Have you ever felt that your website’s design just doesn’t pop the way it should? Fonts could be the secret ingredient you’re missing. Custom fonts can transform your WordPress site. Making it look polished, professional, and unique to your brand. In this guide, we’ll walk you through how to add fonts to WordPress, with easy-to-follow steps, no matter your skill level. Let’s dive in!
Why Custom Fonts Matter for WordPress Sites
Think about this: how often do you notice the fonts on a website? Fonts might not scream for attention. But they subtly affect how people perceive your site. Using custom fonts for WordPress can transform your website’s look and feel. Creating a unique identity that resonates with your audience.
Choosing the right WordPress typography is more than just aesthetics—it can:
- Improve readability – Ensure your visitors can effortlessly consume your content.
- Set the tone for your brand – Fonts convey emotions and reinforce your messaging.
- Enhance website design – The perfect font selection makes your site visually appealing and professional.

Whether you’re running a blog, an e-commerce store, or a portfolio site, fonts play a key role in engaging your audience. By optimizing your site’s typography, you’re not just improving its appearance. You’re also enhancing user experience and strengthening your brand.
How to Find Custom Fonts to Use in WordPress
Finding the perfect font is the first step to creating an eye-catching website. But where should you look? Here are some popular sources to find and download fonts for your WordPress site:

1. Google Fonts
- Google Fonts is the most popular free resource for web-safe fonts.
- It offers a wide selection of styles, including modern, serif, sans-serif, and handwriting fonts.
- Visit Google Fonts to explore their library and pick fonts that suit your website’s theme.
2. Adobe Fonts (Formerly Typekit)
- Adobe Fonts provides a premium library of high-quality fonts.
- Available to users with an Adobe Creative Cloud subscription.
- Perfect for designers who need professional typography.

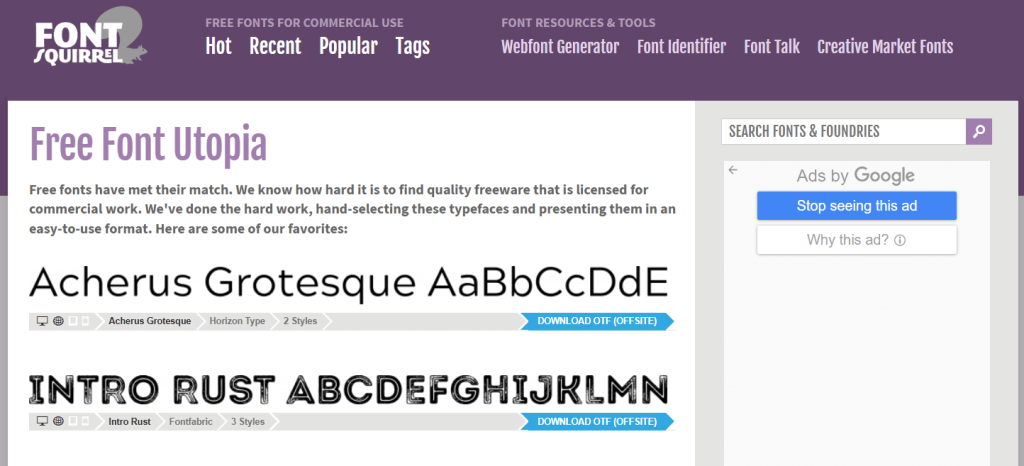
3. Font Squirrel
- Font Squirrel offers free fonts that are licensed for commercial use.
- The site also includes a handy font generator tool for creating web fonts.
4. DaFont
- DaFont is a huge repository of free and paid fonts, perfect for creative projects.
- Search by categoriesIn WordPress, categories are a fundamental taxonomy used to group and organize posts based on their topics or … More like script, fancy, or Gothic.

5. Creative Market
- Creative Market is a premium marketplace for unique and professionally designed fonts.
- Excellent if you’re looking for a distinctive style to make your brand stand out.

6. 1001 Fonts
- This site offers free and premium fonts with a variety of styles to choose from.
- Great for hobbyists and small business owners who want affordable options.

