Are you looking to enhance your WordPress website by incorporating PDF files? Embedding PDFs into your WordPress site can significantly enhance the user experience by allowing visitors to view, search, navigate, annotate, and download documents directly from your website. In this guide, we’ll explore the process of seamlessly adding PDFs to your WordPress site. From selecting the best PDF viewer plugins to embedding PDFs into your postsA post is a type of content in WordPress, a popular open-source content management system used for creating an… More or pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More, we’ve got you covered every step of the way.
What Are Some Common Challenges People Face When Adding PDFs to WordPress, and How Can These be Overcome?
- File Size Woes: Large PDFs can slow down your website, frustrating visitors. Solution: Use online tools or software to compress your PDFs before uploading. A happy medium exists between quality and file size!
- Limited Embedding Options: The default WordPress editor offers no native PDF embedding functionality. Solution: Fear not, a legion of powerful plugins awaits! We’ll explore the best options in a bit.
- Engagement Issues: A static PDF might not keep visitors engrossed. Solution: Consider plugins that offer features like search bars, page navigation, or even annotations for a more interactive experience.
Imagine a pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More as a specialized toolbox designed to enhance WordPress’ capabilities. A PDF viewer plugin specifically tackles the challenge of displaying PDFs directly on your website. Here’s what it does:
- Effortless Embedding: These plugins provide user-friendly methods for embedding PDFs within your content. Often, it’s as simple as dragging and dropping the PDF file or using a shortcode (a snippet of code that inserts functionality). No coding knowledge required!
- Enhanced User Experience: Basic PDF embedding through the WordPress media libraryThe Media Library in WordPress is a feature that allows users to easily upload and manage media files such as … More simply displays the PDF as a downloadable link. Viewer plugins elevate the experience by allowing users to view the PDF directly on your site, eliminating the need for downloads and external links. This keeps visitors engaged and focused on your content.
- Interactive Features (Optional): Some plugins offer advanced features like search bars within the embedded PDF, page navigation controls for multi-page documents, and even annotation capabilities. This level of interactivity keeps users engaged and allows them to find the information they need quickly.
Why Use a PDF Viewer Plugin?
There are several compelling reasons to incorporate a PDF viewer plugin into your WordPress arsenal:
- Improved User Experience: Direct viewing eliminates the need for downloads and keeps visitors engaged with your content.
- SEO Benefits: Search engines can index embedded PDFs, potentially boosting your website’s ranking for relevant keywords.
- Versatility: You can embed various types of PDFs, including white papers, brochures, reports, and more, enriching your content with valuable resources.
- Professional Presentation: Embedded PDFs create a polished and professional look for your website.
In essence, PDF viewer plugins bridge the gap between your valuable PDFs and a seamless user experience on your WordPress site. They keep visitors engaged, potentially boost your SEO, and showcase your content in a professional light.
Add PDF to WordPress: Enhancing User Interaction and Accessibility
Let’s explore some additional features that can make your chosen plugin a true champion:
- Search Functionality: Imagine viewers being able to search for specific keywords within the embedded PDF! This saves them time and frustration.
- Page Navigation: Allow users to easily navigate through multi-page PDFs with intuitive controls like thumbnails or page numbers.
- Annotations and Highlighting: Enable viewers to add annotations or highlight important sections within the PDF, creating a more interactive experience.
- Download Option: While embedding streamlines access, some users might still prefer to download the PDF for offline viewing. Offer a convenient download button.
The 8 Best WordPress PDF Viewer Plugins: Enhance Your Website’s Functionality
Integrating PDFs into your WordPress site can significantly enhance user experience by providing accessible, searchable, and interactive documents directly on your website. Whether you’re sharing eBooks, brochures, reports, or any other type of document, the right PDF viewer plugin can make a big difference. Here’s a comprehensive guide to the best WordPress PDF viewer plugins, complete with ratings, features, and tips on how to use them effectively.
1. PDF Embedder: Simple and User-Friendly

