Displaying featured imagesA featured image, also known as a post thumbnail, is an image that represents the contents of a WordPress post… More is a great way to catch visitors’ attention and convince them to check out your content. There may be times when you want to return the featured image URL so you can use it in a new theme you’re developing or one you’re modifying.
Fortunately, it is possible to retrieve this URL using just a bit of code. You can also customize the image’s display size to make it smaller or larger, depending on how you want it to look on your pageIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More or postA post is a type of content in WordPress, a popular open-source content management system used for creating an… More.
You can get a featured image URL in WordPress using the get_the_post_thumbnail_url function, and customize it to return different graphic sizes.
In this post, we’ll start by discussing why you might want to get a featured image URL in WordPress. Then we’ll show you how to do so, and wrap up with some troubleshooting tips. Let’s jump right in!
Why You May Need to Get a Featured Image URL
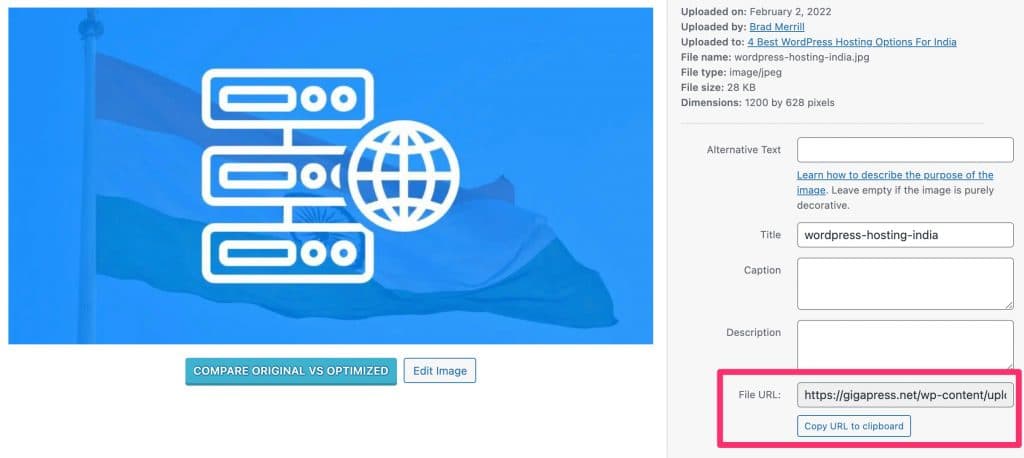
There are various reasons you may want to get a featured image URL in WordPress. If you simply need to know what the URL is so you can use it elsewhere (on social media profiles or another website, for example), you can find that information in your Media LibraryThe Media Library in WordPress is a feature that allows users to easily upload and manage media files such as … More:

However, you may also need a way to dynamically return the URL for an existing featured image. This can come in handy when you’re modifying your site’s current theme or developing your own theme.
By getting the featured image URL, you can display that featured image wherever you like – even in a theme that doesn’t support featured images by default. You can also modify how the featured image is displayed using custom code. For example, you might adapt featured images for use in headers and backgrounds, or create your own unique theme elements.
How to Get a Featured Image URL in WordPress
Now that we’ve covered why you might want to get a featured image URL in WordPress, let’s discuss how you can do it.
Retrieving the post thumbnail URL requires adding code to the theme template you’re customizing. Therefore, we recommend creating a backup of your site before starting. That way, if you make any mistakes, you can easily restore the old version of your website’s theme.
You can use a few methods to edit your theme’s files. For example, you can connect to your site via a File Transfer Protocol (FTP) client such as FileZilla, use the WordPress ThemeA WordPress theme is a set of files that determine the design and layout of a website. It controls everything … More Editor, or go through your hosting account’s file manager.
To simply display the featured image itself, you can use the get_the_post_thumbnail function. If you specifically need the featured image URL, you can copy and paste the following code snippet into your template file:
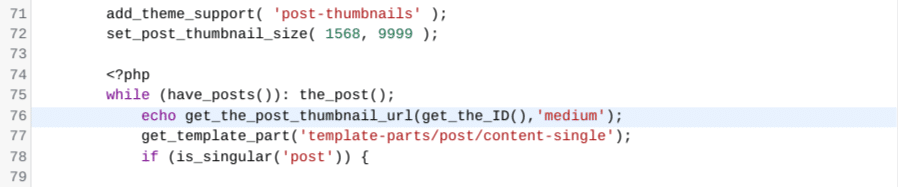
echo get_the_post_thumbnail_url(get_the_ID(),'medium');Here’s what that should look like:

This will find and display the featured image URL. After that, you can modify the code however you like, depending on what you’re planning to use the featured image URL for.
In the above snippet, we’re using “medium’” for the featured image size. By default, this is 300 x 300 pixels. If you prefer, you can tweak the code to use “thumbnail” (150 x 150 pixels), “large” (1024 x 1024 pixels), or “full” (display the graphic at its original upload size) instead.
You can also modify the default image sizes, and register custom ones by adding them to your theme’s functions.php file. You can do this with the add_image_size function.
What to Do If Your Featured Image URLs Aren’t Returning
If you have trouble getting the featured image URL to return when using the above method, you might need to enable featured images. As we mentioned earlier, not every theme supports these graphics by default.
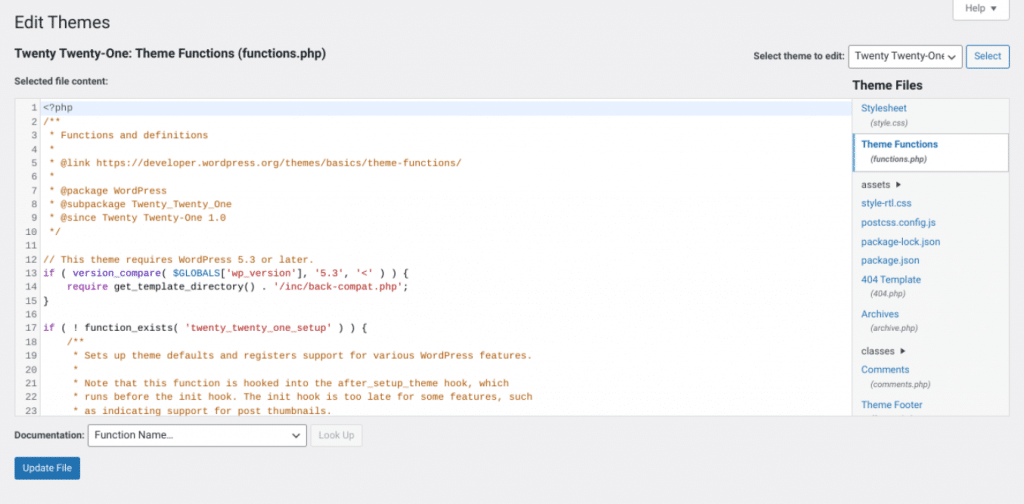
Fortunately, you can easily add support for featured images by inserting a snippet of code into your theme’s functions.php file. Again, you’ll need to locate and edit this file from your site’s root directory via an FTP client, the WordPress Theme Editor, or your web host’s file manager:

After you open the file, copy and paste in the following code:
add_theme_support( 'post-thumbnails' );This snippet will enable featured image support in your theme. If you’re building your own theme from scratch, you can create a plain text file and name it functions.php, and then add this same code.
Once you add the code, save your changes. This will enable a Featured Image meta box on page and post editing screens. You can use that field to upload featured images to your site’s content, and then incorporate them into your designs using get_the_post_thumbnail_url as described above.
Conclusion
Are you developing your own theme from scratch, or modifying an existing theme to better suit your needs? Featured images can play a useful role in many designs, and you may want to use them in headers, backgrounds, and other unique theme elements.
As we’ve seen, this is easy enough to do. As long as featured images are enabled in your theme (and you have existing graphics uploaded to your content), you can use the get_the_post_thumbnail_url function to dynamically return their URLs. You can even control the size of the featured images using the same function.
Do you have any questions about getting and using featured image URLs in WordPress? Let us know in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. … More section below!