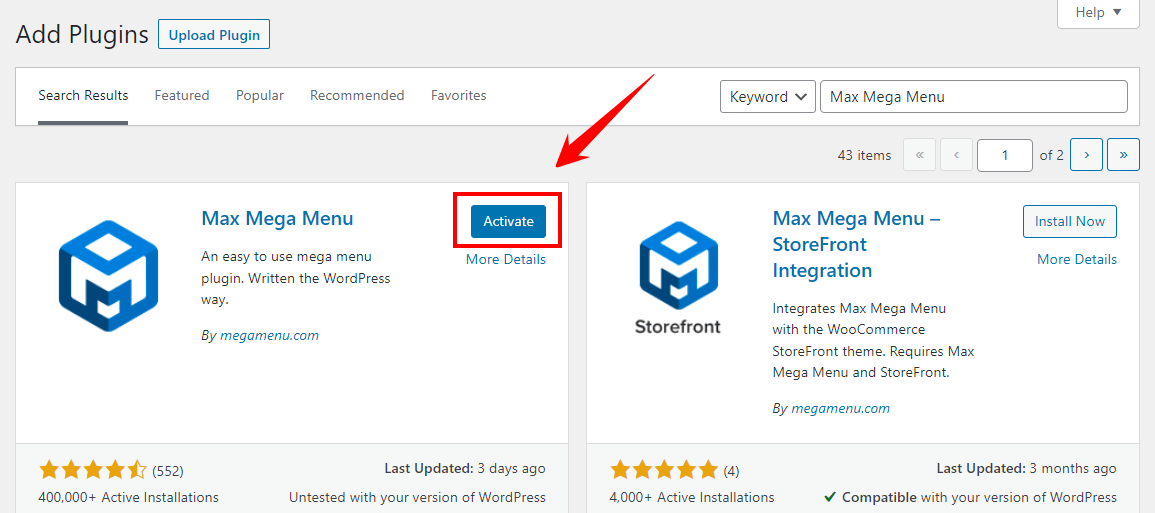
- After it is installed, click on the “Activate” button to activate it and make it ready to use.

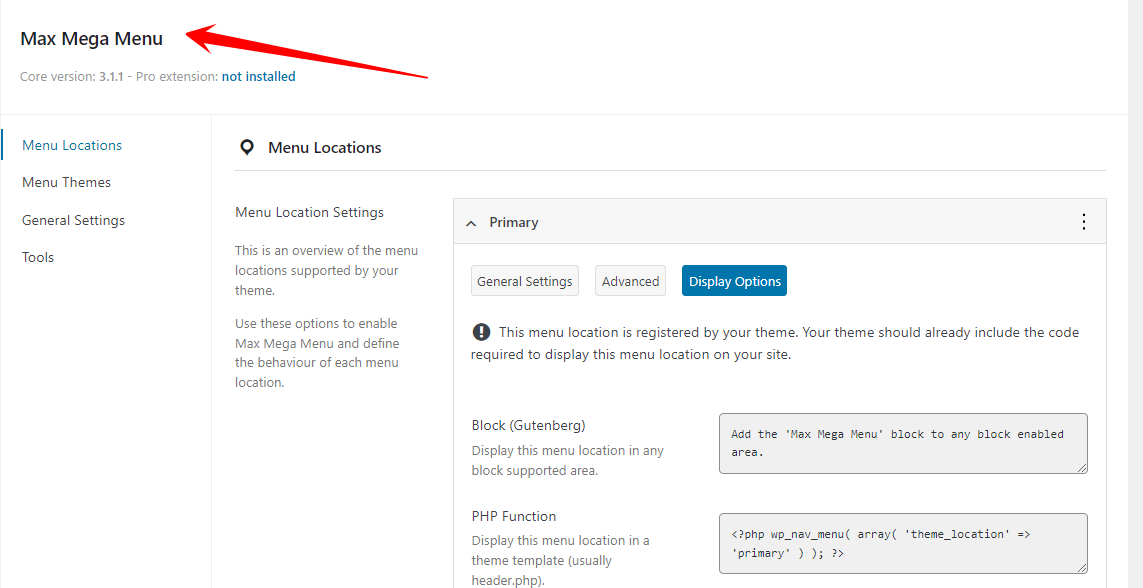
- The navigation bar plugin usually adds a new menu item in the WordPress dashboard under the “Settings” or “Appearance” section. Go to that menu item to access the plugin’s settings page.