Rating: 4.5/5
PDF Embedder is a straightforward and highly compatible plugin for embedding PDFs into WordPress. It offers a seamless integration experience with a user-friendly interface.
Key Features:
- Automatic Embedding: Just upload your PDF, and it’s automatically embedded into your post or page.
- Mobile-Friendly: Optimized for mobile viewing.
- Basic Controls: Includes basic controls like next/previous page buttons.
How to Use:
- Install and Activate the PDF Embedder plugin from the WordPress plugin repository.
- Upload Your PDF: Go to the page or post editor, click ‘Add Media,’ and upload your PDF file.
- Embed the PDF: Once uploaded, click ‘Insert into post’ to embed the PDF.
Limitations:
- Lacks advanced features like annotations and highlighting.
- Basic page navigation without thumbnails.
2. 3D FlipBook: Interactive and Visually Appealing

Rating: 4.2/5
3D FlipBook offers a unique and engaging way to view PDFs by simulating a realistic page-flipping effect.
Key Features:
- Interactive Flipbook: Creates a realistic 3D page-flipping effect.
- Customizable Appearance: Adjust colors, shadows, and other design elements.
- Responsive Design: Works well on all devices.
How to Use:
- Install and Activate the 3D FlipBook plugin.
- Upload Your PDF: Use the plugin’s interface to upload and configure your PDF.
- Embed with ShortcodesA shortcode in WordPress is a small piece of code that allows users to perform complex functions or display dy… More: Use shortcodes provided by the plugin to embed the flipbook in your posts or pages.
Limitations:
- Heavier on resources, may slow down your site.
- Limited to the flipbook view, which may not suit all types of documents.
3. PDF.js Viewer: Lightweight and Customizable

Rating: 4.4/5
PDF.js Viewer is a lightweight plugin that offers a customizable and responsive PDF viewing experience.
Key Features:
- Lightweight: Minimal impact on site performance.
- Customizable Viewer: Options to modify the viewer’s appearance and functionality.
- Search Functionality: Allows users to search for keywords within the PDF.
How to Use:
- Install and Activate the PDF.js Viewer plugin.
- Upload Your PDF: Use the ‘Add Media’ button to upload your PDF.
- Insert PDF.js Shortcode: Embed the PDF using the plugin’s shortcode.
Limitations:
- Fewer advanced features compared to other plugins.
4. DearPDF: Feature-Rich and Advanced

Rating: 4.3/5
DearPDF is a comprehensive plugin offering advanced PDF management and viewing features.
Key Features:
- Annotations and Highlighting: Users can annotate and highlight PDF content.
- Advanced Controls: Includes thumbnails, search functionality, and more.
- PDF Management: Tools for organizing and managing multiple PDFs.
How to Use:
- Install and Activate the DearPDF plugin.
- Configure Settings: Adjust the plugin settings to match your needs.
- Upload and Embed PDFs: Use the plugin’s interface to upload and embed PDFs.
Limitations:
- More complex interface due to the abundance of features.
5. EmbedPress: Versatile and Effortless

Rating: 4.1/5
EmbedPress allows you to embed various file types, including PDFs, with ease.
Key Features:
- Multi-File Support: Embed PDFs, videos, images, and more.
- Easy Embedding: Simply paste the file URL to embed.
- Responsive Design: Ensures files look great on any device.
How to Use:
- Install and Activate the EmbedPress plugin.
- Upload Your PDF: Obtain the URL of the PDF file.
- Embed the PDF: Paste the URL into your post or page using EmbedPress.
Limitations:
- Basic PDF viewing features; lacks advanced interactivity.
6. Gravity PDF: Perfect for Forms

Rating: 4.6/5
Gravity PDF is ideal for generating PDFs from Gravity Forms entries, making it perfect for form-based websites.
Key Features:
- Form Integration: Directly integrates with Gravity Forms.
- Customizable PDFs: Create custom PDF templates.
- Automated PDF Creation: Automatically generates PDFs from form submissions.
How to Use:
- Install and Activate the Gravity PDF plugin.
- Configure PDF Templates: Set up templates for the PDFs you want to generate.
- Link with Gravity Forms: Connect the plugin with your Gravity Forms entries.
Limitations:
- Primarily focused on form entries; not ideal for general PDF embedding.
7. Print Friendly: Printing and PDF Generation

