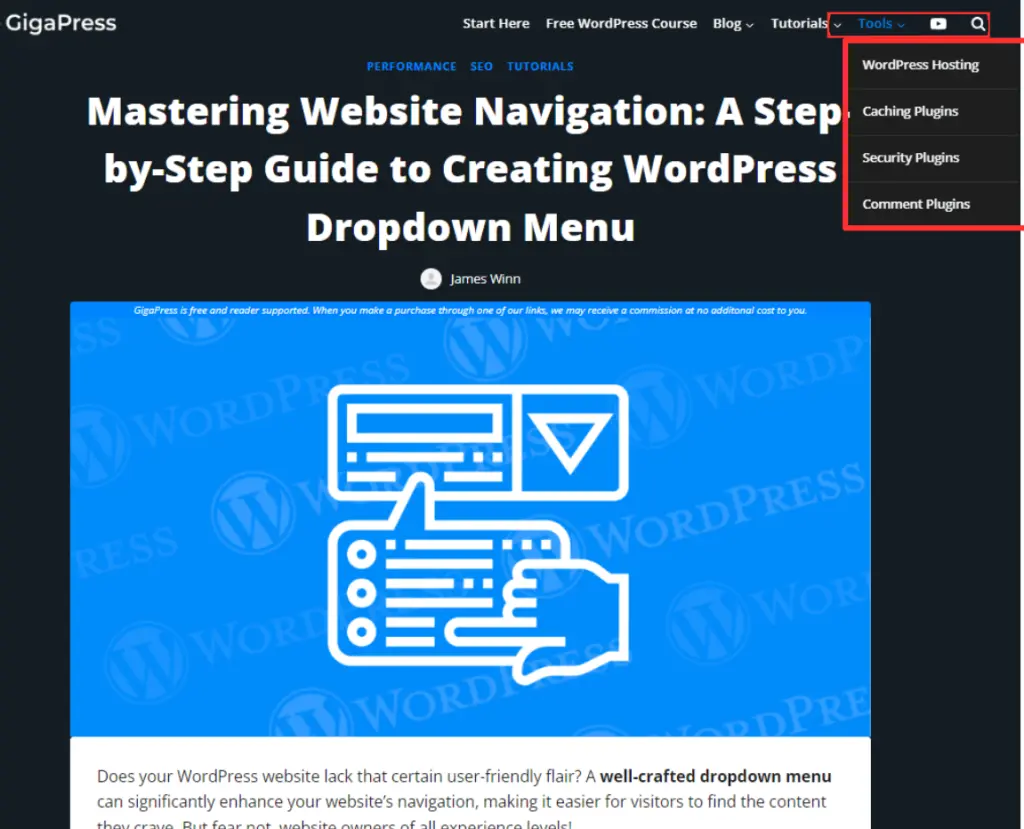
Does your WordPress website lack that certain user-friendly flair? A well-crafted dropdown menu can significantly enhance your website’s navigation, making it easier for visitors to find the content they crave. Creating a dropdown menu in WordPress is an excellent way to enhance your website’s navigation, improve user experience, and organize your content. In this tutorial, we’ll guide you step-by-step on how to create a dropdown menusIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are … More in WordPress, making it easier for your visitors to find the information they need. This comprehensive guide will equip you with the knowledge and tools to create WordPress dropdown menus, all within minutes.
What is a Dropdown Menu In WordPress?
A dropdown menu, also sometimes called a drop-down list or pull-down menu, is a graphical user interface (GUI) element commonly found on websites. It consists of a button or text label that, when clicked or hovered over (depending on the design), reveals a list of additional options. These options are typically hidden until the user interacts with the main button or label.
Here’s a breakdown of the key features of a dropdown menu:
- Main Button or Label: This serves as the trigger for displaying the hidden list of options. It usually provides a general categoryIn WordPress, categories are a fundamental taxonomy used to group and organize posts based on their topics or … More or hint about the content within the dropdown menu.
- Hidden List of Options: This is the core functionality of a dropdown menu. It contains a list of items that become visible when the user interacts with the main button or label. These options can be text links, icons, or even a combination of both.
- Selection: Users can choose an option from the list by clicking on it. The selected option might be reflected in the main button or label, and it typically directs the user to a new webpage or triggers a specific action within the current webpage.
Common Uses of Dropdown Menus:
- Website Navigation: Dropdown menus are frequently used to organize complex website navigation structures. They allow website owners to group related pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More under a single parent menu item, keeping the main menu bar decluttered and promoting a clear hierarchy for users.
- Form Selection: Dropdown menus are often used in website forms to provide users with a predefined set of options for a specific field. This can include selecting a country from a list, choosing a preferred language, or specifying a date from a calendar dropdown.
- Quick Actions: Some websites leverage dropdown menus to offer users quick access to commonly used actions, such as changing account settings, logging out, or filtering search results.
Overall, dropdown menus are a versatile and user-friendly way to enhance website navigation, streamline form interactions, and provide users with convenient access to additional functionalities.
Why Use Dropdown Menus in WordPress?
In the competitive world of web design, user experience (UX) reigns supreme. A website with clunky navigation can frustrate visitors and send them scrambling for the back button. This is where the power of WordPress dropdown menus comes into play. But beyond aesthetics, dropdown menus offer a multitude of benefits that can significantly enhance your website’s SEO (Search Engine Optimization) and overall user engagement.