- The settings page will contain various options for customizing the navigation bar, such as changing its appearance, adding new menu items, etc. Use these options to customize the navigation bar according to your preference.

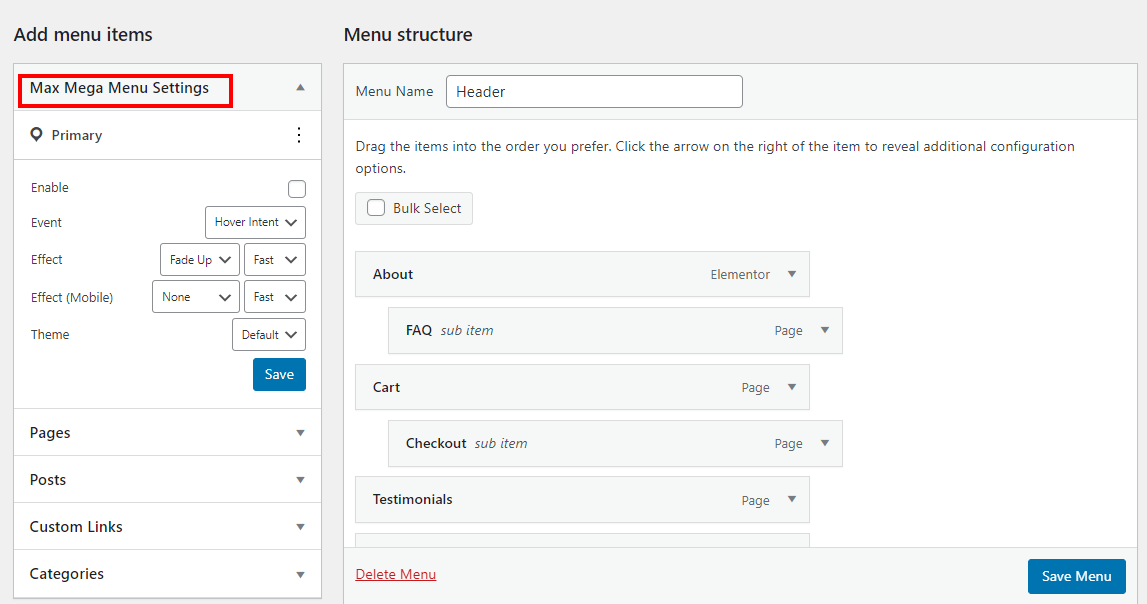
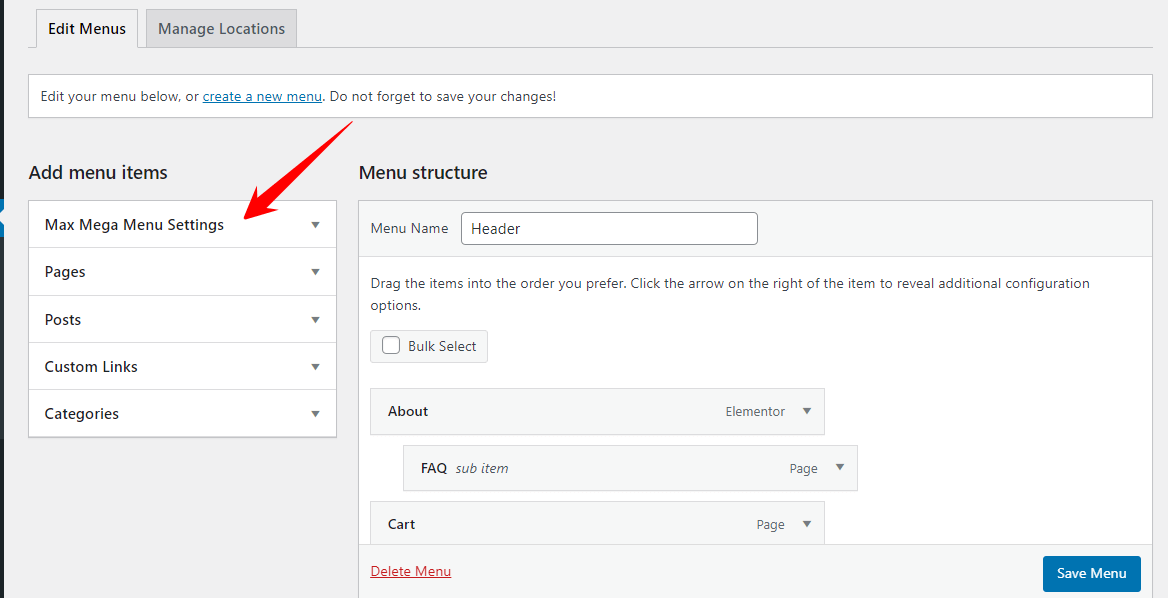
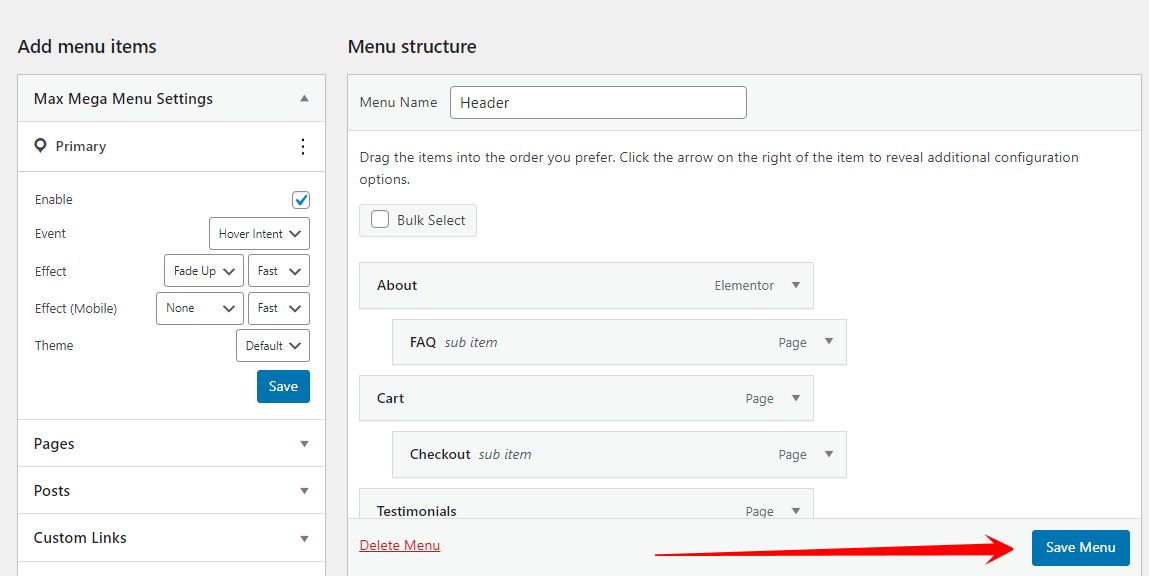