Rating: 4.0/5
Print Friendly offers options for printing and PDF generation, enhancing document accessibility.
Key Features:
- Print Optimization: Converts pages to printer-friendly versions.
- PDF Generation: Users can generate PDFs from web pages.
- Customizable: Adjust the appearance and content of the printable/PDF version.
How to Use:
- Install and Activate the Print Friendly plugin.
- Configure Settings: Adjust the settings to define how pages should be converted.
- Add Print/PDF Buttons: Insert print and PDF buttons on your pages.
Limitations:
- Focused on converting pages rather than embedding PDFs.
8. PDF Poster: Seamless Thumbnail Display

Rating: 4.3/5
PDF Poster offers a seamless way to display PDF thumbnails, enhancing visual appeal and user engagement.
Key Features:
- Thumbnail Display: Automatically generates and displays PDF thumbnails.
- Customizable Viewer: Modify the viewer’s appearance and features.
- Responsive Design: Ensures the viewer looks great on all devices.
How to Use:
- Install and Activate the PDF Poster plugin.
- Upload Your PDF: Use the plugin’s interface to upload your PDF.
- Embed Thumbnails: Embed the PDF thumbnails in your posts or pages.
Limitations:
- Primarily focuses on visual presentation; fewer interactive features.
Ways to Work With PDF Files in WordPress:
Adding PDFs to your WordPress site can significantly enhance your content by providing detailed documents, whitepapers, brochures, or eBooks directly to your audience. This tutorial will walk you through the process of uploading PDFs to your WordPress site, creating hyperlinks to those PDFs, and leveraging various features to make the PDFs more interactive for your users.
How To Upload a PDF to WordPress
Uploading a PDF to your WordPress site is a straightforward process. Follow these steps to get started:
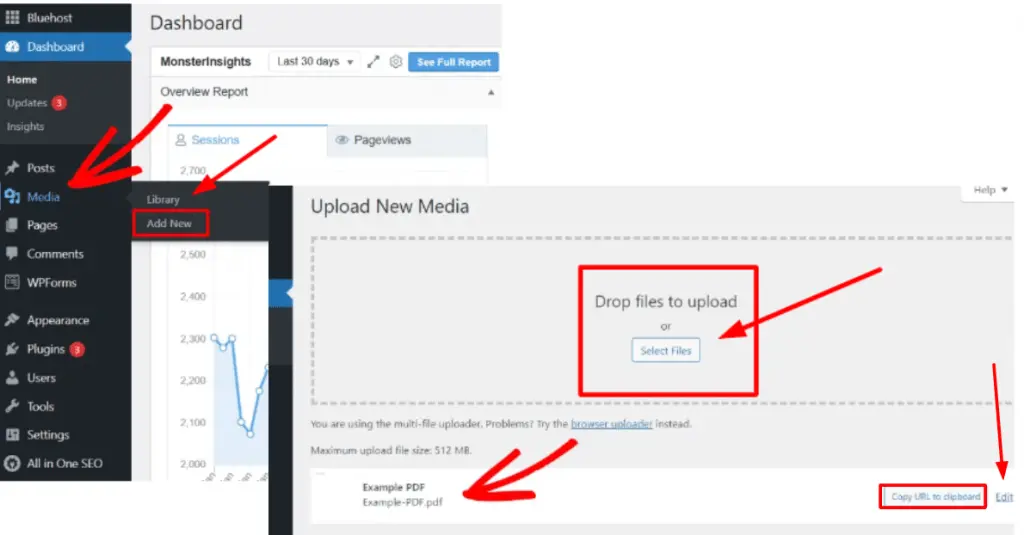
- Log into Your WordPress DashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More:
- Navigate to your WordPress login page (usually yourdomain.com/wp-admin) and enter your credentials.
- Go to the Media Library:
- From the dashboard, click on “Media” in the left-hand menuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are … More, then select “Library.”
- Upload Your PDF File:
- Click the “Add New” button at the top of the Media Library page.
- Drag and drop your PDF file into the upload area or click “Select Files” to browse and choose the PDF from your computer.
- Edit PDF Details (Optional):
- Once uploaded, click on the PDF file in the Media Library to edit its details. Here, you can change the title, add a caption, description, and alt text, which can improve SEO and accessibility.
- Copy the File URL:
- In the attachment details panel, you’ll see the URL of your PDF. Copy this URL, as you will need it to create a hyperlink.

