In the digital age, social media platforms like Facebook play a crucial role. In driving traffic to your WordPress website. Sharing content from your WordPress site on Facebook. The thumbnail image plays a crucial role. By attracting attention and engaging your audience. However, you might encounter a common issue. Where Facebook does not display the correct thumbnail image. Or even shows an outdated version. This issue can undermine your content’s appeal. And affect your social media performance. Understanding how to fix Facebook thumbnail issues in WordPress. Ensures that your postsA post is a type of content in WordPress, a popular open-source content management system used for creating an… More look professional and enticing when shared.
Sharing content on Facebook can significantly boost your site’s visibility and engagement. However, encountering issues with incorrect thumbnails can hinder your marketing efforts. And negatively impact user experience. Thumbnails are the first visual element that users notice. When your content is shared, making them essential for capturing attention and encouraging clicks. The Facebook incorrect thumbnail issue is a common problem faced by WordPress users. It occurs when the thumbnail that appears on Facebook does not match the image you intended to display. This discrepancy can be frustrating. And may lead to decreased engagement or even misrepresentation of your content.
In this comprehensive guide, we will walk you through how to fix Facebook thumbnail issues in WordPress. Whether the problem stems from caching, incorrect meta tagsIn WordPress, tags are a taxonomy used to classify and organize posts. They are similar to categories, but unl… More, or pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More settings. our step-by-step tutorial will help you resolve it efficiently. By the end of this guide, you’ll be equipped with the knowledge and tools needed to resolve this issue. And optimize your content sharing on Facebook.
What is the Facebook Thumbnail Issue?
The Facebook thumbnail issue occurs when the wrong image is displayed. When sharing your WordPress posts on Facebook. Instead of the intended featured imageA featured image, also known as a post thumbnail, is an image that represents the contents of a WordPress post… More or a specific thumbnail. A random, unrelated, or no image at all might appear. This can be particularly frustrating for website owners. Who rely on social media for traffic and engagement. A compelling image plays a significant role in attracting clicks and shares.

Why Is Facebook Not Picking Up the Thumbnail Image?
Facebook may not pick up the correct thumbnail image for several reasons. One common issue is related to caching. Facebook often caches content, so if you’ve recently updated your image or other metadata, Facebook might still be showing the old version. Another reason could be related to the meta tags on your WordPress site. Incorrect or missing Open Graph tags can prevent Facebook from fetching the right image.
Additionally, if your WordPress site has any conflicts with SEO plugins or other caching plugins. This might also cause issues with how Facebook reads your thumbnail. Ensuring your site is properly configured to handle social media metadata is key to resolving these problems.
How to Fix the Wrong Facebook Thumbnail in WordPress
Fixing the wrong Facebook thumbnail in WordPress involves several steps, depending on the tools and plugins you’re using. Here’s a step-by-step guide to help you resolve the issue:
- Verify Your Open Graph Tags: Ensure that your WordPress site has the correct Open Graph tags. These tags are crucial for Facebook to identify and display your thumbnail images. You can manually check the HTML of your page or use an SEO plugin to manage them.

- Update the Thumbnail Image: If you’ve changed the thumbnail image but Facebook is still showing the old one, you need to refresh the cache. This can be done using the Facebook Debugger tool, which will force Facebook to fetch the latest metadata from your site.
- Clear Caches: Both your WordPress site and Facebook may have cached versions of your pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More. Clear any caches from your WordPress caching plugin and use Facebook’s Debug Tool to refresh the cache on Facebook’s end.
Manually Uploading Your Thumbnail
Manually uploading your thumbnail image in WordPress is a straightforward process that ensures Facebook displays the correct image when you share your content.
- Navigate to the specific post or page where you want to set or update the thumbnail.