- Go to “Appearance > Menus” and click on the “Max Mega Menu” tab at the top of the page.

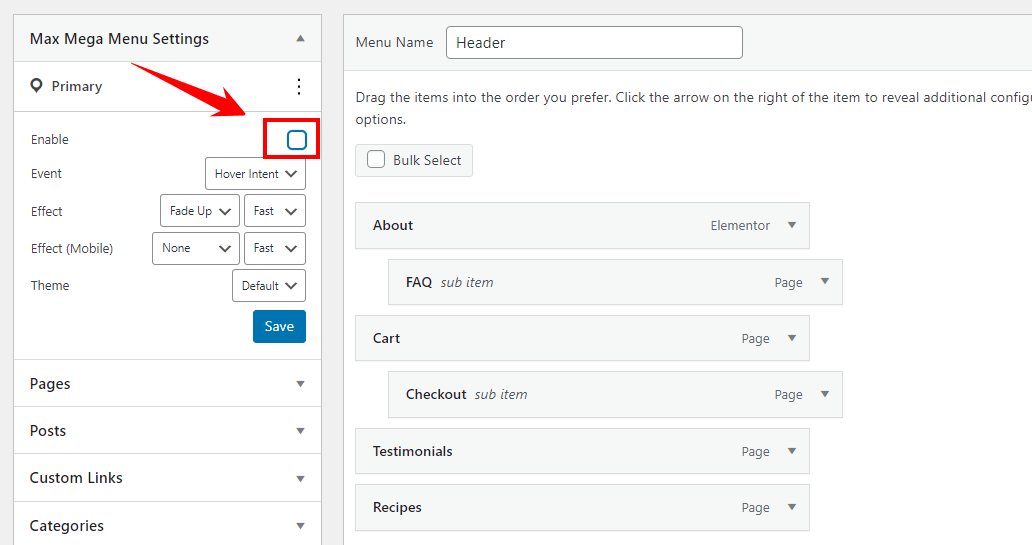
- Select which menu you wish to disable/remove from this page, then click on “Disable” under “Actions” in the right column. This will disable the navigation bar from displaying on your website.