Quick Tip: Always check the license of the font to ensure it’s free for commercial use if you plan to use it on a business website.
Methods to Add Fonts to WordPress
Wondering how to get started? There are several methods to add fonts to your WordPress site. Let’s explore them step by step so you can find the best approach for your needs.
1. Using a WordPress PluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More
If you’re not comfortable with coding, adding fonts with plugins is the easiest solution. Here’s how to do it:

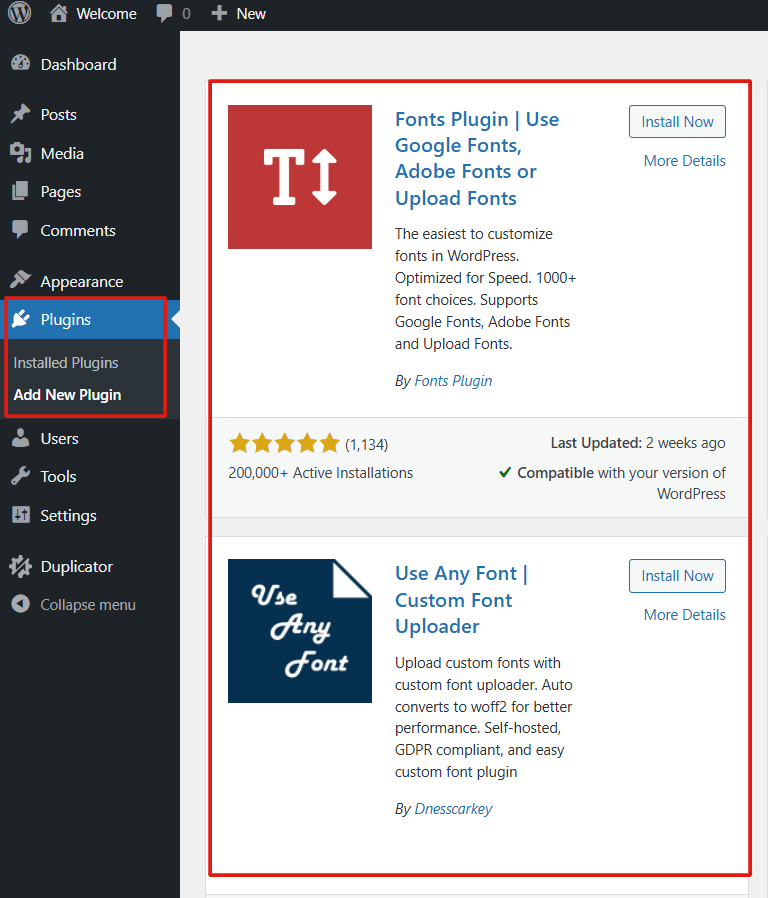
- Install a plugin like Easy Google Fonts or Use Any Font from your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More. These are among the best font plugins for WordPress.
- After activation, navigate to the plugin settings.
- Choose your preferred font from the available options.
- Apply the font to specific elements like headers or body text through the plugin’s interface.
Pro Tip: Plugins like Easy Google Fonts let you preview changes live, allowing you to experiment with different WordPress typography options before finalizing.
2. Adding Fonts via Theme Customizer
Did you know many WordPress themesA WordPress theme is a set of files that determine the design and layout of a website. It controls everything … More include built-in font customization in WordPress? Here’s how to use the Theme Customizer fonts feature:
- Go to Appearance > Customize in your WordPress dashboard.

- Look for typography or font settings under your theme options.
- Select a font from the dropdown menuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are … More and apply it to headings, paragraphs, or other sections.
Quick Advice: If your theme doesn’t support custom fonts, consider switching to a theme with robust WordPress theme settings for typography, such as Astra or GeneratePress.
3. Uploading Custom Fonts Manually
Have a specific font in mind? Here’s how to upload custom fonts to WordPress manually:
- Download the font file in formats like .ttf or .woff.
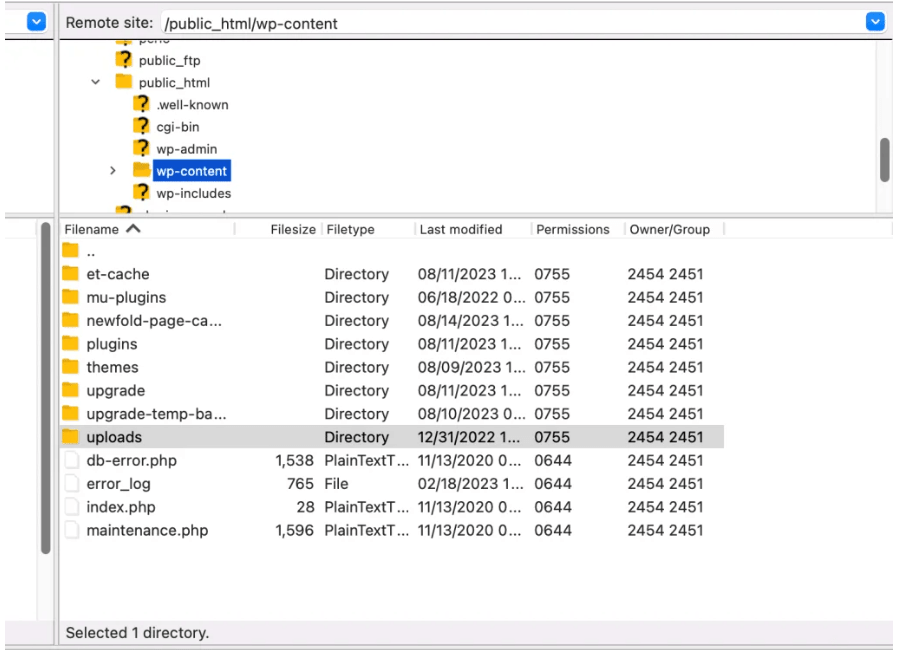
- Upload the font file to your site using an FTP client or your hosting account’s File Manager. Place it in the /wp-content/uploads/fonts/ directory.

