Full Site Editing (FSE) promises to give website owners more control over their content than ever before. However, mastering a new editor can be a daunting prospect.
That’s why we’ve created this beginner’s guide to WordPress FSE. If you get some hands-on experience with the beta release in WordPress 5.9, you’ll be ready to hit the ground running when FSE finally gets its official debut.
In this post, we’ll discuss what FSE is and why it’s considered such a huge leap forward for the WordPress community. We’ll then show you how to access the beta editor in WordPress 5.9 and explore its major features. Let’s get started!
An Introduction to Full Site Editing (And What It Means for Your WordPress Website)
Full-Site Editing (FSE) represents a huge change in the way WordPress users design and develop their sites. The typical WordPress website consists of both global elements and page elements.
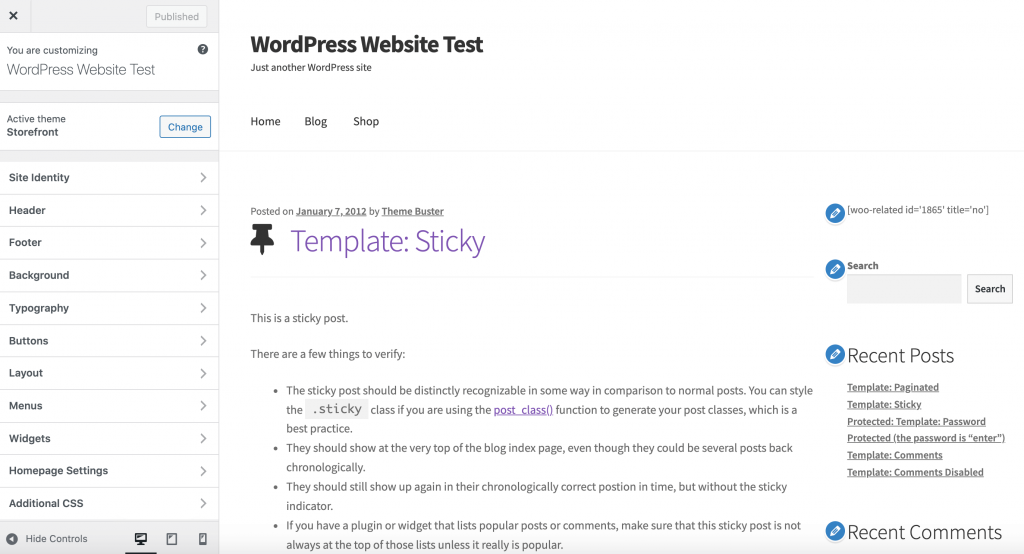
Global elements appear across multiple pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More. For example, you’ll often re-use the same footers, headers, menusIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are … More, and sidebars across your entire website. Previously, website owners added and edited these site-wide elements using the WordPress Customizer:

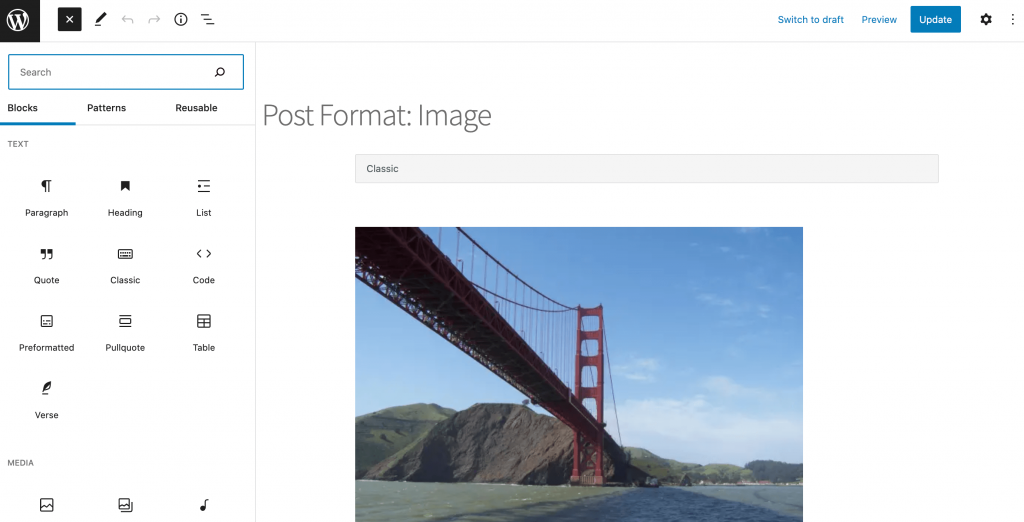
In contrast, page elements appear on a single web page only. You could work with these elements via the standard WordPress editor. For example, you might add text or images to a specific post:

FSE aims to break down the barriers between these two types of content. To achieve this, it will provide a single interface where you can edit both global and page elements.
This promises more flexibility in how you design and build your layouts. Eventually, users will be able to build an entire website using only WordPress blocks.
FSE will also make it easier to design and build your WordPress website by providing a single interface. For example, you’ll be able to define a global element, and then use the same editor to override it for a specific page. This means you only have to learn a single workflow, and you don’t have to spend time navigating between the Customizer and WordPress editor.
Full Site Editing in WordPress 5.9
Previously, it was possible to access an early release of FSE via the Gutenberg plugin. However, with the release of WordPress 5.9, you no longer need to install this stand-alone pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More.
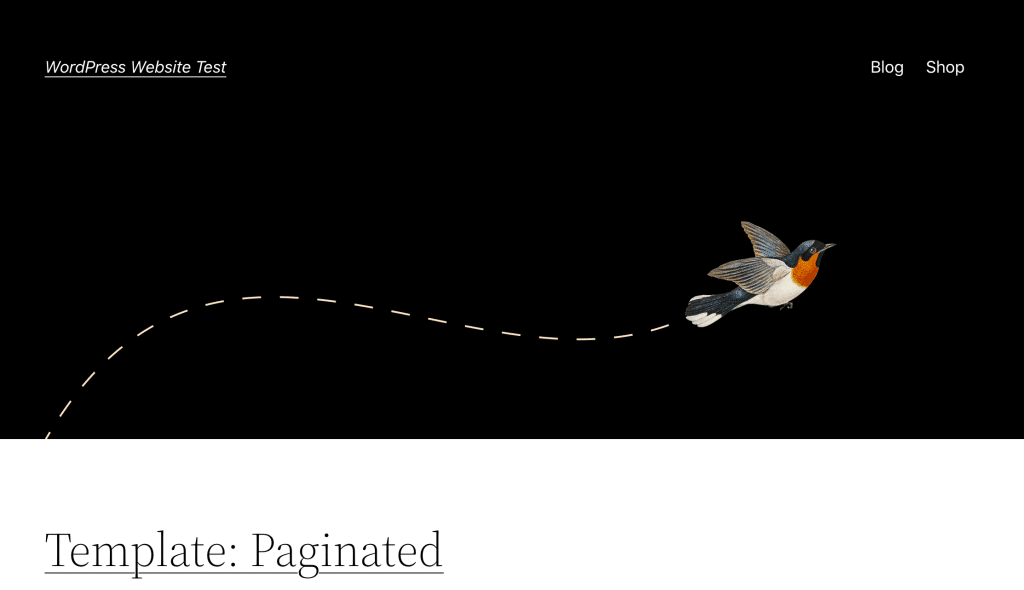
Instead, you simply need a block theme. The good news is that WordPress 5.9’s default theme is a highly-customizable and flexible block theme:

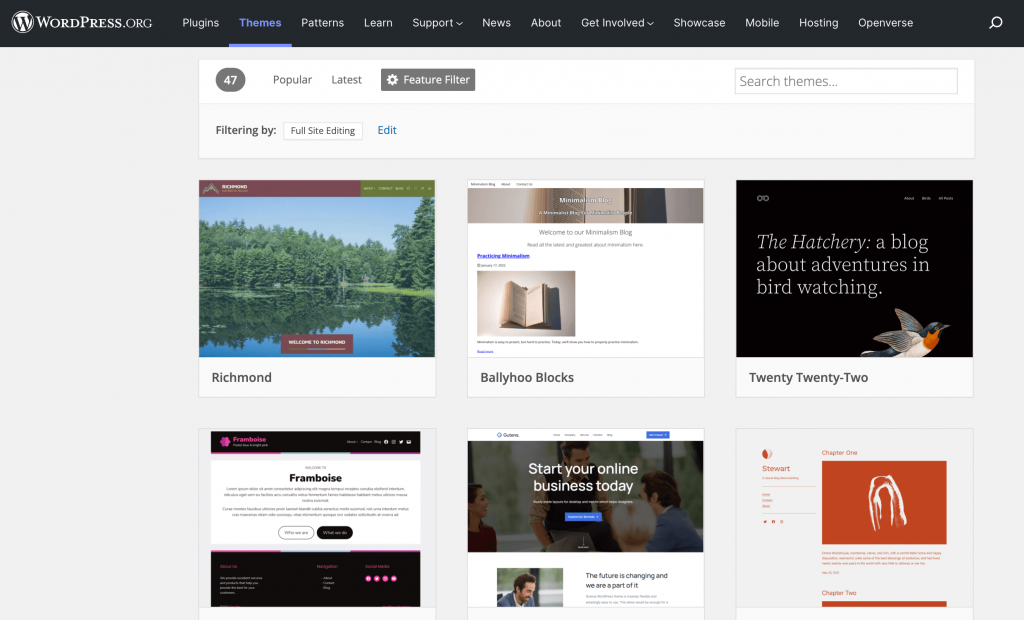
If you’re not using the Twenty Twenty-Two theme, there are various other block themes you can choose from. For example, all of these WordPress themes are fully compatible with FSE:

In WordPress 5.9, FSE is still considered a beta feature. This means it isn’t suitable for a production (live) website. If you want to experiment with FSE, we recommend using a staging or local website instead.
If you’re determined to use FSE on a live site, it’s essential that you create a backup before proceeding. A plugin such as UpdraftPlus can ensure that you have something to restore, just in case you encounter any issues:

You may also want to consider making your site private as you experiment with FSE. Alternatively, you can put WordPress into maintenance mode, using a plugin such as WP Maintenance Mode & Coming Soon. This can ensure that your visitors won’t encounter any bugs, clashes, or other strange behavior while you’re learning how to navigate FSE.
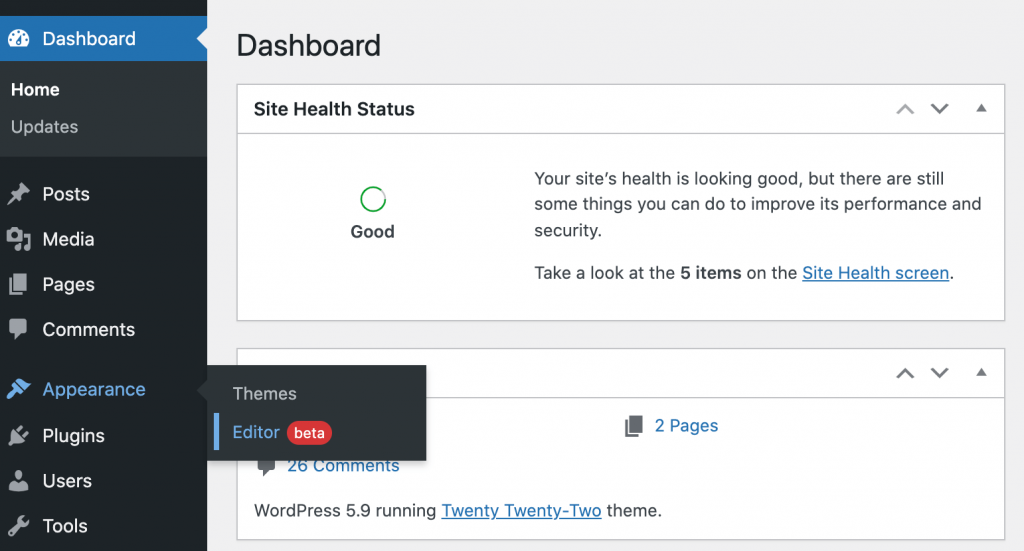
With these pieces in place, you’ll notice a new option in your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More. To get started, navigate to Appearance > Editor (beta):