How To Link a PDF in WordPress
After uploading your PDF, you can create hyperlinks to it within your WordPress content. Here’s how:
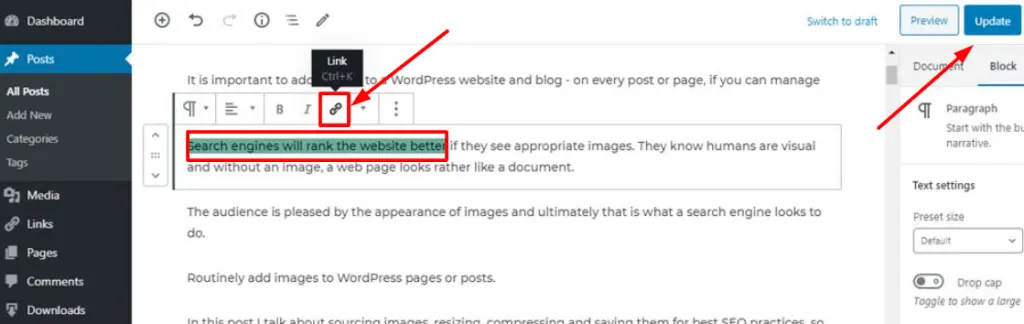
- Open the Post or Page Editor:
- Navigate to the post or page where you want to add the PDF link. You can either create a new post/page or edit an existing one.
- Highlight the Text for the Link:
- Select the text that you want to use as the hyperlink anchor. This is the text users will click to access the PDF.
- Add the Hyperlink:
- Click the “Insert/edit link” button in the editor toolbar (it looks like a chain link).
- In the URL field, paste the PDF URL that you copied earlier.
- Click the “Apply” button (or press Enter) to create the link.
- Publish or Update Your Content:
- Once you’ve added the link, publish or update the post/page to make the link live on your site.

Enhancing User Interaction with Embedded PDFs
To make PDFs more interactive and user-friendly, consider embedding them directly into your posts or pages. This allows users to view the PDF without leaving your site. Here’s how to do it:
- Install a PDF Embedder Plugin:
- Go to “Plugins” > “Add New” in your dashboard.
- Search for a PDF embedder plugin like “PDF Embedder” or “Embed Any Document.”
- Install and activate the plugin.
- Embed the PDF in Your Content:
- Open the post or page editor where you want to embed the PDF.
- Use the plugin’s shortcode or block (depending on the plugin) to embed the PDF. For example, with the “PDF Embedder” plugin, you might use [pdf-embedder url=”URL-of-your-PDF”].
- Configure Display Settings (Optional):
- Most PDF embedder plugins allow you to configure display settings such as width, height, and toolbar visibility. Adjust these settings to suit your design and usability preferences.
Advanced PDF Features
To further enhance the user experience, consider these advanced features:
- Search Functionality:
- Some PDF embedder plugins support in-document search, allowing users to find specific keywords within the PDF quickly.
- Page Navigation:
- Ensure users can easily navigate through multi-page PDFs with intuitive controls like thumbnails or page numbers.
- Annotations and Highlighting:
- Enable viewers to add annotations or highlight important sections within the PDF, creating a more interactive experience.
- Download Option:
- While embedding streamlines access, offer a convenient download button for users who prefer to view the PDF offline.
How to Add a PDF File To WordPress Pages and Posts
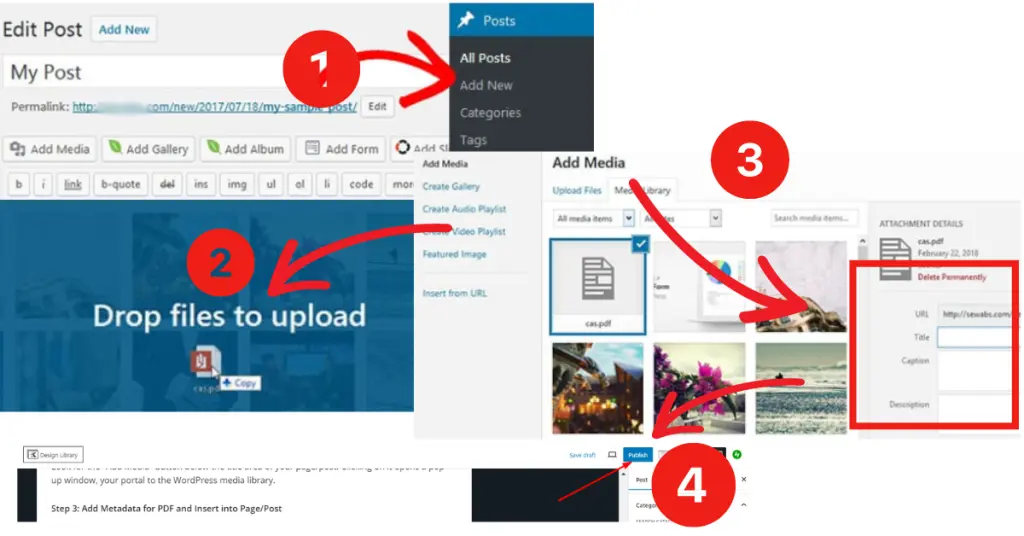
Step 1: Add a New or Edit an Existing Page/Post
First things first, head over to the “Pages” or “Posts” section in your WordPress dashboard. Choose “Add New” to create a new page/post or select an existing one where you want to embed the PDF.
Step 2: Go to Add Media and Select Your PDF File
Look for the “Add Media” button below the title area of your page/post. Clicking on it opens a pop-up window, your portal to the WordPress media library.
Step 3: Add Metadata for PDF and Insert into Page/Post
Once selected, you can add the title, caption, description, link and more meta information to your PDF file on the right side of the popup.
After adding the metadata, simply click on the Insert into Page/Post button to add PDF file in WordPress.
Step 4: Publish/Update Your WordPress Page/Post
Hit the “Publish” or “Update” button on your page/post, and your PDF will be displayed as a link on your website, ready to inform and engage your visitors.
Simply drag and drop your PDF file here.