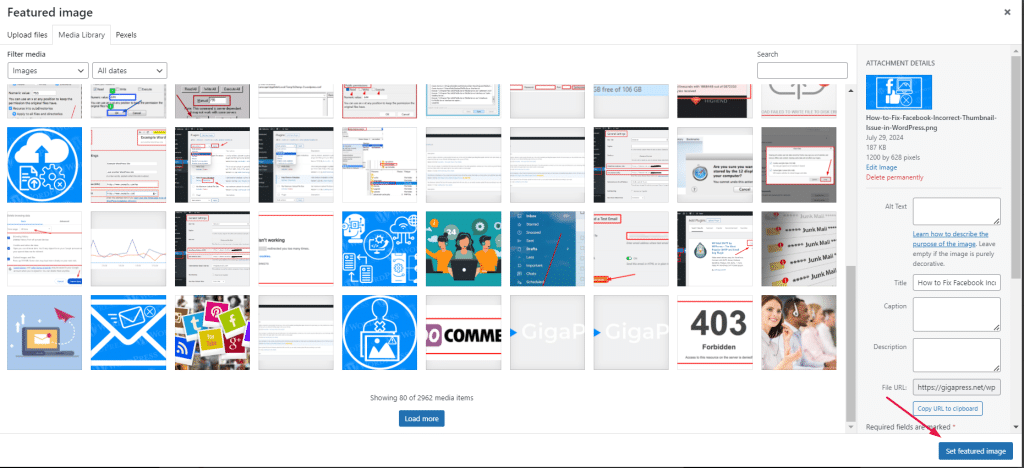
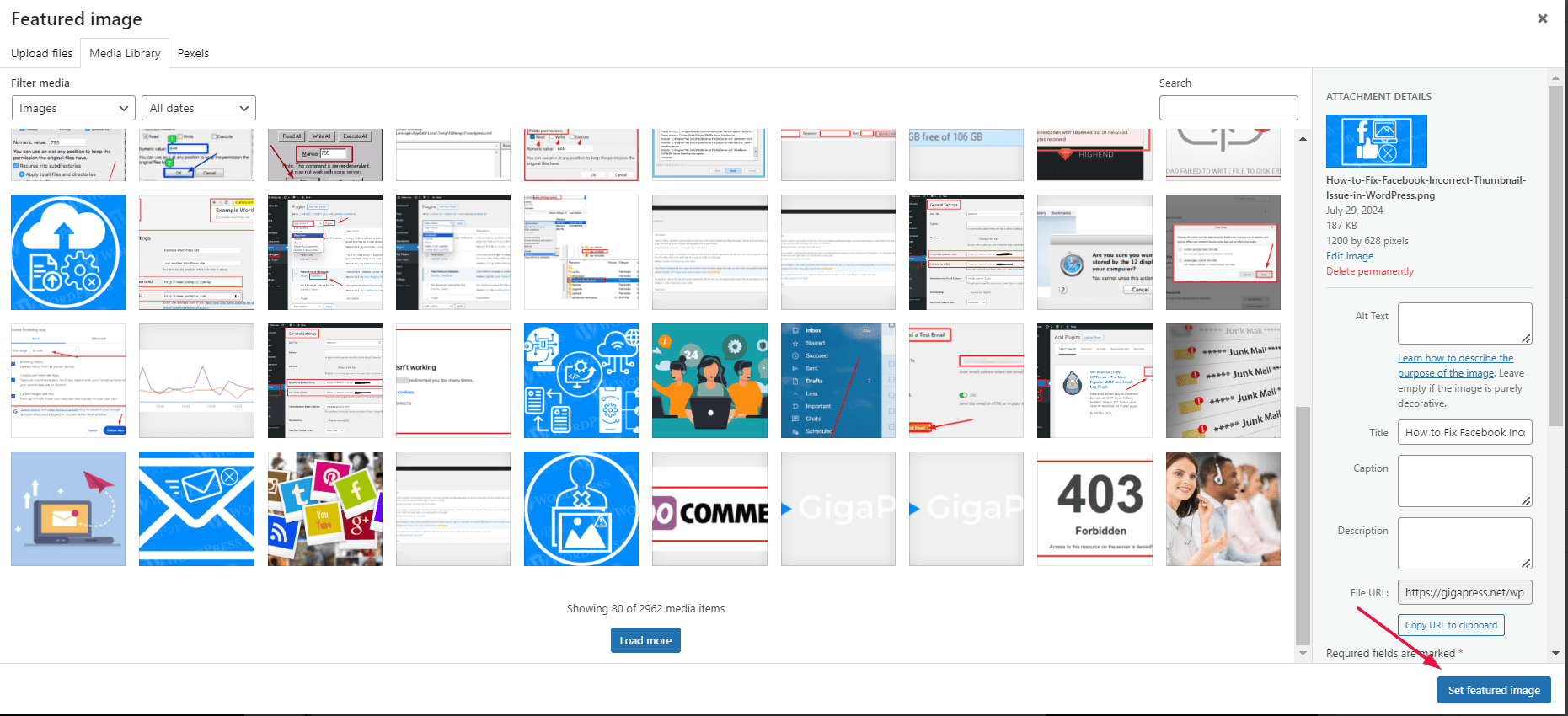
- Within the WordPress editor, locate the “Featured Image” section on the right-hand side. Click on “Set Featured Image,” which will open the media libraryThe Media Library in WordPress is a feature that allows users to easily upload and manage media files such as … More where you can either select an existing image or upload a new one.