Benefits of Setting Up A Drop-Down Menu for WordPress Sites
Dropdown menus offer a multitude of benefits for your WordPress website:
- Enhanced Navigation: Dropdown menus make it easier for visitors to navigate your site and find specific content quickly. This leads to a better user experience and can reduce your site’s bounce rate.
- Better Organization: They allow you to categorize content efficiently, presenting a clear hierarchy that is easy to follow. This is particularly useful for websites with a lot of content, such as e-commerce stores or blogs.
- Improved User Experience: A well-organized menu improves the overall user experience, making your site more intuitive and user-friendly. Visitors can find what they’re looking for without having to click through multiple pages.
- SEO Benefits: A well-structured menu can help search engines understand the structure of your site better, potentially improving your site’s SEO.
How to Create a WordPress Drop-Down Menu
Here’s a breakdown of the primary methods for creating WordPress dropdown menus:
- How to Create a WordPress Drop-Down Menu with Site Editor (For Beginners)
- How to Add a Drop-Down Menu in WordPress Using a PluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More (For Advanced Users & More Customization)
- How to Create Drop-Down Menus Manually (For Developers) (This method is recommended for experienced users with coding knowledge)
We’ll delve into each method, empowering you to choose the approach that best suits your skillset and desired level of customization for your WordPress dropdown menus.
How to Add a WordPress Drop-Down Menu With Site Editor
If you’re using a themeA WordPress theme is a set of files that determine the design and layout of a website. It controls everything … More that supports the Site Editor (like those using the Full Site Editing feature), you can add a dropdown menu directly from the Site Editor.
- Access the Site Editor:
- Go to Appearance > Editor.
- Select Navigation Block:
- In the editor, click on the + button to add a block and select the Navigation block.
- Create and Organize Menu Items:
- Add menu items and organize them by dragging sub-items under parent items to create dropdowns.
- Save Changes:
- Click Save to publish your menu changes.

