A WordPress template, also known as a theme, is the backbone of your website’s appearance and layout. It controls everything from the color scheme to the way content is displayed. While most users customize their templates directly on a live website, working with a WordPress template offline offers several advantages, especially for developers. By using a WordPress template offline, you can make as many changes as needed without affecting the live site, ensuring a smoother workflow and fewer disruptions.
But how exactly do you work with a WordPress template offline? This article aims to guide you through the process of working with a WordPress template offline, from setting up a local server to customizing and testing your template. By the end of this guide, you’ll have a comprehensive understanding of how to manage and modify WordPress templates in a local environment, enhancing your web development skills. Whether you’re a beginner learning the basics or an experienced developer refining your offline workflow, this article will provide you with the necessary tools and insights.
Benefits of Working Offline
While WordPress is typically utilized online, working with a WordPress template offline offers several advantages. Offline development allows you to experiment with design and functionality without the risk of affecting a live site. This environment is ideal for testing new features, troubleshooting issues, and learning how to customize templates without the pressure of real-time changes. Additionally, offline development eliminates dependency on internet connectivity, allowing you to work seamlessly from anywhere. Moreover, it provides a secure space to develop your site, free from the vulnerabilities associated with online testing.
Before we dive into the steps, let’s look at the essential tools you’ll need to work with a WordPress template offline.
1. Local Server Software
To run WordPress offline, you’ll need a local server environment. Popular options include:
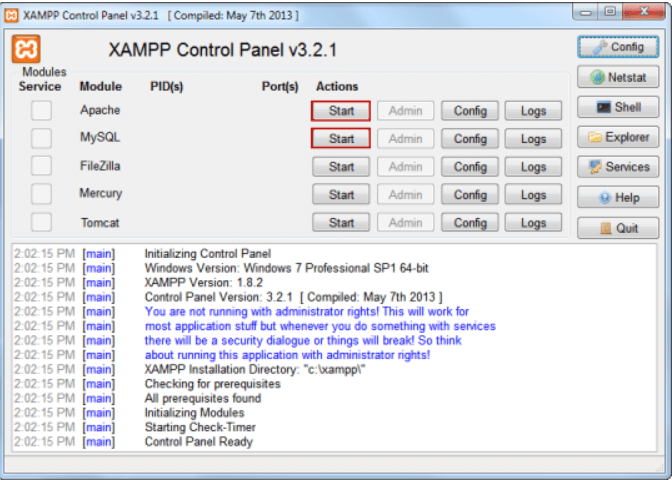
- XAMPP
- WAMP
- Local by Flywheel

These tools allow you to set up a web server on your own computer, enabling you to install and run WordPress locally.
2. Text Editor
A good text editor is essential for making changes to your WordPress template. Some of the best options are:
- VS Code
- Sublime Text
- Notepad++
These tools help you write and edit code with ease, offering features like syntax highlighting and code completion.
3. FTP Client (Optional)
If you plan to upload changes to a live server later, you may need an FTP client such as FileZilla to transfer files from your local machine to your web host.
Setting Up a Local Server Environment
Now, let’s walk through setting up a local environment to work with a WordPress template offline.
Step 1: Install XAMPP/WAMP/Local by Flywheel
- Download XAMPP or WAMP from their official websites, or use Local by Flywheel for an easier setup. These tools will install a local Apache server, PHP, and MySQL on your computer.
- Follow the installation instructions based on the software you choose.
Step 2: Create a Local WordPress Installation
- After installing the local server software, launch it and start the Apache and MySQL modules.
- Navigate to your browser and type in
localhostto ensure the local server is working. - Download the latest version of WordPress from WordPress.org and extract the files into the
htdocsfolder (or the appropriate folder for your server software). - Go to
localhost/wordpressand follow the setup instructions. You’ll need to create a local databaseA database is an organized collection of data stored and accessed electronically. It is a crucial component of… More vialocalhost/phpmyadminand connect it to your WordPress installation.

Step 3: Import Your WordPress Template
- Download the template (theme) you want to work with.
- Place the theme files into the
wp-content/themesfolder of your local WordPress installation. - From your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More (
localhost/wordpress/wp-admin), activate your theme under Appearance > ThemesA WordPress theme is a set of files that determine the design and layout of a website. It controls everything … More.
Now you’re ready to start customizing your WordPress template offline!
Customizing the Template Offline
Once you’ve set up WordPress locally, you can begin making modifications to your template.
Editing Template Files Locally
Open the theme files in your preferred text editor (VS Code, Sublime Text, or Notepad++). You can edit key files like header.php, footer.php, and style.css to change the look and functionality of your template.
Testing Changes Offline
Preview your changes by visiting your local WordPress site (localhost/wordpress) in a browser. Since everything is running on your computer, you can make edits and instantly see the results without the need to upload or refresh files on a live server.
Using Browser Developer Tools
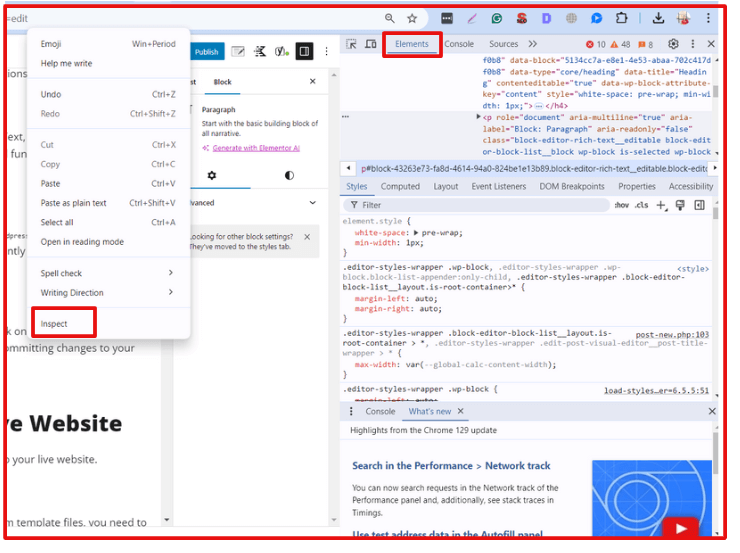
For more efficient testing, use the browser’s developer tools (right-click on any element and select Inspect). This allows you to experiment with CSS in real-time before committing changes to your template files.