- Once you’ve chosen or uploaded your desired thumbnail, click “Set Featured Image” and then update or publish the post to save the changes.

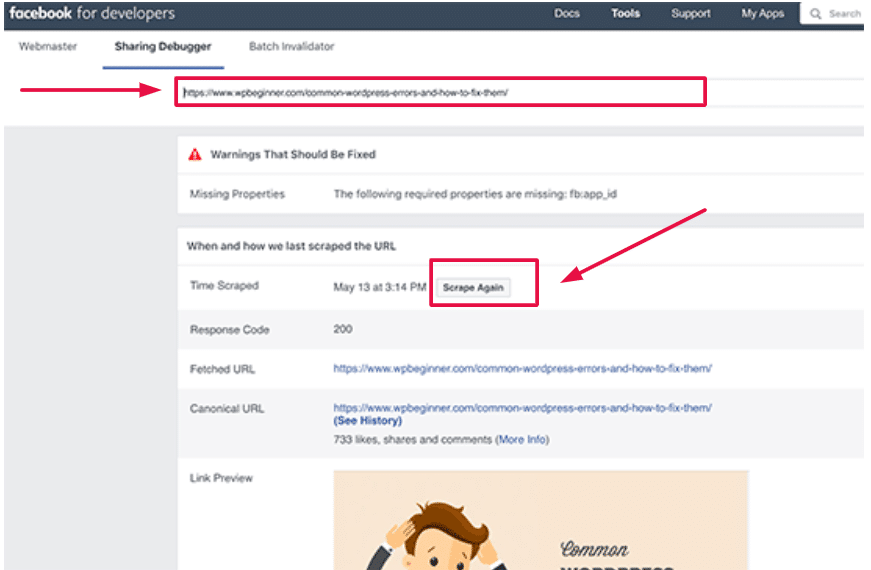
After updating your thumbnail, it’s important to ensure Facebook reflects these changes. Facebook often caches data, so you may need to clear the cache for the update to appear correctly. Use the Facebook Debug Tool by entering your page URL and clicking “Debug,” then “Scrape Again” to force Facebook to fetch the latest version of your content. This process helps ensure that your newly uploaded thumbnail is accurately displayed when shared on Facebook, enhancing the visual appeal and engagement of your posts.
Choosing Your Facebook Thumbnail With AIOSEO
If you’re using the All in One SEO (AIOSEO) plugin for WordPress, setting your Facebook thumbnail is straightforward:
- Go to the Post or Page: Open the specific post or page where you want to set the thumbnail.
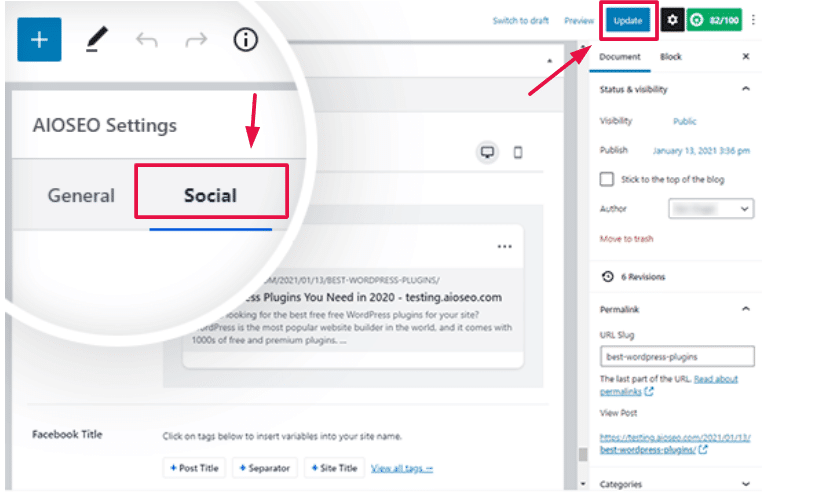
- Scroll to AIOSEO Settings: At the bottom of the editor, find the AIOSEO settings box.