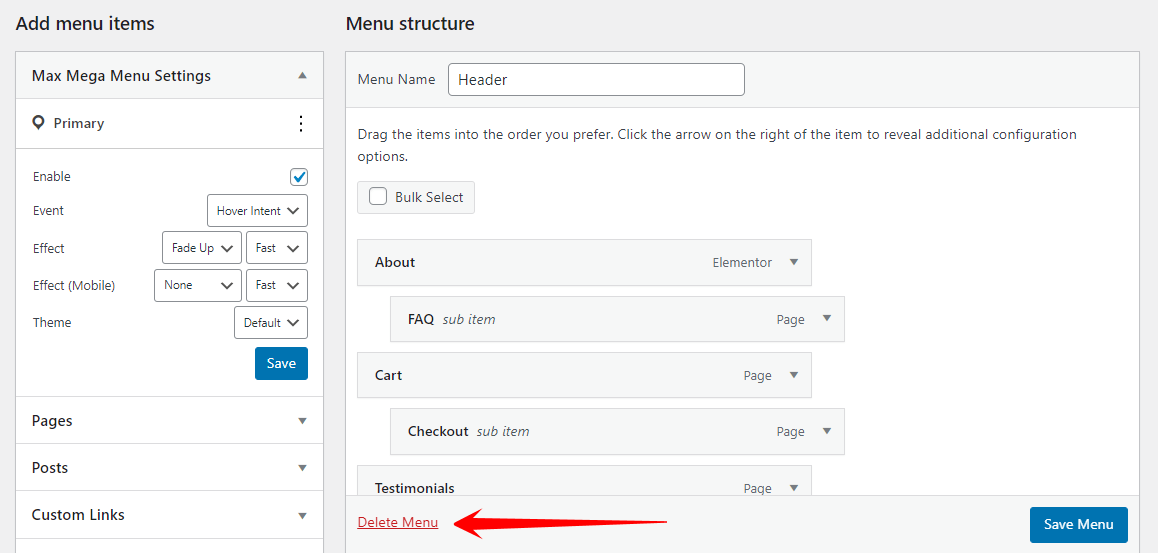
- You can also delete it completely by clicking on “Delete” instead of “Disable” if desired.

- After customizing the navigation bar, don’t forget to click on the “Save” button to save the changes. Then, go to your website’s front end and preview the updated navigation bar. If you’re satisfied with the changes, you can publish the updated menu on your website.

Pros:
- Wide range of customization options is available
- No technical knowledge required
- Faster to make changes compared to using WordPress customization
Cons:
- Some plugins may have a steeper learning curve
- More limited customization options compared to using CSS
- Risk of compatibility issues with other plugins or themes
Method 3: Using CSS
Custom CSS is a powerful tool for web developers and designers who want to create a custom look and feel for their websites. By writing the code in simple CSS statements, you can apply styles such as margins, fonts, colors, backgrounds, and effects across an entire website, allowing them to create a unique aesthetic experience for visitors easily.
Not only does it give users the freedom to customize their sites beyond the limitations of HTML or prebuilt themes, but it also helps reduce coding time and makes websites more maintainable in the long run.
- Again you need to log in, go to the website’s login page and enter your username and password. You can reset your password by clicking on the “Forgot Password” link if you’ve forgotten it.