- Add the following code to your style.css file:
@font-face { font-family: 'YourFontName'; src: url('path-to-your-font-file.woff') format('woff'); } body { font-family: 'YourFontName', sans-serif; }- Save your changes and refresh your site to see the new font in action.
Heads Up: Always back up your site before making changes to theme files to prevent potential issues. Tools like BackupBuddy make this process quick and reliable, ensuring you can restore your site if needed.
4. Integrating Google Fonts
Looking for free web fonts? Google Fonts WordPress integration is a popular and lightweight option. Here’s how:
Option 1: Using a Plugin
- Install the Google Fonts Typography plugin for a seamless setup.
- Choose fonts and apply them directly through the plugin settings.

Option 2: Manual Integration
- Visit Google Fonts and browse their extensive library.
- Select a font and copy the embed link provided.
- Paste the link into your site’s <head> section using the Insert Headers and Footers plugin or by editing the header.php file.
- Use CSS to apply the font:
body { font-family: 'FontName', sans-serif; }Why Google Fonts? They offer an incredible variety of free, high-quality fonts that are easy to integrate and optimized for web use.
5. Using Custom CSS for Advanced Users
If you’re comfortable with coding, custom CSS fonts in WordPress offer the ultimate flexibility. Follow these steps:
- Upload your font file as described in the manual method above.
- Add the @font-face rule to your custom CSS file:
@font-face { font-family: 'YourFontName'; src: url('path-to-your-font-file.woff') format('woff'); }- Apply the font to specific elements using CSS selectors:
h1, h2, h3 { font-family: 'YourFontName', serif; }Pro Tip: Use specific selectors to ensure your custom fonts are only applied where necessary, which helps improve pageIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More load times.
With these methods to add fonts to WordPress, you can easily customize your website’s typography to match your brand. Whether you prefer using plugins, exploring Google Fonts WordPress, or diving into custom CSS fonts in WordPress, there’s a solution for everyone. Ready to transform your site’s design? Start with the method that feels right for you and enjoy the creative process!
Troubleshooting Font Issues in WordPress
What if the fonts you added aren’t showing up? Here are common problems and fixes:
- Font not loading: Check the file path or plugin settings.
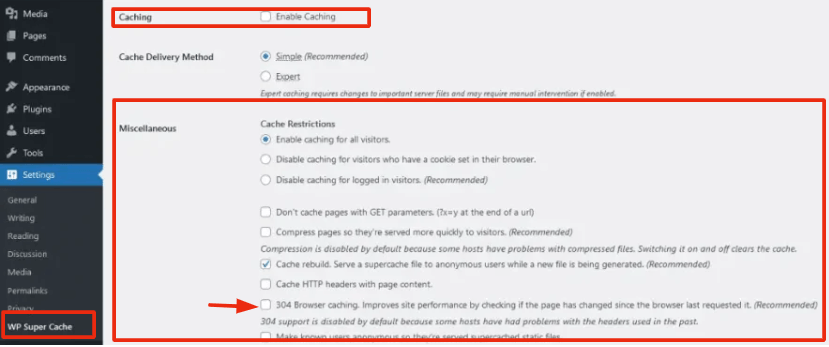
- Inconsistent display: Clear your site and browser cache.
- Browser compatibility: Test your site on different browsers to ensure fonts render correctly.
If you’re still stuck, try disabling conflicting plugins or consult your theme’s support team.
Enhancing Performance with Fonts
Here’s a fact: bulky font files can slow down your website. To keep your site fast:
- Use only necessary fonts: Avoid overloading with too many styles.
- Preload fonts: Add preload directives in your site’s header for faster loading.
- Compress font files: Tools like Font Squirrel can optimize font files for web use.