Adding PDFs to your WordPress site not only enriches your content but also provides additional value to your audience. By following the steps outlined above, you can easily upload, link, and embed PDFs, as well as leverage advanced features to enhance user interaction. Whether you’re sharing detailed documents, informative brochures, or engaging eBooks, integrating PDFs into your WordPress site is a powerful way to communicate with your audience.
How to Pick the Right PDF Viewer:
Explore factors to consider when selecting the perfect PDF viewer plugin for your specific website needs. The best PDF viewer for your website depends on your specific requirements. Consider factors like:
- Ease of Use: If you’re not tech-savvy, prioritize user-friendly plugins with clear instructions.
- Features: Do you need basic embedding or advanced functionalities like search and annotations?
- Budget: Many plugins offer free versions with limited features. Consider paid options for a wider range of functionalities.
How to Use PDF Viewer WordPress Plugins:
Embedding PDFs into your WordPress site can greatly enhance the user experience by allowing visitors to view, search, navigate, annotate, and download documents directly from your website. This guide will walk you through how to add a PDF viewer to your WordPress site using plugins, covering both the GutenbergGutenberg is the name of a modern WordPress editor that was introduced with the release of WordPress 5.0 in De… More Block Editor and the Classic Editor. Follow these steps to integrate a PDF viewer seamlessly.
1. Choosing the Right PDF Viewer Plugin
First, select a reliable PDF viewer plugin. Some popular options include:
- PDF Embedder: Simple and user-friendly with basic functionality.
- PDF Viewer for WordPress: Feature-rich, supporting annotations, page navigation, and more.
- Embed Any Document: Supports multiple document formats, including PDF.
Install and activate your chosen plugin from the WordPress plugin repository.
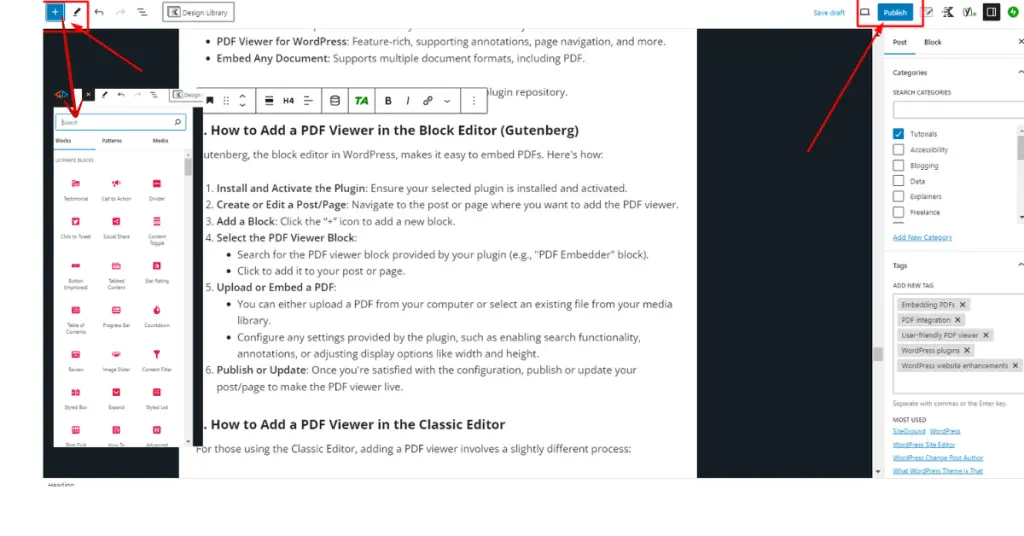
2. How to Add a PDF Viewer in the Block Editor (Gutenberg)
Gutenberg, the block editor in WordPress, makes it easy to embed PDFs. Here’s how:
- Install and Activate the Plugin: Ensure your selected plugin is installed and activated.
- Create or Edit a Post/Page: Navigate to the post or page where you want to add the PDF viewer.
- Add a Block: Click the “+” icon to add a new block.
- Select the PDF Viewer Block:
- Search for the PDF viewer block provided by your plugin (e.g., “PDF Embedder” block).
- Click to add it to your post or page.
- Upload or Embed a PDF:
- You can either upload a PDF from your computer or select an existing file from your media library.
- Configure any settings provided by the plugin, such as enabling search functionality, annotations, or adjusting display options like width and height.
- Publish or Update: Once you’re satisfied with the configuration, publish or update your post/page to make the PDF viewer live.