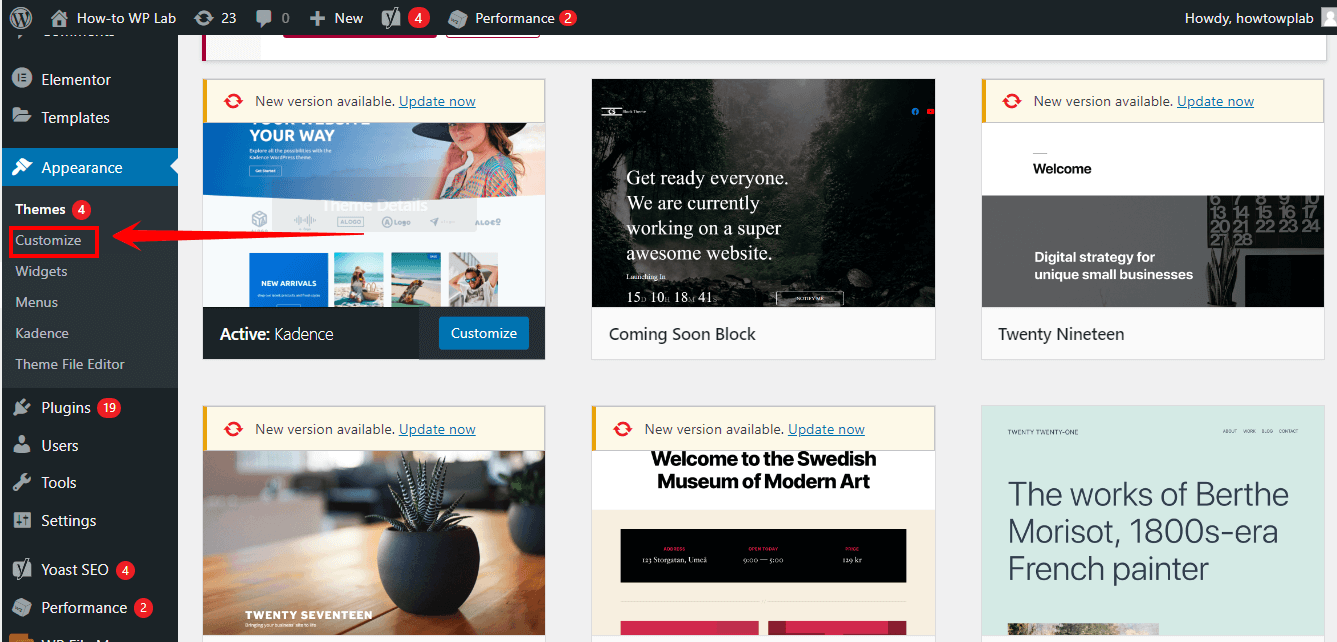
- Once you are logged in, click on the “Appearance” option in the left sidebar of the dashboard. From there, click on the “Customize” option to access the theme customization options.

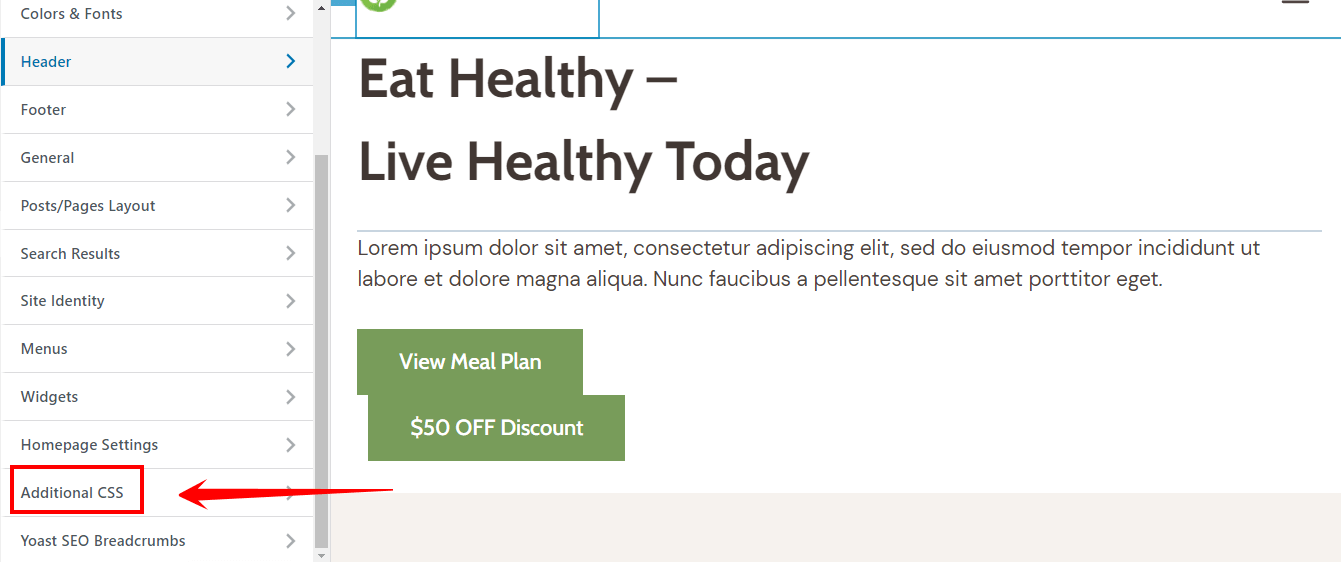
- In the customization menu, look for an option labeled “Additional CSS.” This option allows you to add custom CSS code to your website.