WordPress Custom Font FAQ
When it comes to adding custom fonts to WordPress, you might have a few lingering questions. Let’s address some common concerns to help you make the most out of your typography journey.
1. Can I Add Custom Fonts Without a Plugin?
Yes, absolutely! If you prefer not to use plugins, you can manually upload font files and add them to your site using CSS. This method requires some technical knowledge, but it offers complete control over your fonts.
2. What File Formats Are Supported for Custom Fonts in WordPress?
WordPress supports various font formats, including:
- WOFF/WOFF2: Recommended for web use due to compression and fast loading.
- TTF (TrueType Fonts): Commonly used, but larger in size.
- EOT (Embedded OpenType): Used for older browsers like Internet Explorer.
- SVG: For scalable fonts, often used in mobile or vector graphics.
3. Can I Use Free Fonts for Commercial Websites?
It depends on the font’s license. Fonts from sources like Google Fonts are typically free for commercial use, but others, like those on DaFont or Creative Market, may have restrictions. Always read the licensing terms before using a font on a business website.
4. Why Are My Fonts Not Showing Up on the Website?
This could happen for several reasons:
- Incorrect file path or URL in the CSS.
- Cache issues—try clearing your site and browser cache.

- Font files not compatible with the browser.
Check these areas, and if the problem persists, revisit your theme’s settings or plugins.
5. How Many Fonts Should I Use on My Website?
Less is more! Stick to 2–3 fonts to keep your design clean and cohesive. Overloading your site with too many font styles can slow down performance and overwhelm visitors.
6. Will Custom Fonts Slow Down My Site?
Custom fonts can impact loading speed if not optimized. To avoid this:
- Use lightweight fonts like WOFF2.
- Only include the font weights and styles you need.
- Preload or compress font files.
7. Can I Use Web Fonts Offline?
Yes! By downloading font files and uploading them to your WordPress site, you can host the fonts locally. This approach reduces dependency on external servers, ensuring your fonts load even without internet access.
Conclusion
Adding fonts to WordPress isn’t as complicated as it sounds. Whether you prefer plugins, manual uploads, or Google Fonts, there’s a method for everyone. Take some time to experiment with typography and see how it elevates your site’s design.
Now it’s your turn! Which method will you try first? Let us know in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. … More below. Happy font hunting!
Would you like me to refine this further or suggest additional troubleshooting tips?
If you’re looking for fast WordPress hosting with done-for-you updates, Gigapress Hosting offers unbeatable features that set us apart from other providers. Here’s why you should choose us:
- High Availability with AWS HAProxy Load Balancer
Gigapress ensures your site is always available with:
- Scalable traffic handling for high traffic surges
- Seamless rerouting during server issues to minimize downtime
- Optimized performance for a fast user experience
- Enhanced Speed with Cloudflare CDN and Caching
Speed is key! With Cloudflare’s CDN, we:

- Deliver your content from servers closer to your users worldwide
- Reduce server load with smart caching
- Boost your SEO with faster load times
- Comprehensive Security: Cloudflare DDoS Protection and WAF
We’ve got your back with top-tier security:
- Protect your site from DDoS attacks
- Shield your website with a Web Application Firewall (WAF)
- Keep your site safe and secure
- Failover Server for Unmatched Reliability
Never worry about downtime again! With our failover servers, we:
- Automatically switch to backup servers in case of failures
- Keep your site running smoothly, 24/7
- High-Limit Hosting Resources
Our hosting plans are built for growth:
- Support resource-heavy websites with high bandwidth and disk space
- Scale up as your site grows
- Enjoy fast load times, even with large or complex sites
- Advanced Security with Imunify360
Keep your site secure with:
- Real-time malware detection and removal
- Protection from zero-day attacks and vulnerabilities
- Clean reputation management
- Easy Management with cPanel and CloudLinux
Manage your hosting with ease using:
- cPanel for an intuitive, user-friendly interface
- CloudLinux for better resource management and stability
- Seamless Billing with WHMCS
Take the hassle out of billing with:
- Automated invoicing and subscription management
- A simple, centralized dashboard for all your hosting and billing needs
- Budget-Friendly Email Plans
Enhance your brand with our affordable email hosting:
- Professional, reliable email addresses
- Secure email services to protect against phishing and spam
- Live Website Monitoring with UpTimeRobot
Stay on top of your site’s health with:
- Real-time performance monitoring
- Instant alerts for downtime or performance issues
- Daily AWS S3 Backups for Disaster Recovery
Protect your data with daily automated backups:
- Securely stored on AWS S3
- Fast recovery in case of emergencies
- Custom Development Solutions
Take your website to the next level with:
- Custom WordPress development for unique sites
- Tailored WordPress plugins to enhance your site’s functionality
- Bespoke PHP development to suit your business needs
Ready to experience the difference? Click below to check out our hosting packages and elevate your WordPress site with faster performance, better security, and reliable uptime!



![How to Add Image in WordPress Footer [A Visual Guide]](https://codingheros.com/wp-content/uploads/2024/06/how-to-add-image-in-wordpress-footer-a-visual-guide-768x329.png)