Displaying your latest postsA post is a type of content in WordPress, a popular open-source content management system used for creating an… More on a web page allows your visitors to see more of your content and can encourage them to stay on your site for longer. However, WordPress doesn’t show multiple posts automatically. As a result, users may overlook your work.

Fortunately, there are numerous ways to display dynamic posts on a WordPress website. The Query Loop block in the Block Editor, the Loop function, and grid plugins can give you the ability to showcase new posts in one place.
In this article, we’ll discuss why you may want to display a dynamic list of recent posts on a page. Then, we’ll go over three ways you can achieve this. Let’s get to it!
Why You Might Want to Use a Loop to Display Posts
Displaying recent posts allows your visitors to more easily discover content as they move through your WordPress site. This will likely lead to many benefits, including increased page views and traffic.
On a homepage, adding a loop can provide you with the space to display your new posts while still leaving room for other elements you might want to include, such as a navigation menuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are … More:

There are many other reasons to include a loop on your WordPress site. For instance, this feature allows you to exhibit featured imagesA featured image, also known as a post thumbnail, is an image that represents the contents of a WordPress post… More, which can grab users’ attention. This may make them more likely to click on your posts.
A loop also enables you to present other types of material, such as images or a portfolio. Furthermore, including post grids can boost SEO by making your content more discoverable.

Some WordPress themes, especially those designed for photography or magazine sites, have grid features that display posts. However, this isn’t a given, and they aren’t always customizable. Fortunately, there are multiple ways to display recent posts on your site.
How to Add Recent Posts to a Page In WordPress (3 Methods)
Now that you know the benefits of using a loop to display new posts, you’re probably wondering how to do it. Here are three ways you can add your recent posts to a page in WordPress.
Method 1: Using the Query Loop Block
The Block Editor has many elements you can use to modify your WordPress pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More. It even has one that lets you display your recent posts in a grid.
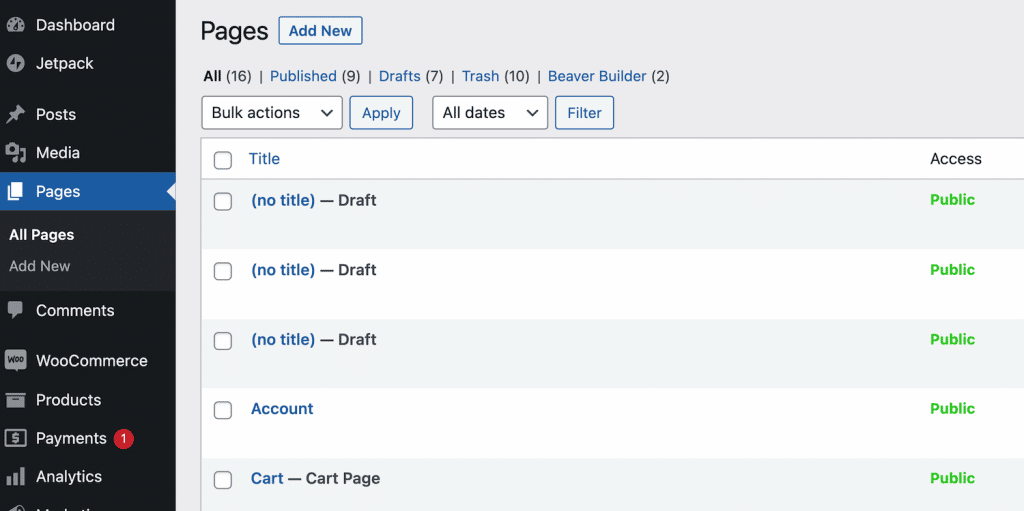
To use it, navigate to your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More and click on Pages:

Then select Add New to create a new page and go to the Block Editor:

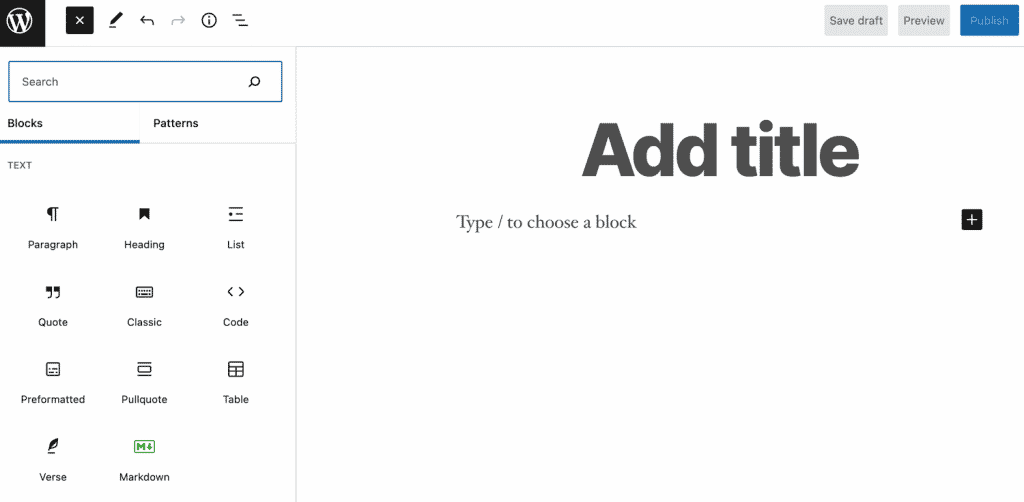
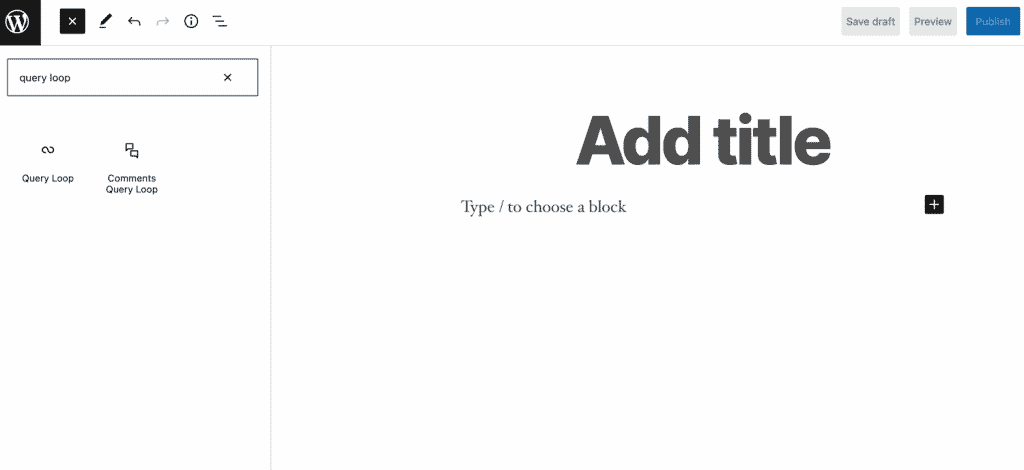
Alternatively, you can use a pre-existing page. Once you’ve found your preferred page and location, click on the plus icon on the top left of your screen to access your blocks menu. Then, type “query loop” into the search bar:

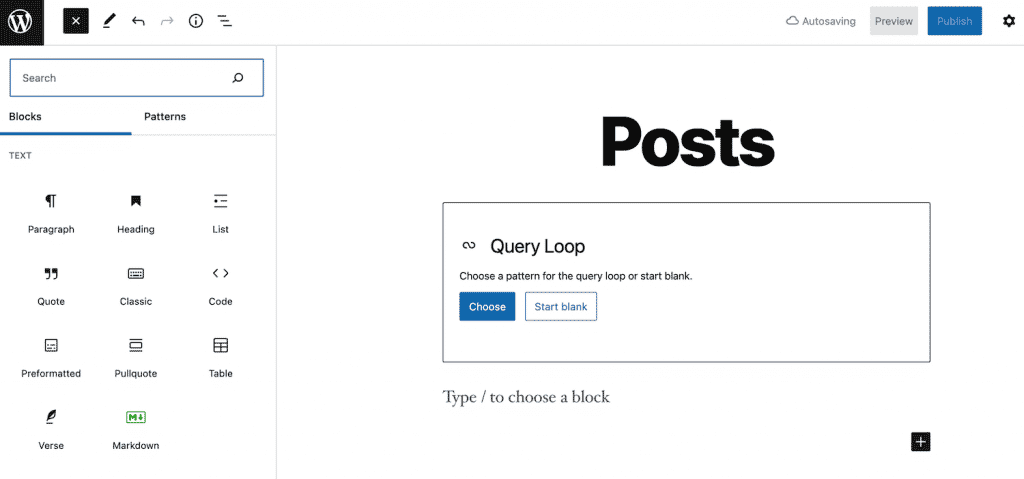
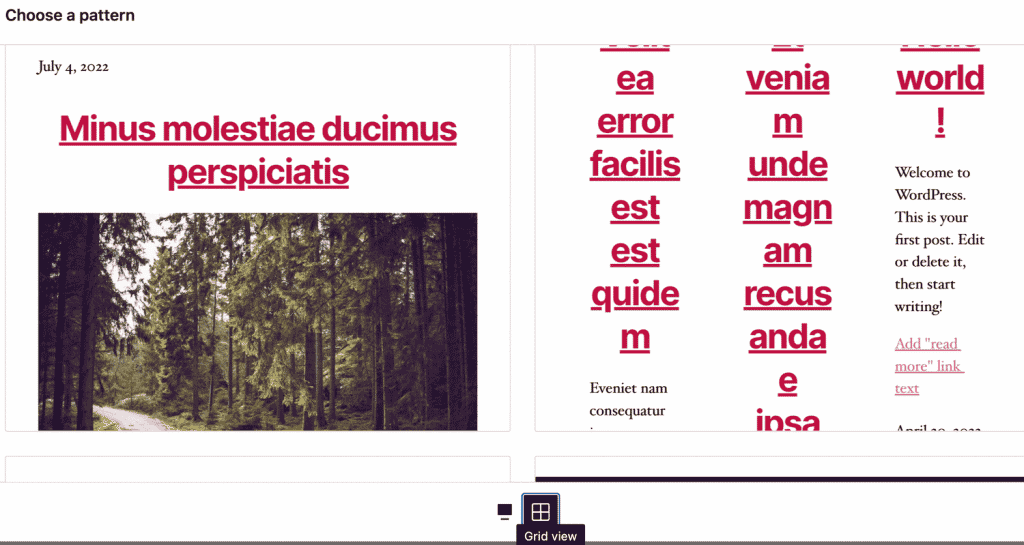
Now, select the Query Loop block or drag and drop it onto your page. Next, you can pick a pattern or start blank. Let’s select Choose to go with the first option:

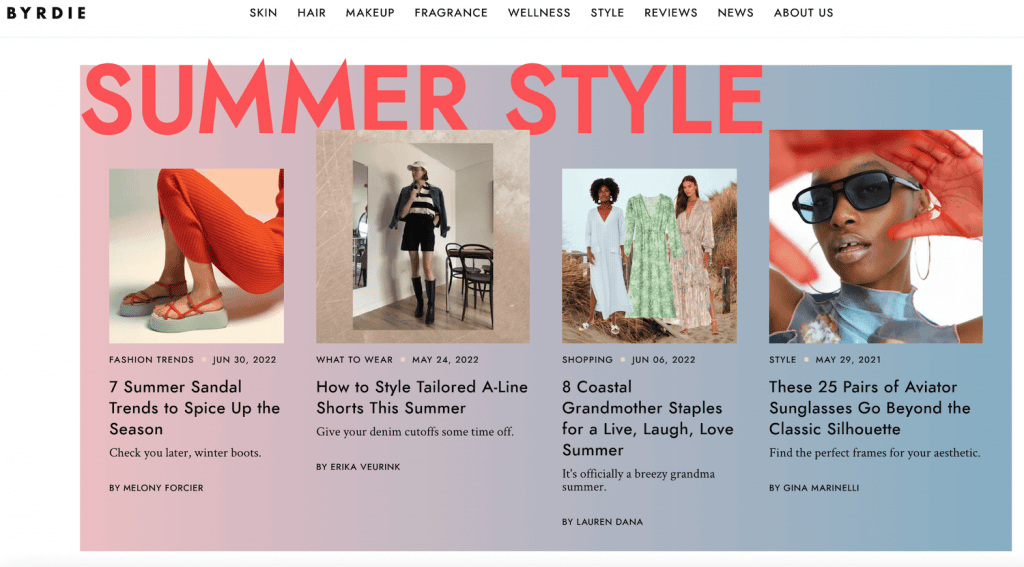
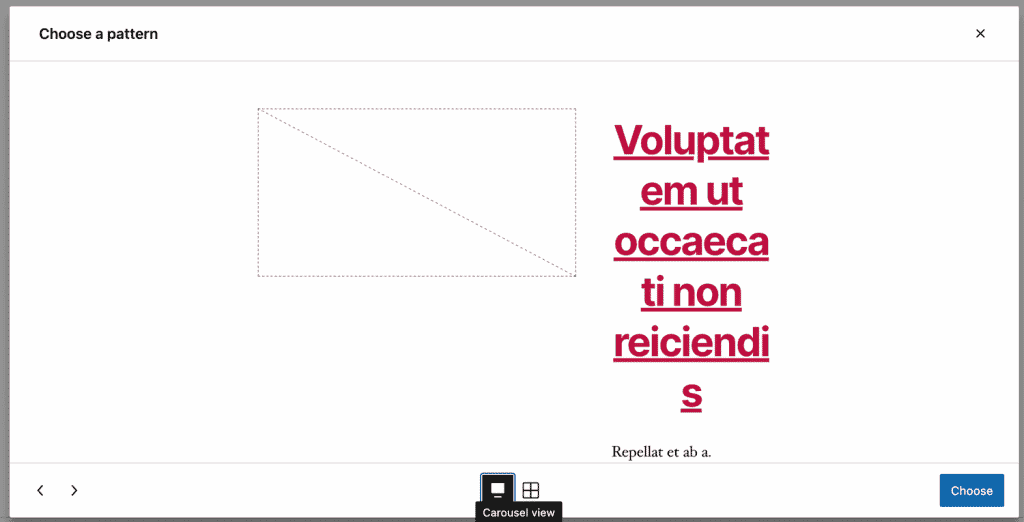
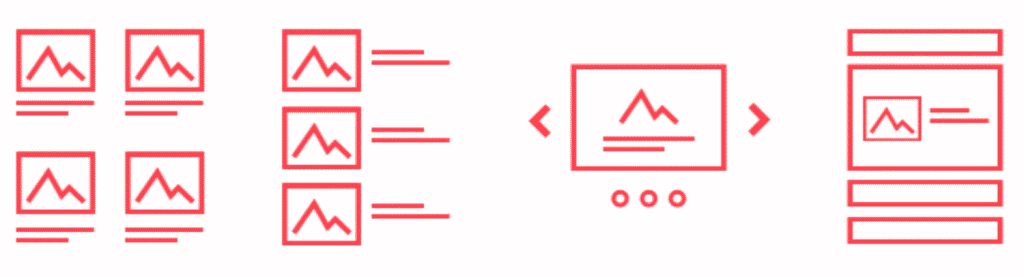
From here, there are two choices. The Carousel option will display your posts in larger blocks:

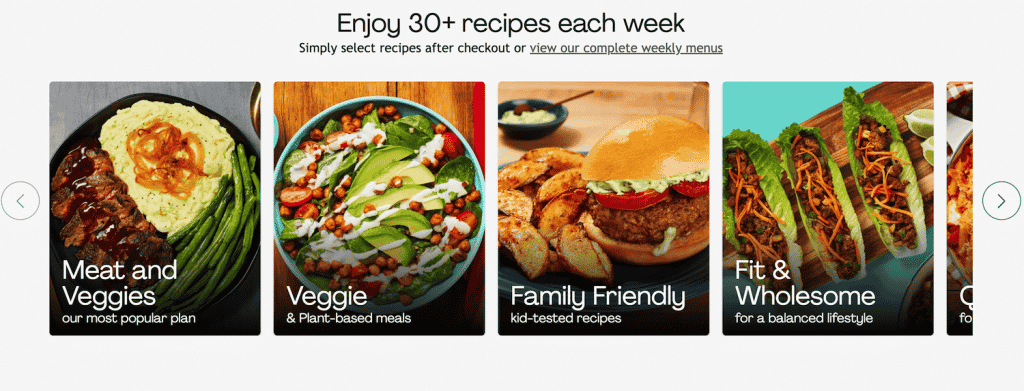
The Grid option breaks up your posts into smaller sections:

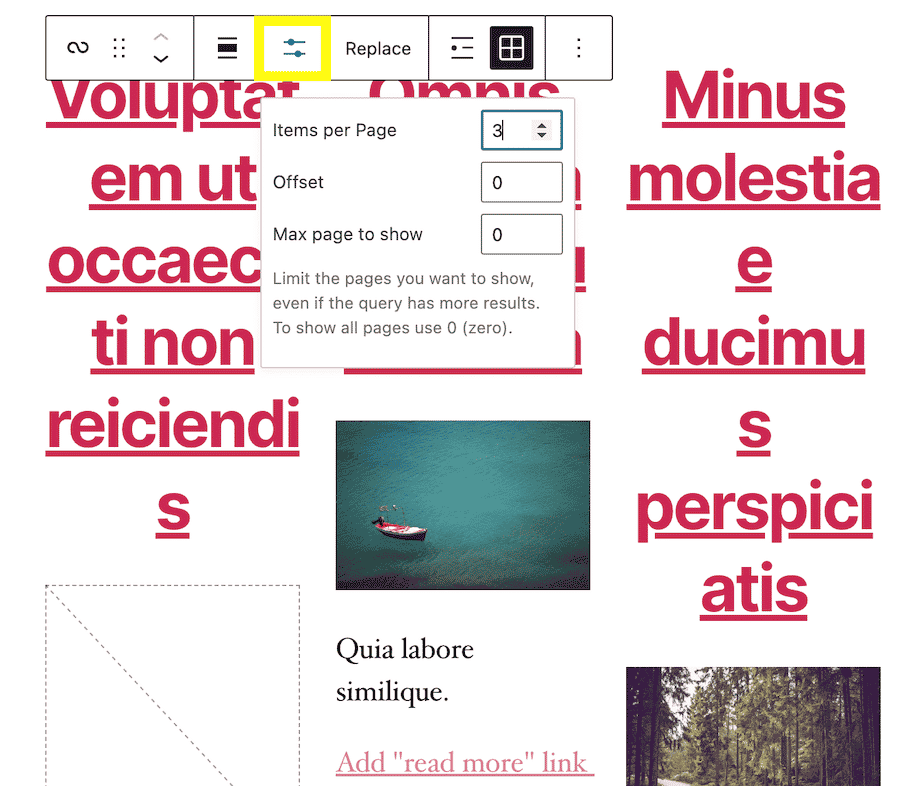
Once you make your selection, you can further edit your block using the horizontal menu bar.
For example, if you select the two parallel lines with dots you can decide how many items to display per page:

To show all pages choose “0”.
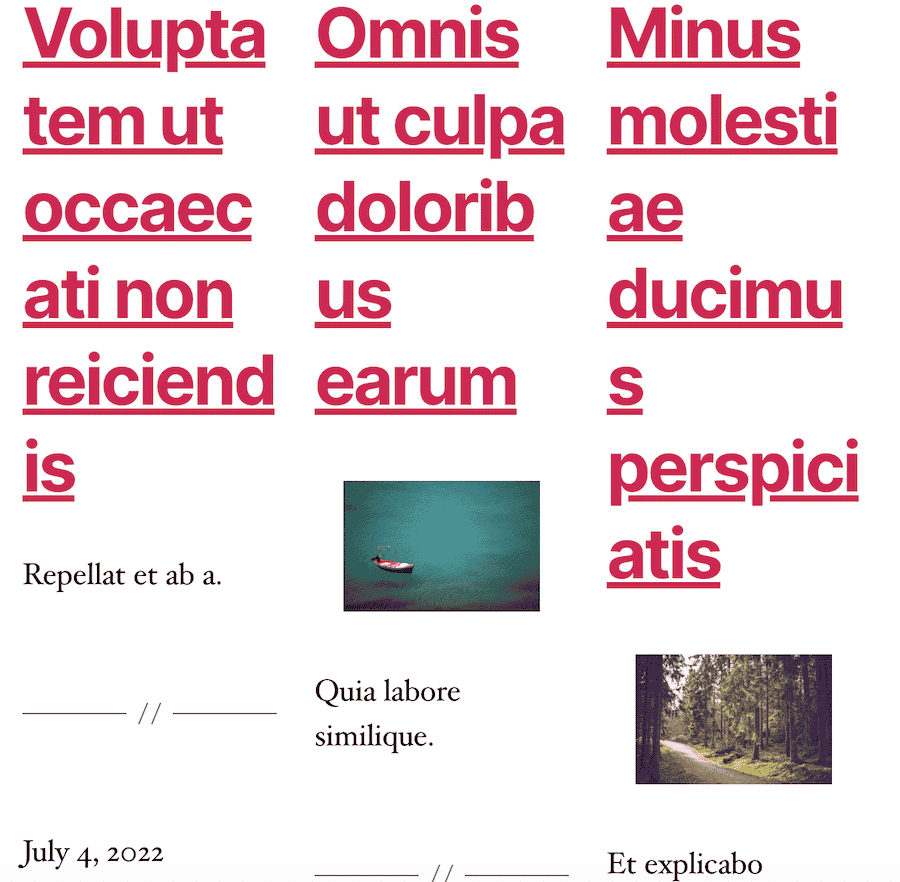
Now, you should see a page that displays multiple posts at once:

You can preview and publish it if you’re happy with the result. That’s it! However, keep in mind that you can also edit other aspects of your post grid, such as width and content placement.
Method 2: Using the Loop Function
The Loop function is a piece of PHP code that enables your website to show a list of posts. If you want to use it, you should at least have a basic knowledge of adding code manually to WordPress.
You can put the Loop function in your Theme’s index.php file or in another Template used to display post information. To do this, you’ll first need to find the Loop function within your index.php file (as it will include some variation of it).
To access this file, you’ll need to use the File Transfer Protocol (FTP). This will require an FTP client such as FileZilla:

After you’ve connected your site to an FTP client, the first step is to add the call for the header template at the top of whatever themeA WordPress theme is a set of files that determine the design and layout of a website. It controls everything … More you are using. Alternatively, if you choose to use the Loop function inside your own design, set the WP_USE_THEMES to false:
<?php define( 'WP_USE_THEMES', false ); get_header(); ?>The Loop function starts here:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>And it ends with this:
<?php endwhile; else : ?>
<p><?php esc_html_e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>You can also tweak how your loop is displayed. For instance, you can exclude posts from certain categoriesIn WordPress, categories are a fundamental taxonomy used to group and organize posts based on their topics or … More, use multiple loops, and even create nested loops. This bit of code lets you style your posts from some categories differently:
<!-- Start the Loop. -->
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<!-- Test if the current post is in category 3. -->
<!-- If it is, the div box is given the CSS class "post-cat-three". -->
<!-- Otherwise, the div box is given the CSS class "post". -->
<?php if ( in_category( '3' ) ) : ?>
<div class="post-cat-three">
<?php else : ?>
<div class="post">
<?php endif; ?>
<!-- Display the Title as a link to the Post's permalink. -->
<h2><a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<!-- Display the date (November 16th, 2009 format) and a link to other posts by this posts author. -->
<small><?php the_time('F jS, Y'); ?> by <?php the_author_posts_link(); ?></small>
<!-- Display the Post's content in a div box. -->
<div class="entry">
<?php the_content(); ?>
</div>
<!-- Display a comma separated list of the Post's Categories. -->
<p class="postmetadata"><?php _e( 'Posted in' ); ?> <?php the_category( ', ' ); ?></p>
</div> <!-- closes the first div box -->
<!-- Stop The Loop (but note the "else:" - see next line). -->
<?php endwhile; else : ?>
<!-- The very first "if" tested to see if there were any Posts to -->
<!-- display. This "else" part tells what do if there weren't any. -->
<p><?php esc_html_e( 'Sorry, no posts matched your criteria.' ); ?></p>
<!-- REALLY stop The Loop. -->
<?php endif; ?>To learn more about how to use the Loop code on your site, visit the WordPress Loop codex.
Method 3: Using a WordPress PluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More
The final method requires a WordPress plugin. Here are three tools that you can easily install and use to display your recent posts.
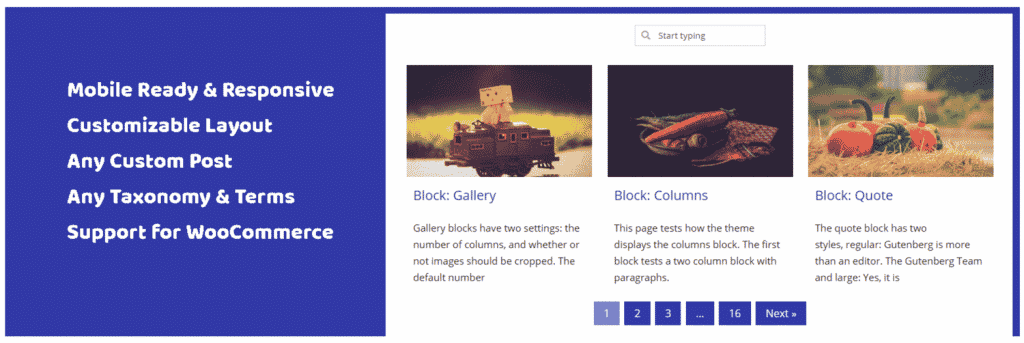
Content Views