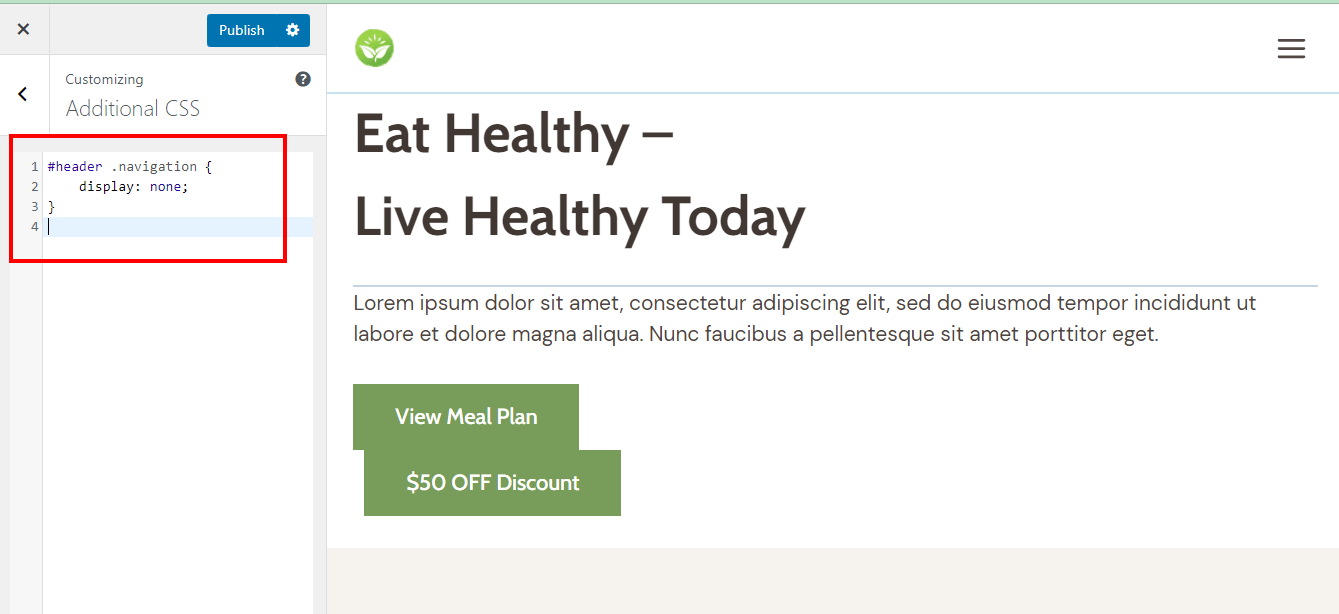
- Next, go back to the left-hand menu and select “Additional CSS.” This is where you can add custom code that will override any existing styles. To remove the navigation bar in WordPress, enter this code into the text box:
.navigation {
display: none;
}

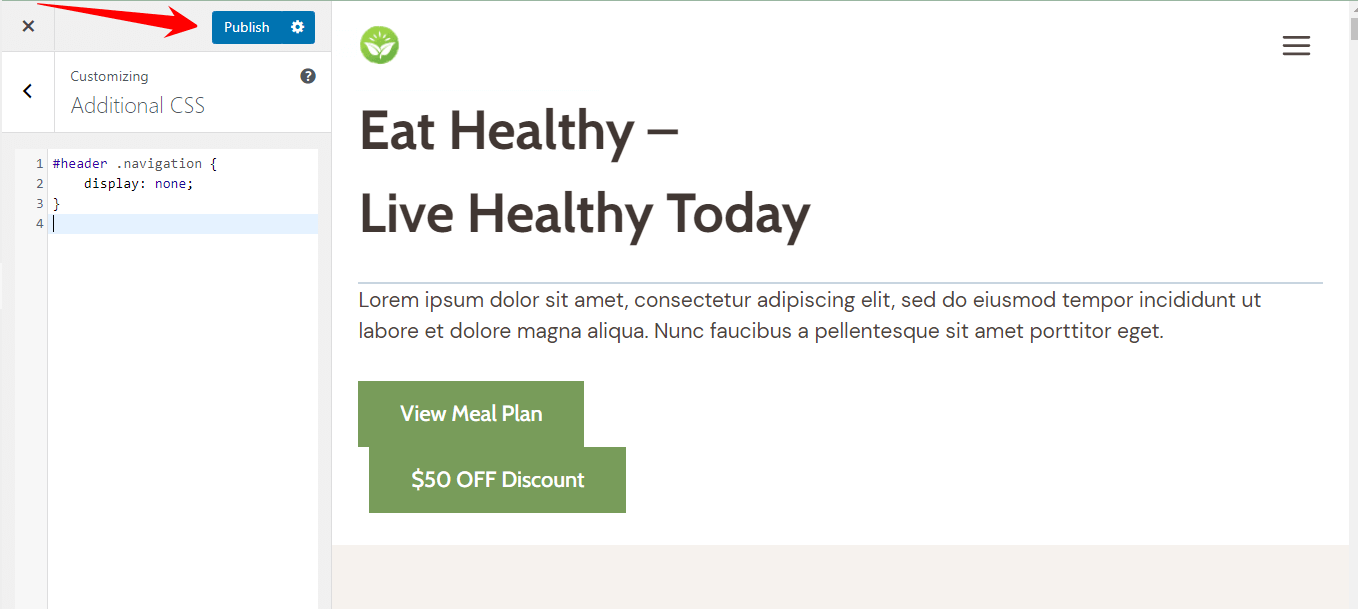
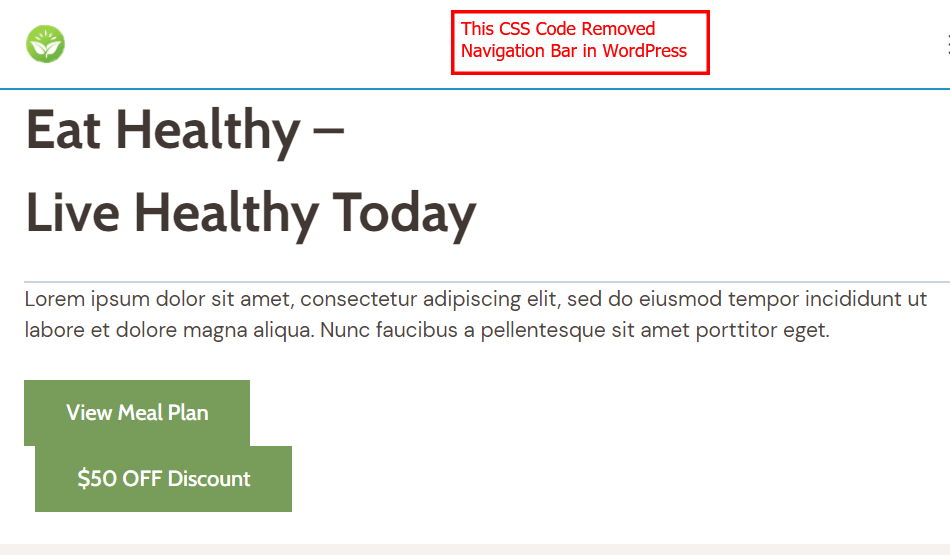
- Once you have entered the code into the text box, click “Publish” at the top of the page. This will activate your changes and remove your navigation bar in WordPress!

- You can preview the updated website by clicking the “Preview” button or visiting the front end in a new browser tab.

