You can’t go wrong with WordPress when starting a blog. It powers approximately one-third of the entire web, including many of the world’s most popular sites.
If you have an existing non-WordPress website, you may be wondering if it’s possible to add a WordPress blog to it.
Indeed, it’s possible—and it’s a pretty straightforward process. We’ll cover exactly how to do it in this guide.
Why You Might Want To Add A WordPress Blog To Your Existing Website

There are a number of cases where you may want to add a WordPress blog to your existing website.
Maybe you have an established site powered by another CMS such as Drupal, or perhaps it’s a custom development. You may not want to rebuild your entire website with WordPress—particularly if your primary site powers your business with its existing functionality (via an ecommerce store, for instance).
While WordPress isn’t just for blogs, it did begin as a blogging platform, and it remains the battle-tested industry standard for many reasons. It’s free, it’s extremely robust, and you can easily customize it with a world of free themesA WordPress theme is a set of files that determine the design and layout of a website. It controls everything … More and plugins. Even if you don’t want to use WordPress for your primary website, using it for your blog is a sound choice.
Luckily, you can get the best of both worlds by adding a WordPress blog to your non-WordPress website.
How To Add A WordPress Blog To Your Existing Website (In 7 Steps)
Adding a WordPress blog to your existing site is relatively straightforward, but it is a delicate process. We’ve broken it down into seven steps, outlined below.
Ready? Let’s get started!
1. Back Up Your Website

It’s a good idea to start by backing up your website.
You should copy all of your website’s files and save them to your computer or a separate server. Backing up your website will give you peace of mind knowing that you won’t lose any data in the event of a mistake or failed installation.
Assuming all goes as planned, you won’t need the copied files. But if anything goes wrong along the way, you can restore your website back to its original state.
2. Create a Blog Folder
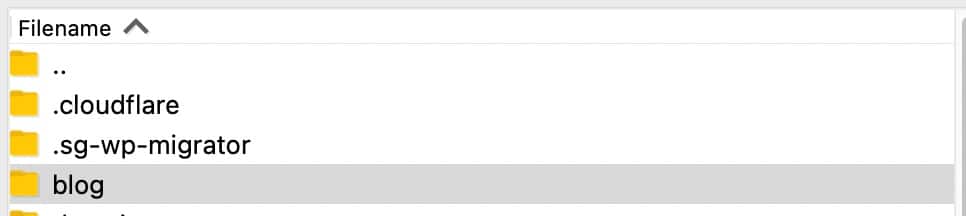
When you’re ready to begin with the installation process, you should create a blog folder on your non-WordPress website. This is the subdirectory in which you’ll install the WordPress blog.
Connect to your server via FTP and navigate to the root or home folder of your non-WordPress website. While inside the root or home folder, create a new folder for your WordPress blog:

Keep in mind that the name of the folder will determine the location of the WordPress blog. Creating a folder with the name travel-blog means the WordPress blog will be accessible by visiting example.com/travel-blog. The URLs of your blog postsA post is a type of content in WordPress, a popular open-source content management system used for creating an… More will be appended to this path, such as example.com/travel-blog/title-of-post.
3. Create a Database
WordPress blogs require a MySQL databaseA database is an organized collection of data stored and accessed electronically. It is a crucial component of… More. There are static WordPress files that you’ll need to install, but you’ll also need to create a database. Most of the WordPress blog’s content will be stored in this database. Only the static WordPress files, as well as the files for themes and plugins, will be stored in the blog folder we created previously.
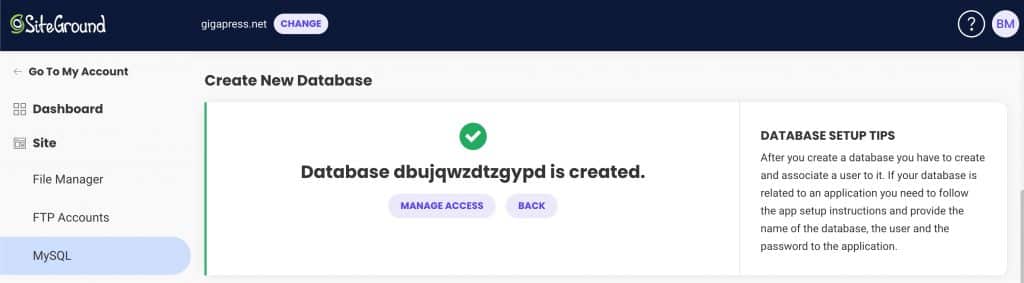
The database creation process will vary depending on your web hosting package. If your web hosting package has a control panel, you can create a database by logging into it and locating the section for “Databases” or “MySQL.” If it doesn’t have a control panel, you can use a command-line interface (CMI) to create a database. Only after creating a database will you be able to install your WordPress blog.

Once you’ve created a database, you will also need to create and associate a user to it, making sure to give the user full privileges.
Make a note of the database name, user name, and user password. You will need these credentials later.
4. Prepare the Static Files
Now it’s time to prepare the static files. If you haven’t done so already, download the static files from the official WordPress portal and save them to your computer.