- Navigate to Social Settings: Click on the “Social” tab.
- Set Facebook Thumbnail: Under the Facebook section, upload or select the image you want to use as your thumbnail.
- Save Changes: Ensure you update or publish the post to save your changes.

Choosing Your Facebook Thumbnail With Yoast SEO Plugin
For those using the Yoast SEO plugin, follow these steps to set your Facebook thumbnail:
- Edit Your Post or Page: Go to the WordPress editor for the post or page you wish to edit.
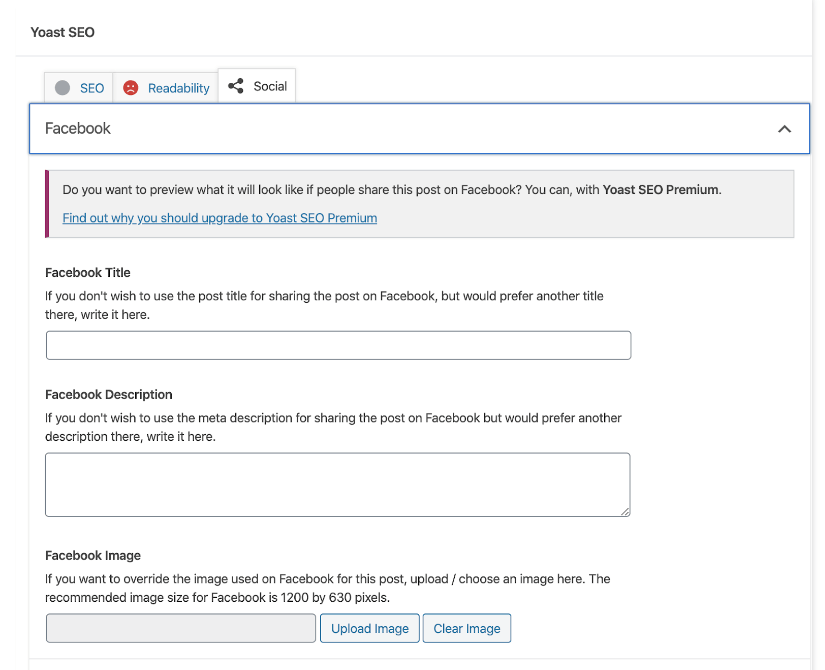
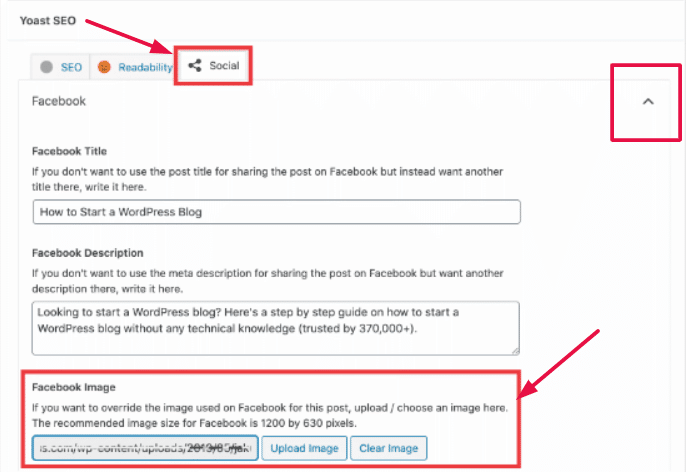
- Find Yoast SEO Meta Box: Scroll down to the Yoast SEO meta box.
- Click on the Social Tab: Navigate to the “Social” tab within Yoast SEO.
- Upload Facebook Image: Upload or select your preferred thumbnail image for Facebook.
- Update the Post: Save your changes to ensure the new thumbnail is used.