Pros:
- Offers the greatest level of customization
- Can make changes quickly and efficiently
- No limitations to customization options
Cons:
- Requires technical knowledge and understanding of CSS
- Risk of breaking the website’s layout if not written correctly
- It can be time-consuming to make changes
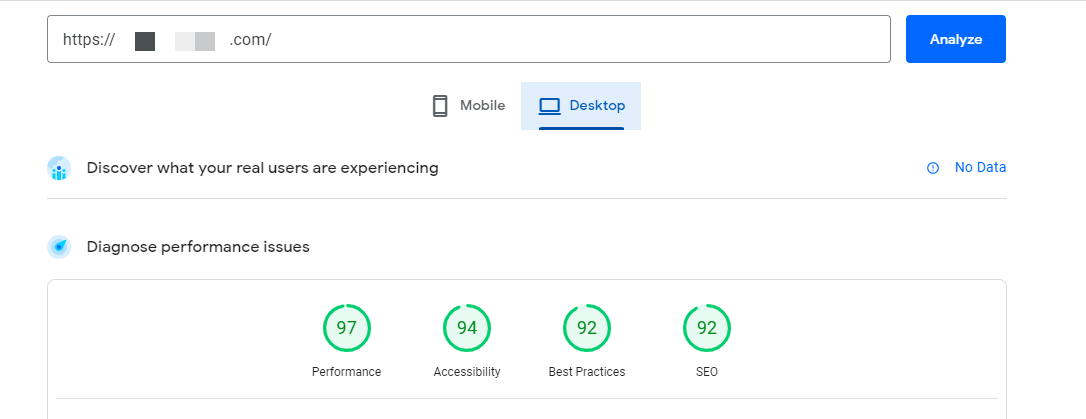
Please Note: Keep in mind that removing the navigation bar can negatively impact user experience and search engine optimization (SEO) by making it harder for users to navigate the site and for search engines to crawl and understand the site’s structure.