How to Add a Drop-Down Menu in WordPress Using a Plugin
Using a plugin can simplify the process and provide more customization options.
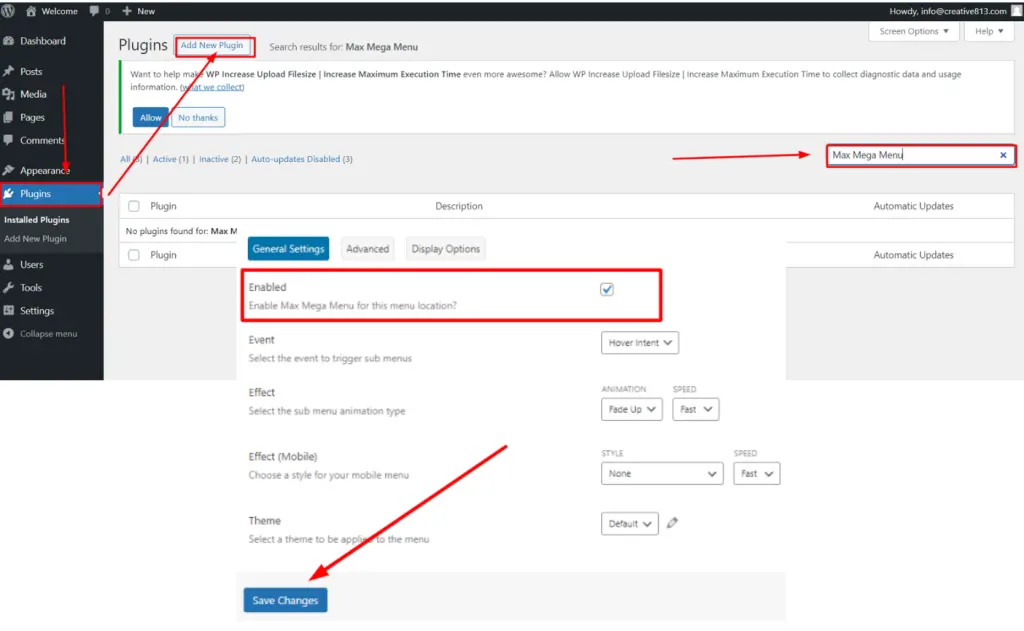
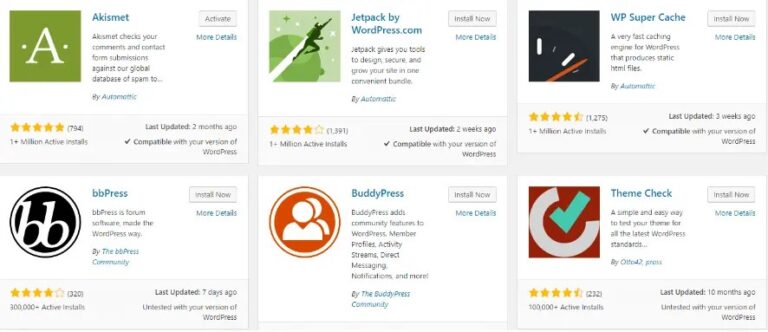
- Install a Menu Plugin:
- Go to Plugins > Add New.
- Search for Max Mega Menu or any other menu plugin.
- Install and activate the plugin.

- Configure the Plugin:
- Follow the plugin’s documentation to configure and style your dropdown menu.

How to Create Drop-Down Menus Manually
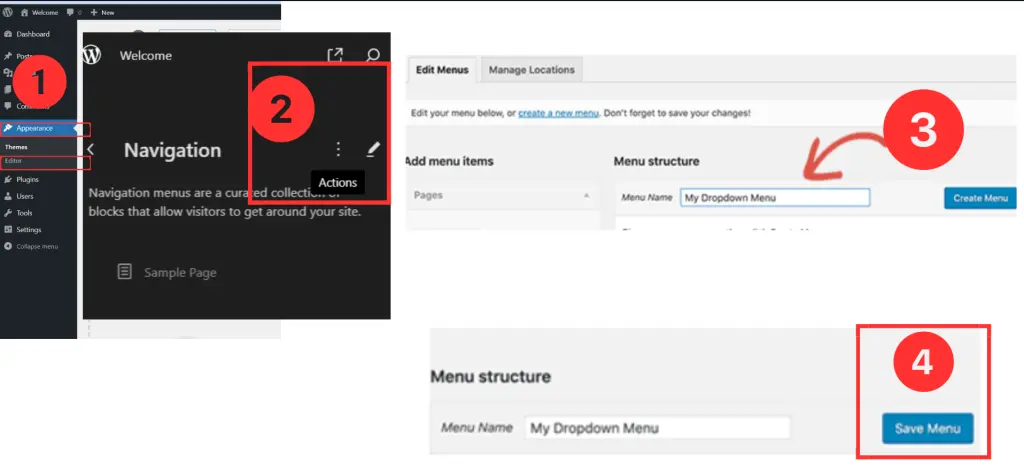
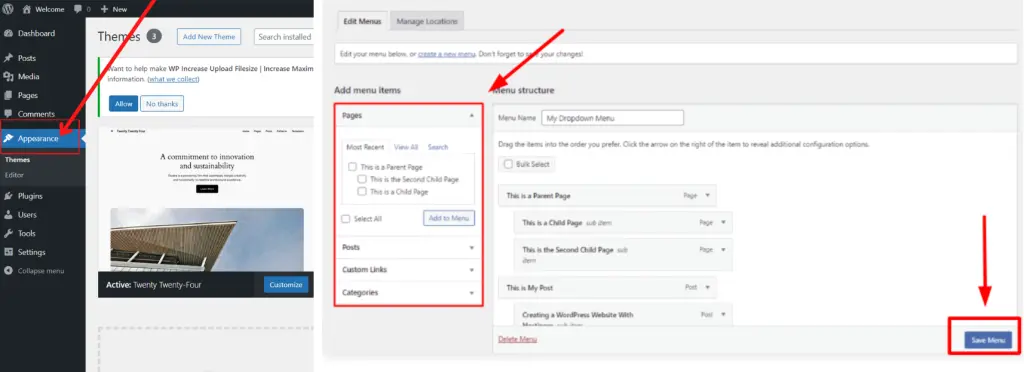
1. Create the Menu Items
- Log in to Your WordPress DashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More.
- Go to Appearance > Menus.
- Create a New Menu or select an existing menu.
- Add the desired pages, postsA post is a type of content in WordPress, a popular open-source content management system used for creating an… More, or custom links.
- Organize menu items into sub-items by dragging them slightly to the right.