Using Facebook Debug Tool to Clear the Cache
The Facebook Debug Tool is essential for clearing cached data and ensuring your new thumbnail is displayed correctly. Here’s how to use it:
- Visit Facebook Debug Tool: Go to the Facebook Debugger.
- Enter Your URL: Paste the URL of the page you want to debug into the input field.
- Click Debug: Click the “Debug” button to fetch new information from your page.
- Scrape Again: If the thumbnail still isn’t updated, click the “Scrape Again” button to force Facebook to refresh its cache.

Ensure Proper Image Size To Fix Facebook Thumbnail WordPress
Facebook has specific requirements for thumbnail images. Not adhering to these guidelines can result in improper display or Facebook ignoring the image altogether.
- Optimal Dimensions: For the best results, ensure your thumbnail image is at least 1200 x 630 pixels. This size ensures that your image looks good on high-resolution devices.
- Aspect Ratio: Maintain an aspect ratio of 1.91:1. Deviating from this ratio can cause your image to be cropped or displayed incorrectly.
- File Size and Type: The image should be in JPEG or PNG format and should not exceed the 8MB size limit. Larger files can cause loading issues and might be ignored by Facebook.
By following these basic troubleshooting steps, you can often resolve Facebook thumbnail issues quickly and efficiently. However, if the problem persists, you might need to delve into more advanced solutions. In the next section, we’ll explore some advanced techniques to ensure your thumbnails display correctly every time.
Advanced Solutions To Fix Facebook Thumbnail WordPress Issue
If basic troubleshooting steps haven’t resolved the issue, it’s time to delve into more advanced solutions. These methods involve using specialized plugins, customizing thumbnails, and modifying Open Graph meta tags to ensure that Facebook displays the correct thumbnail for your WordPress content.
A. Install SEO Plugins
One of the most efficient ways to manage and correct Facebook thumbnail issues is by using SEO plugins. Plugins like Yoast SEO or All in One SEO Pack offer built-in features that allow you to control the appearance of your content when shared on social media.
1. Yoast SEO: –
- Installation: First, install and activate the Yoast SEO plugin from the WordPress plugin repository.
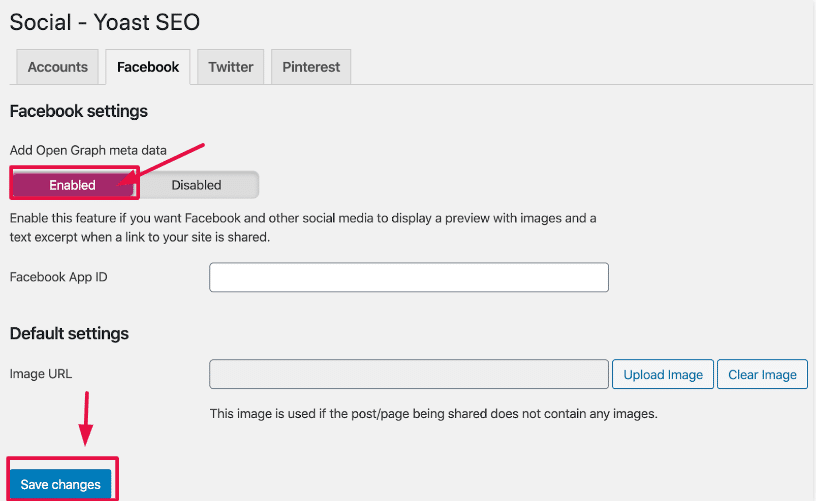
- Configuration: Navigate to the SEO menuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are … More in your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More and select the “Social” tab. Here, you can configure the settings for Facebook, including specifying a default image for your homepage and setting up the Open Graph meta tags.
- Custom Thumbnails: For individual posts and pages, you can set custom thumbnails by editing the post and scrolling down to the Yoast SEO meta box. Under the “Social” tab, you can upload a specific image for Facebook.

2. All in One SEO Pack: –
- Installation: Install and activate the All in One SEO Pack plugin.
- Configuration: Go to the “Feature Manager” and activate the “Social Meta” feature. This will add a new menu item under the “All in One SEO” menu where you can configure your social media settings.
- Custom Thumbnails: Similar to Yoast, you can set custom images for Facebook on a per-post basis by editing the post and using the Social Settings meta box to upload your desired image.