3. How to Add a PDF Viewer in the Classic Editor
For those using the Classic Editor, adding a PDF viewer involves a slightly different process:
- Install and Activate the Plugin: Make sure your selected PDF viewer plugin is installed and activated.
- Edit a Post/Page: Open the post or page where you want to embed the PDF.
- Use the Plugin’s Shortcode:
- Many PDF viewer plugins provide a shortcode to embed PDFs.
- Typically, you can find this shortcode in the plugin’s settings or documentation.
- Insert the Shortcode:
- In the Classic Editor, switch to the “Text” tab.
- Paste the shortcode where you want the PDF to appear. For example:

- Replace URL_TO_YOUR_PDF with the actual URL or file path of your PDF document.
- Configure Settings: Depending on the plugin, you might need to add additional parameters to the shortcode for features like page navigation, annotations, or download options.
- Publish or Update: Save your changes and publish or update the post/page to display the PDF viewer.
4. Enhancing the PDF Viewer Experience
To ensure your PDF viewer adds maximum value to your site, consider the following enhancements:
- Search Functionality: Enable keyword search within the PDF to help users find specific information quickly.
- Page Navigation: Provide intuitive controls like thumbnails or page numbers to facilitate easy navigation through multi-page PDFs.
- Annotations and Highlighting: Allow users to add annotations or highlight sections of the PDF to create a more interactive experience.
- Download Option: Offer a convenient download button for users who prefer to view the PDF offline.
By following these steps, you can effectively integrate a PDF viewer into your WordPress site, enhancing both functionality and user experience. Whether you use the Gutenberg Block Editor or the Classic Editor, these instructions will help you make your documents accessible and engaging for your audience.
Conclusion: Add PDF to WordPress for Enhanced Usability and Engagement
Adding PDFs to WordPress can significantly enhance your site’s usability and provide a richer experience for your visitors. By following this comprehensive tutorial on how to add PDF to WordPress, you can effectively integrate a PDF viewer, whether you are using the Gutenberg Block Editor or the Classic Editor. With features like search functionality, page navigation, annotations, and download options, your embedded PDFs will be both accessible and engaging. Take advantage of these tips to make your WordPress site more dynamic and user-friendly.
If you’re looking for fast wordpress hosting as well as done-for-you updates such as adding PDF to WordPress, check out our hosting packages by clicking the button below:



![How to Create A WordPress Staging Site [A Visual Guide]](https://codingheros.com/wp-content/uploads/2024/06/how-to-create-a-wordpress-staging-site-a-visual-guide-768x286.png)