Content Views lets you display your posts or pages using its unique grids and lists. You get to choose how many posts to include in each row as well as different settings for mobile devices.
Moreover, you’re able to show off a large library of your content by enabling pagination for your post grid. You can then put it anywhere on your site using a shortcode.
If you don’t like the options that Content Views provides, you can even design your own original grids and lists. You can choose what fields each post should display in the grid, as well as optimize for desktop and mobile. This plugin is best if you want to make multiple post grids for different types of content.
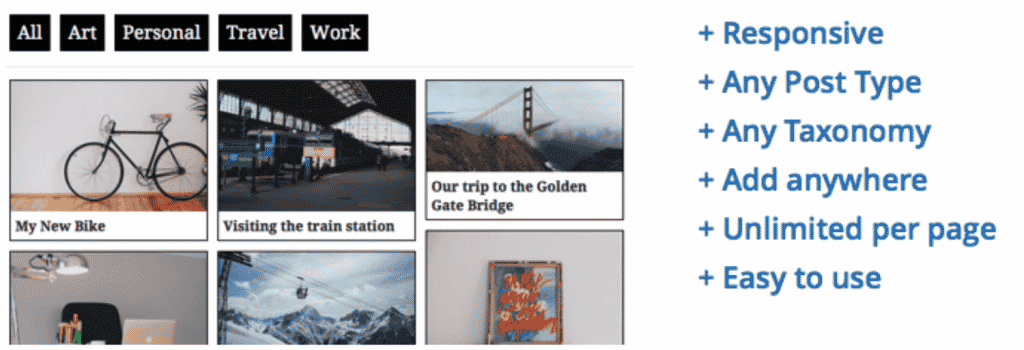
WP Ultimate Post Grid

WP Ultimate Post Grid gives you the ability to make creative grids. It allows you to use any post type and all of its grid designs are responsive. This means they will adapt to any screen size.
This tool is user-friendly, allowing you to select how many items you want to display. It also lets you decide the order, amount, and content of the grid. Additionally, you can customize the grid layout and add pagination.
WP Ultimate Post Grid is ideal for beginners who want to make custom displays. Its preview function is particularly handy during the editing process.
Post Grid

Post Grid is a plugin that lets you create grids for all kinds of content. It also gives you numerous customization options.
For example, Post Grid lets you choose post order, design your own layouts, and add JavaScript to your grids and search bars. The tool allows you to use shortcodesA shortcode in WordPress is a small piece of code that allows users to perform complex functions or display dy… More to embed grids, customize style and layout, and choose what content you want to display.
This plugin is good for someone who wants to create custom layouts. It’s also ideal if you are comfortable with code and want to add custom JavaScript to your grid.
Conclusion
It can be challenging to find a compact way to display your new posts. Showcasing them in a grid allows you to easily promote your recent work automatically. Plus, this may keep visitors on your site for longer.
To summarize, here are three ways you can add recent posts to a WordPress page:
- Using the Query Loop block in the Block Editor.
- Implementing the Loop function.
- With a plugin such as Content Views, Post Grid, or WP Ultimate Post Grid.
Do you have any questions about how to add recent posts to a page in WordPress? Let us know in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. … More section below!




![How to Update PHP Version in WordPress [3 Visual Methods]](https://codingheros.com/wp-content/uploads/2024/06/how-to-update-php-version-in-wordpress-3-visual-methods-243.png)