Navigation bars are essential to any website, allowing visitors to quickly and easily find what they’re looking for. However, the navigation bar on WordPress websites can be clunky and cumbersome if it’s not optimized correctly. Removing the navigation bar can have several advantages.
- One of the main benefits is improved website design and layout. A website with too many navigation links can make the design cluttered and distracting for visitors. Removing the navigation bar can simplify the design and make it more visually appealing, improving the overall user experience.
- Another advantage is increased page load speed. Navigation bars often contain multiple links, images, and other elements, slowing down a page’s loading time. By removing the navigation bar, the page can load more quickly, improving the user experience and helping to reduce bounce rates.

In addition, removing the navigation bar can also help to improve website security. Hackers often target navigation bars, as they provide a way to access the back end of a website. Removing the navigation bar reduces the number of potential attack vectors, making it more difficult for hackers to access your site.
It’s important to note that removing the navigation bar is not appropriate for every website. It depends on the specific needs and goals of the site. For example, websites with many pages may still require a navigation bar to ensure visitors can easily find what they are looking for.
Deciding to remove the navigation bar in WordPress can be a tricky decision. While removing the navigation bar may make your website appear cleaner and more intuitive, it may also make it harder to read. It also eliminates unnecessary clutter that could distract users from important content on the page.
On the other hand, using the navigation bar allows people to quickly move between pages on your site without having to search through all of your content. A navigation bar can be invaluable for visitors if you have a large website with multiple sections and subsections.
Ultimately, whether or not to remove the navigation bar will depend on your particular situation. Removing it may be the way to go if you have only a few pages and want to keep things simple and minimalistic. However, if you have a lot of content that needs to be organized somehow, then keeping it might be necessary for helping users find their way around your site.
When making this decision, you should also consider how much traffic you’re getting from mobile devices. Mobile screens tend to be much smaller than desktop screens, so any extra white space caused by removing the navigation bar would give users more room to view content easily on their phones or tablets.
Remember that keeping or removing the navigation bar in WordPress is not an “all or nothing” decision. You can always mix both by retaining only essential links at the top or bottom of your pages rather than fully eliminating them using a navigation bar.
Wrapping Up Thoughts
So there you have it! Happy customizing! Three simple methods to remove your navigation bar in WordPress. Whether you’re looking to declutter your site or change things up, this is a quick and easy way.
Choose the method that best suits your needs and skills. Remember that modifying your theme’s code may result in losing the changes after updating the theme, so creating a child theme or using a plugin for customizations is recommended.
With the right approach, you can successfully remove the navigation bar from your WordPress site and create a unique and personalized look for your website.
Frequently Asked Questions
If you prefer not to completely delete a navigation bar but instead just turn it off until it is needed again, that is also possible with a few simple steps. After logging into your WordPress dashboard, select “Appearance” then select “Menus” from the sidebar—you want to ensure that the correct navigation bar is highlighted before continuing. Now scroll down and disable the checkbox next to “Primary Menu” – this will ensure that none of your pages are still linked under this particular navigation bar so that it cannot be seen or accessed anywhere on your website.
The process for removing a header menu from WordPress is relatively straightforward. To begin, log into your WordPress dashboard and move over to Appearance > Menus. You can locate the specific menu you want to delete and click on “Delete Menu” at the bottom of the page. This action will immediately delete the selected menu from your WordPress website.
You can do this quickly and easily if you want to hide certain menu items in WordPress. After logging into your WordPress dashboard, select “Appearance” followed by “Menus” from the sidebar—you want to ensure that the correct navigation bar is highlighted before continuing. Now scroll down to find the specific item you want to hide and uncheck the box next to it. This action will effectively remove it from your navigation bar while still keeping the content associated with it saved on your website.
Subscribe to our Monthly Newsletter
Get monthly updates of WordPress tips, tricks, and tutorials in your email.
Thanks. You have successfully subscribed.