Syncing Offline Changes to Live Website
Once you’re happy with your offline changes, it’s time to move them to your live website.
Step 1: Export Local WordPress Template
If you’ve made changes to template files like index.php, style.css, or custom template files, you need to export these changes. Simply copy the edited files from your local wp-content/themes folder.
Step 2: Upload Template Using FTP
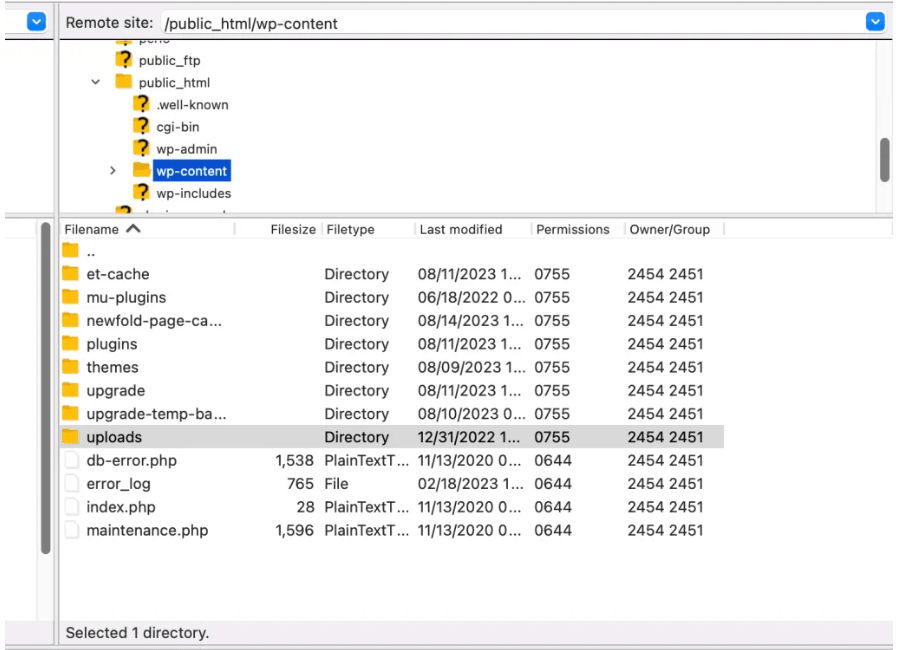
Open your FTP client (e.g., FileZilla), log in to your web host, and navigate to the wp-content/themes directory on your live server. Upload the modified theme files to replace the old ones.

Step 3: Test Template on the Live Site
After the upload, visit your live website to ensure everything looks and functions as expected. Double-check that the design matches what you saw in your local setup and test any functionality you added.
Common Issues When Working with WordPress Templates Offline
When working offline, a few issues may arise when syncing changes to the live site.
Broken Links and File Paths
Sometimes, file paths that work locally may break when moved to a live server. To fix this, ensure that file paths are relative and not hardcoded with localhost.
Database Discrepancies
If your local database differs from the live one, you may face issues. Exporting and importing the entire database is a solution, but be careful with URLs and paths when doing this.
Tips for Efficient Offline Template Development
Here are some best practices to streamline your offline template development:
Version Control with Git
Using Git for version control is a great way to track changes, experiment with new features, and revert back if something goes wrong.
Create a Backup Before Uploading
When working with a WordPress template offline, always back up both your local files and live site before syncing any changes. Using a pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More like UpdraftPlus ensures you can easily restore your data if mistakes or data loss occur during the process.

Use a Staging Environment
Consider using a staging environment to test your changes online before pushing them live. This extra step ensures your modifications work in the live hosting environment.
Conclusion
Working with a WordPress template offline provides greater flexibility and control over your website’s design and functionality. By setting up a local server, customizing your template, and syncing your changes to the live site, you can streamline the development process while minimizing the risk of issues on your live website. Following best practices like using version control and testing in a staging environment ensures your offline work transitions smoothly to your live site.
Now that you know how to work with a WordPress template offline, you can take advantage of this powerful workflow to improve your website design process.
If you’re working on a WordPress template offline and need fast, reliable hosting with hassle-free updates, explore our hosting packages by clicking the button below!