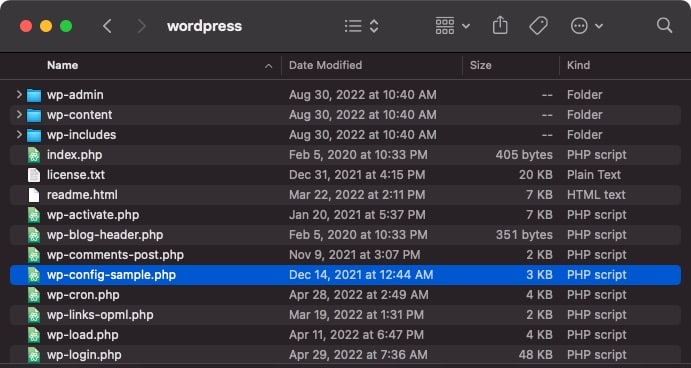
The static files are neatly packaged in a single folder: the wordpress folder.
Open this folder and search for a PHP file named wp-config-sample.php. This is the only static file that you’ll have to modify.
After opening it in a text editor, look for the “Database settings” comment. Below this comment are several lines that you’ll need to edit:
// ** Database settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define( 'DB_NAME', 'database_name_here' );
/** Database username */
define( 'DB_USER', 'username_here' );
/** Database password */
define( 'DB_PASSWORD', 'password_here' );You’ll need to edit the database name line, the username line, and the password line. For each of these three lines, delete the placeholder text (e.g. database_name_here) and replace it with your database’s information.
After configuring this static file, save it and change the name from wp-config-sample.php to wp-config.php.
5. Upload the WordPress Files to the Blog Folder
Once you’ve prepared the static WordPress files, you can upload them to the blog folder on your non-WordPress website.
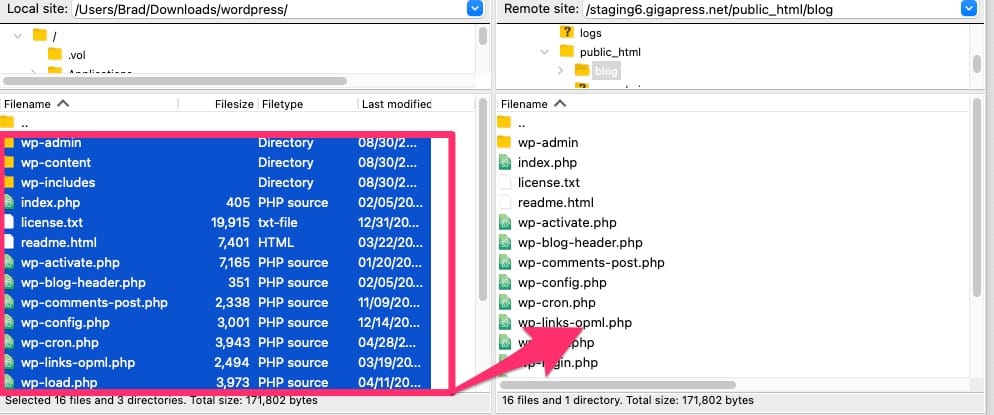
Connect to your server via FTP and open the blog folder. Next, select the entire contents of the WordPress folder on your computer and upload them to the blog folder.

Make sure all of the static files in the WordPress folder—the folder on your computer—go into the blog folder on your server. Omitting just a single static file could result in a failed installation. To avoid this headache, highlight the entire contents of the WordPress folder when uploading them.
6. Run the Install Script
Visiting the WordPress blog will run the install script.
Don’t just visit the URL of your non-WordPress website. Rather, visit the URL of the WordPress blog. The URL should consist of your non-WordPress website’s domain, followed by the blog folder in which you installed the WordPress files, e.g. example.com/blog.