B. Set Custom Thumbnails
Setting custom thumbnails directly can provide more control over how your content is displayed on Facebook. This can be particularly useful for posts that require a specific image to be shown.
- Manual Upload: – When editing a post or page, look for the “Featured Image” section in the WordPress editor. Upload your desired image and set it as the featured image. This image will often be picked up by Facebook as the thumbnail.

- Custom FieldsCustom fields are a powerful feature of WordPress that allows users to add additional data to their posts, pag… More: – For more advanced users, you can use custom fields to specify a Facebook thumbnail. Add a custom field named `og:image` and set its value to the URL of the image you want to use. This method requires some familiarity with WordPress custom fields and possibly some code adjustments in your theme’s functions.php file.
C. Modify Open Graph Meta Tags
Open Graph meta tags are essential for controlling how your content appears when shared on social media platforms like Facebook. Properly configuring these tags can resolve most thumbnail issues.
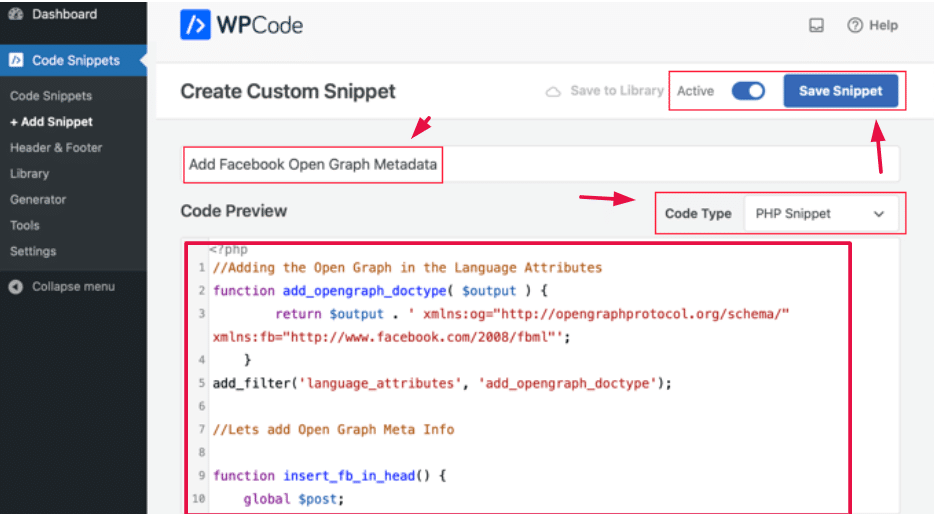
- Manual Code Insertion: – For those comfortable with coding, you can manually add Open Graph meta tags to your theme’s header.php file. Here’s an example of what the code might look like: “`html “` – Make sure the URL of your image is correct and points to the image you want to use for the thumbnail.

- Using a Plugin: – If coding isn’t your forte, there are several plugins available that can automatically add Open Graph meta tags to your site. Plugins like “WPSSO Core” or “Open Graph and Twitter Card Tags” can handle this for you. Simply install and configure one of these plugins to ensure that the correct meta tags are added to your posts and pages.
By employing these advanced solutions, you can significantly reduce the chances of encountering Facebook thumbnail issues and ensure that your content is shared as intended. Whether you choose to use an SEO plugin, set custom thumbnails, or manually modify Open Graph meta tags, these strategies will help you maintain control over your content’s appearance on social media platforms.
For additional insights and advanced strategies on managing social media within WordPress, check out this:
How to Add Social Media Icons to WordPress Site: An In-depth Guide
This guide offers expert tips on leveraging social media to enhance your WordPress site’s visibility and engagement.
Conclusion: Fix Facebook Thumbnail WordPress
Fixing incorrect Facebook thumbnails in WordPress is a manageable task once you understand the underlying issues and available tools. By verifying your Open Graph tags, using SEO plugins effectively, and clearing caches with Facebook’s Debug Tool, you can ensure your posts are presented with the correct images.
Consistently managing your social media metadata and staying updated with best practices can significantly enhance how your content appears on Facebook. Regularly check your site’s social media settings and leverage expert resources to optimize your WordPress site for better social media performance.
If you’re looking for fast WordPress hosting as well as done-for-you updates such as fixing Facebook thumbnail issues in WordPress, check out our hosting packages by clicking the button below.