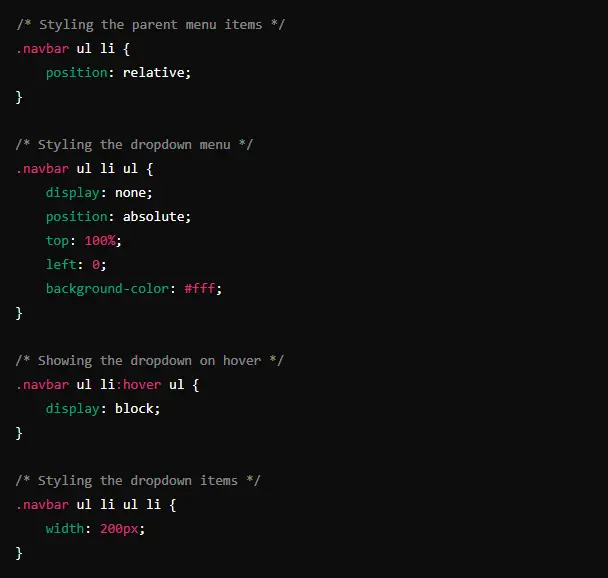
2. Style the Menu
You can further customize the appearance of your dropdown menu using CSS.

Add this CSS code to your theme’s style.css file or through the Additional CSS section in the Customizer (Appearance > Customize > Additional CSS).
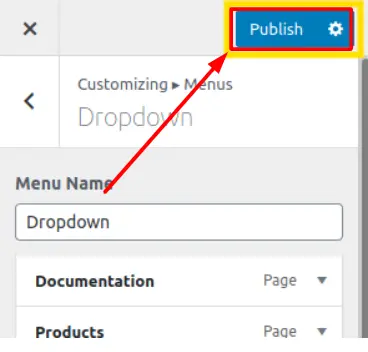
3. Publish the Menu
After organizing and styling your menu, make sure to save your changes and assign the menu to the desired location.

Best Practices for Creating Drop-Down Menus in WordPress
Here are some key considerations for crafting stellar dropdown menus:
- Clarity is Key: Ensure your menu labels are clear and concise, accurately reflecting the content of the linked pages.
- Mobile Optimization: Test your dropdown menus on various devices to guarantee a seamless user experience across all platforms.
- Accessibility Matters: Use descriptive labels and ensure your dropdown menus are keyboard accessible for users with disabilities.
- Test Drop-Down Menus Across Different Browsers and Devices: Always test your dropdown menus on different browsers and devices to ensure they function and display correctly everywhere.
Test Drop-Down Menus Across Different Browsers and Devices
It’s essential to test your dropdown menus to ensure they function correctly across various browsers and devices.
- Cross-Browser Testing: Check your menu in popular browsers like Chrome, Firefox, Safari, and Edge.
- Device Testing: Test your menu on different devices, including desktops, tablets, and smartphones.
Conclusion: A User-Friendly Website Awaits
By incorporating dropdown menus into your WordPress website, you’ve taken a significant step towards a more user-friendly and engaging online presence. These menus streamline navigation, empower visitors to explore your content with ease, and ultimately leave a lasting impression. With the methods and tips outlined in this guide, you’re well on your way to crafting user-friendly dropdown menus that not only elevate user experience but also contribute to the overall success of your website.
If you’re looking for fast wordpress hosting as well as done-for-you updates such creating WordPress Drop Down Menus, check out our hosting packages by clicking the button below:



![How to Duplicate Menus in WordPress [4 Proven Methods]](https://codingheros.com/wp-content/uploads/2024/11/how-to-duplicate-menus-in-wordpress-4-proven-methods-768x362.png)