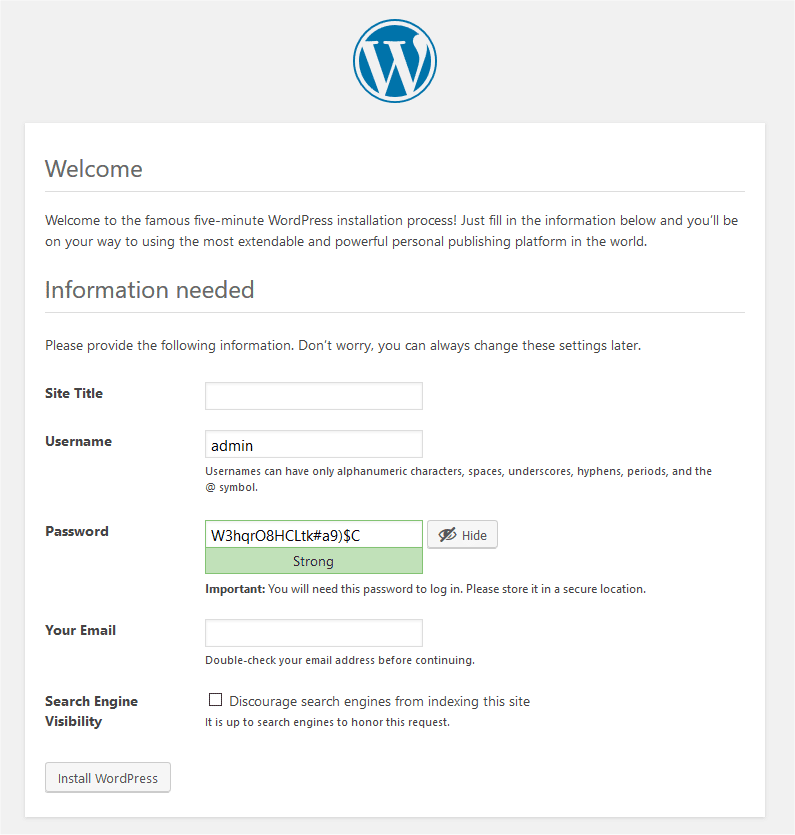
WordPress will ask you for some basic information, such as a site title, username, and password to configure your site.
Congratulations! Once you complete this process, you will have added a WordPress blog to your non-WordPress site.
7. Matching the Design
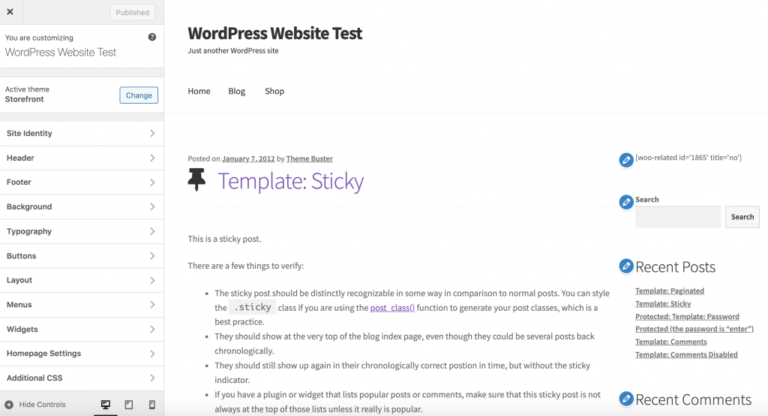
While optional, you may want to match the design to that of your non-WordPress website.
Your new WordPress blog will probably look quite different from your non-WordPress website. It may feature a different color scheme, header, menuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are … More system and other web design elements.
Changing the theme of the WordPress blog will allow you to match it to your non-WordPress website. Try to find a theme with a similar layout as your non-WordPress website. It doesn’t have to be a complete match, as long as the layout is similar.
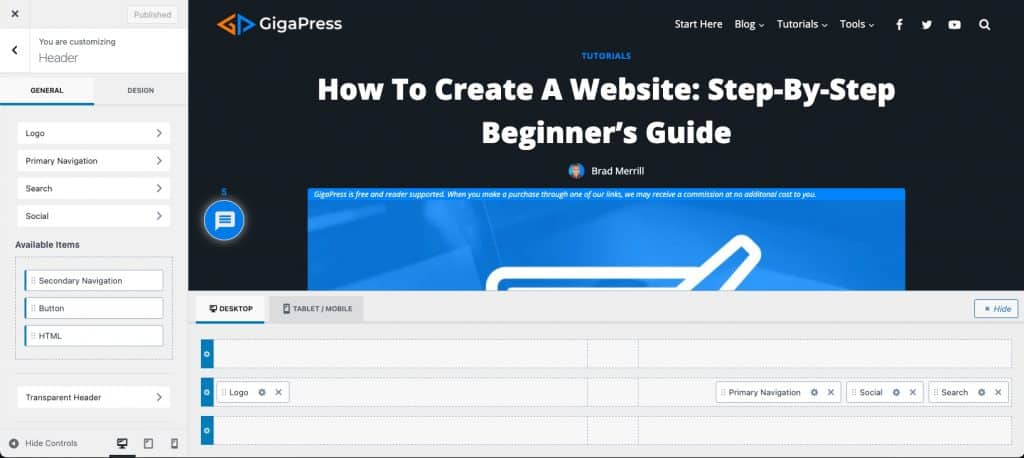
You can then further customize the theme so that it flows cohesively with your non-WordPress website. For example, you may want to create a custom header for your WordPress blog that matches the header of your existing website.

If you’re looking for a theme that is highly customizable, including the ability to create a custom header, we recommend checking out Kadence, Astra, or GeneratePress.
Final Thoughts
Installing a WordPress blog on a non-WordPress website is a straightforward process. You just need to create a blog directory, create a database, prepare the static files, and then upload the static files to your non-WordPress website. Upon visiting the WordPress blog, the install script will run while walking you through the final steps.
If you have any questions about adding a WordPress blog to an existing website, please feel free to leave a comment below!