This launches the WordPress Full Site Editor. If you don’t see Editor (beta) in your WordPress dashboard, double-check that you’re using a block theme and WordPress 5.9 or higher.
How to Edit Your Site Using FSE (4 Essential Tasks)
The full site editor aims to provide a single interface where you can edit your website’s recurring global elements, plus the content that appears on individual pages. There’s a lot to cover, but let’s take a look at four tasks that will help you become proficient using FSE in WordPress 5.9.
1. Edit Your Theme’s Templates
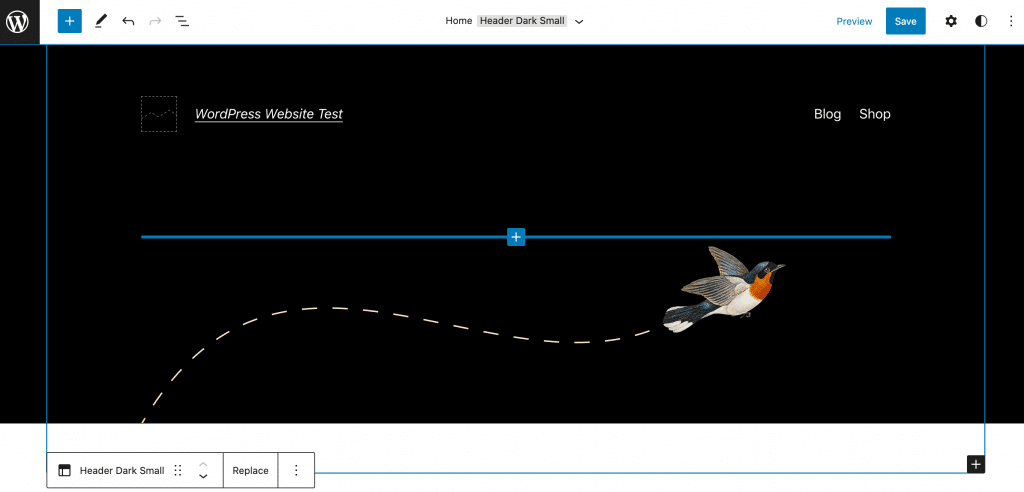
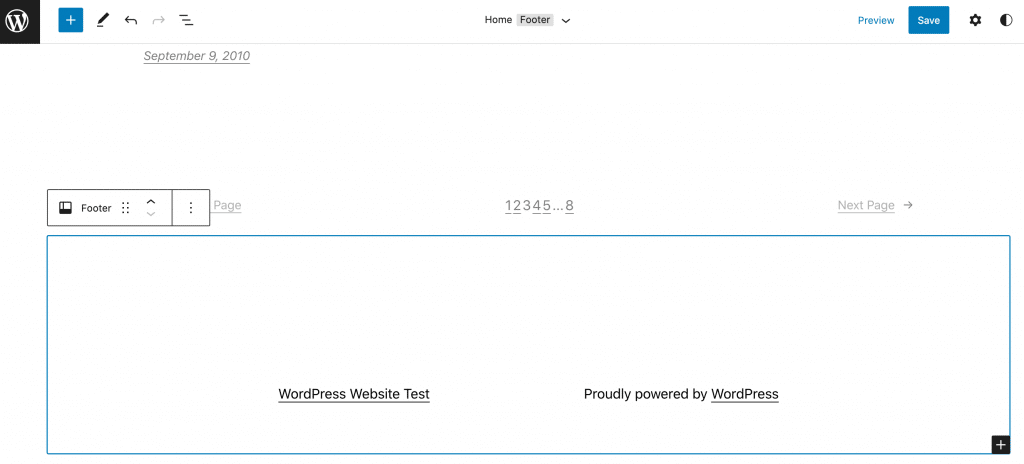
Most block themes come with multiple built-in templates. You can edit this content directly from the full site editor. To make a change, click to select the section you want to edit, such as the header:

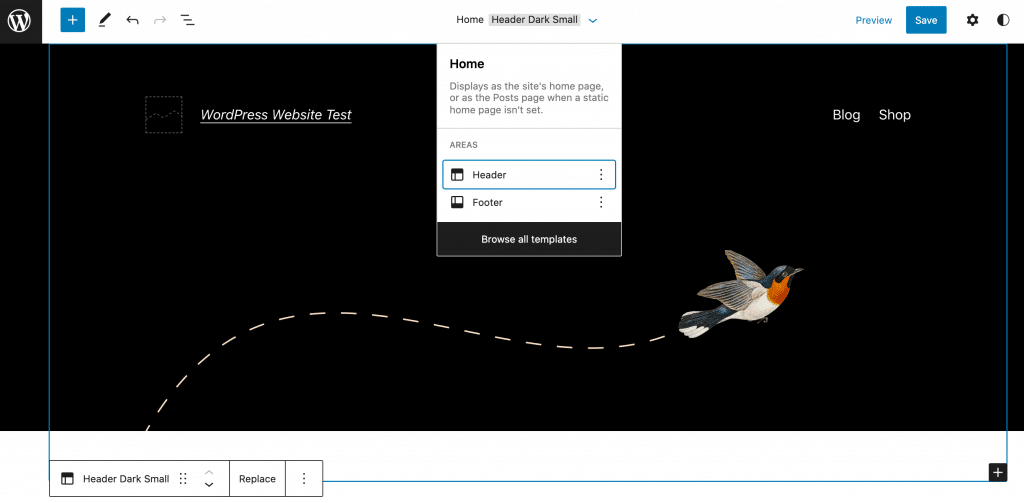
Alternatively, you can open the drop-down menu that appears in the middle of the toolbar. This displays a list of all the available templates:

Select the template you want to edit. WordPress will respond by highlighting this section:

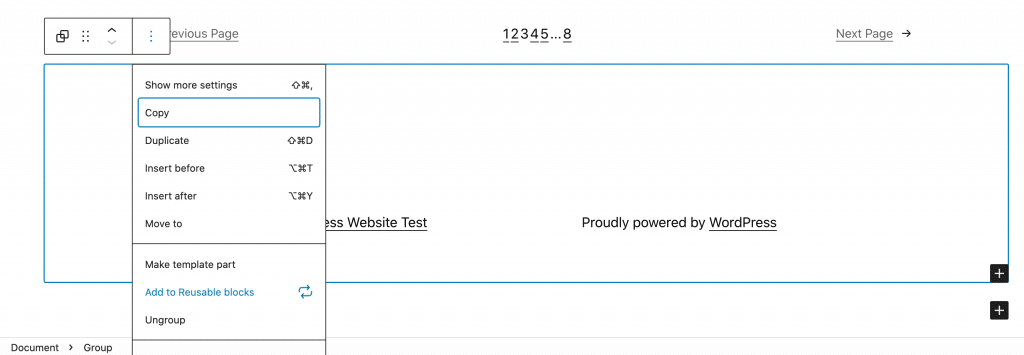
You can now customize this global element, using the standard WordPress tools. If you want to use this template in multiple locations, you can transform it into a reusable block. In the toolbar, simply click on the three-dot icon and select Add to Reusable blocks:

Then, give this block a descriptive name and click on Save. This content will now appear in WordPress’ block library, ready for you to use across your website.
2. Apply New Templates and Template Parts
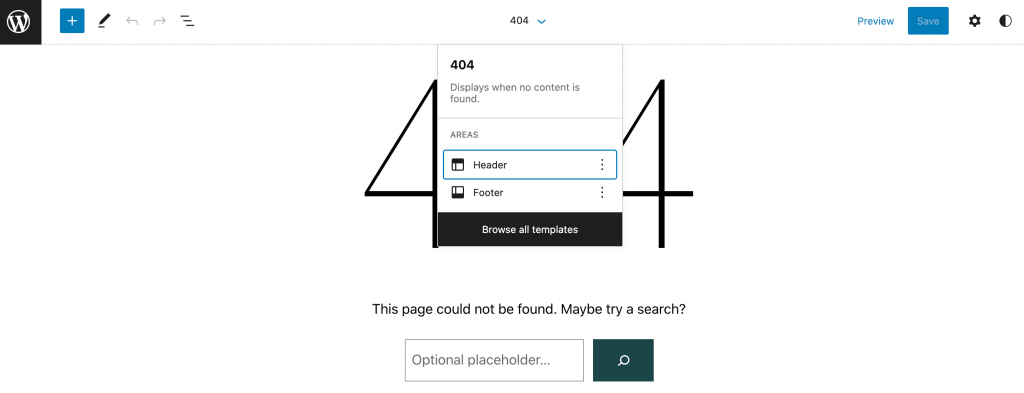
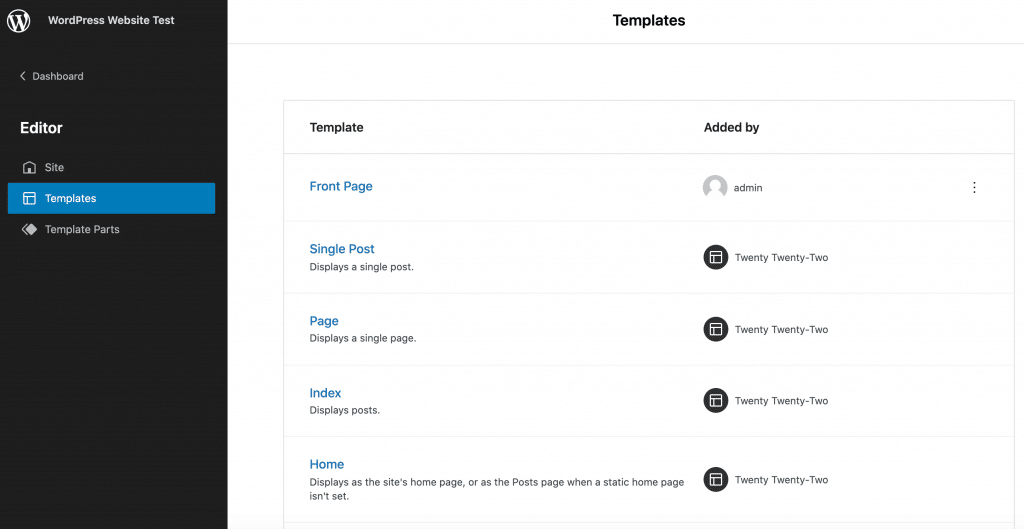
Sometimes, you may want to apply a new template to your website. You can access all of your theme’s templates by clicking on the menu in the middle of the toolbar. Then select Browse All Templates:

This launches a window where you can explore all of the available designs. To apply a new template to your current page, simply give it a click. You can then customize its content and appearance using the standard WordPress tools:

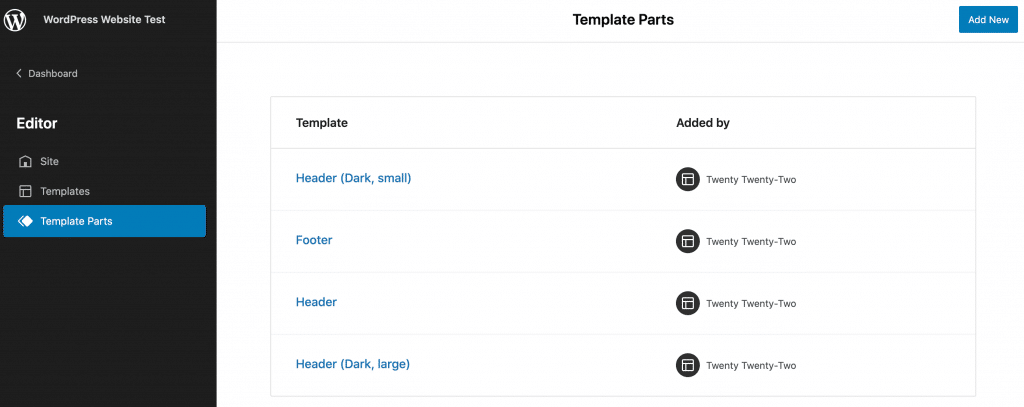
In this window, you’ll also find Template Parts. These are elements that can help structure and organize your site:

Template Parts can be particularly useful for common elements that you’ll reuse across your website. For example, many templates come with header and footer parts.
To select a Template Part, simply give it a click. This opens the design in the full-site editor, ready for you to customize.
3. Create Site-Wide Styles
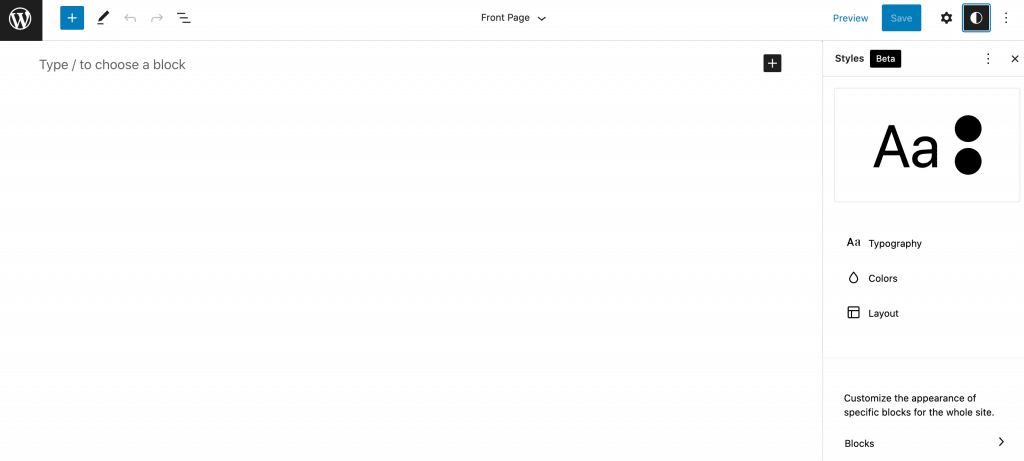
Previously, editing your WordPress themeA WordPress theme is a set of files that determine the design and layout of a website. It controls everything … More often required you to write custom code. With WordPress 5.9, you can now override your default theme to create your own site-wide styles, also known as global styles. In the upper-right corner, click on the Styles icon:

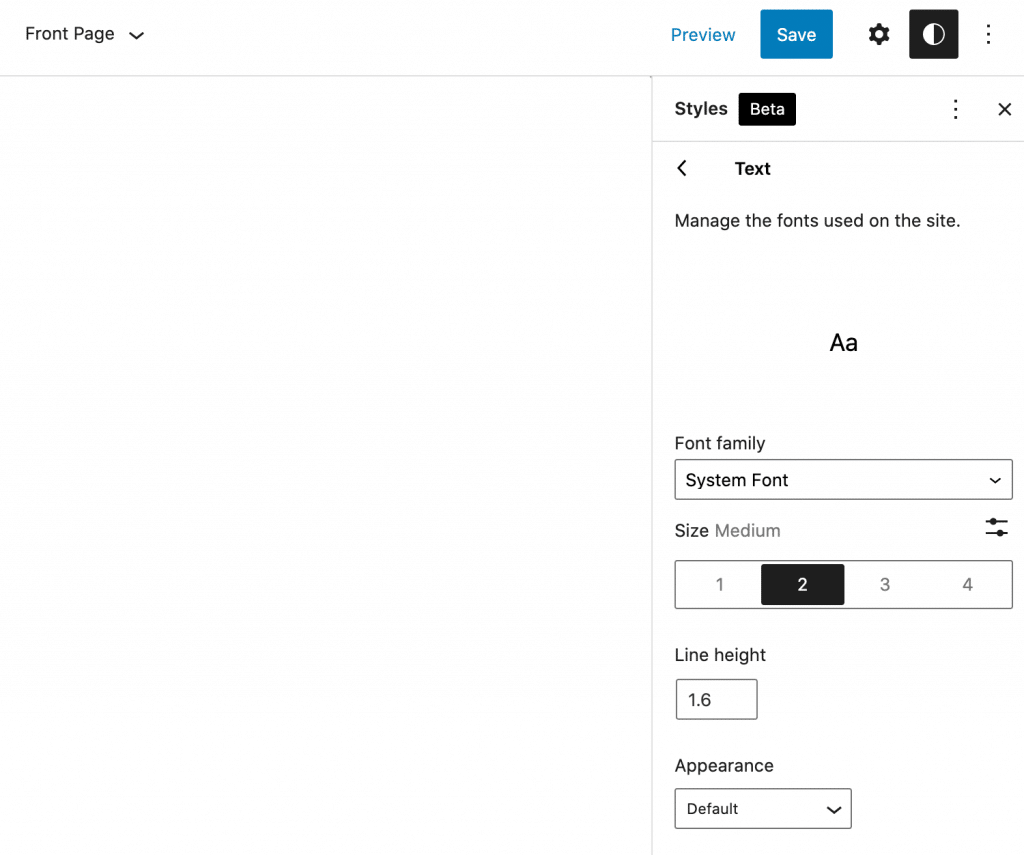
You can now choose the content that you want to edit. Typography enables you to customize the style of your plain text and links. For example, you might change the font, line height, or text size:

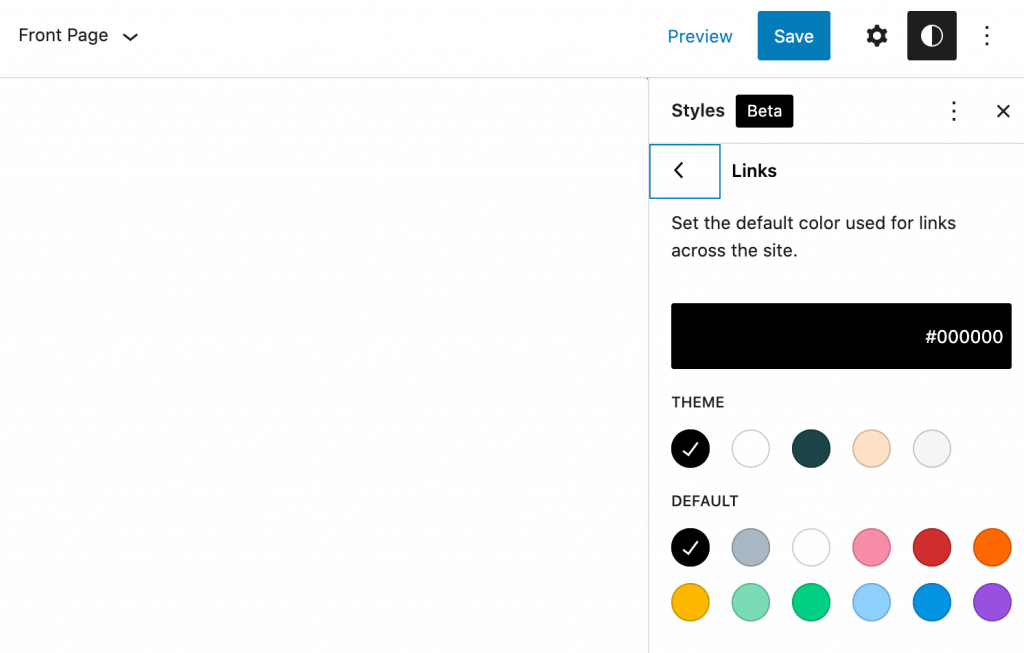
You can use Colors to change the appearance of many different global elements. These options may vary depending on your chosen theme, but you can typically modify the background, link, and text colors:

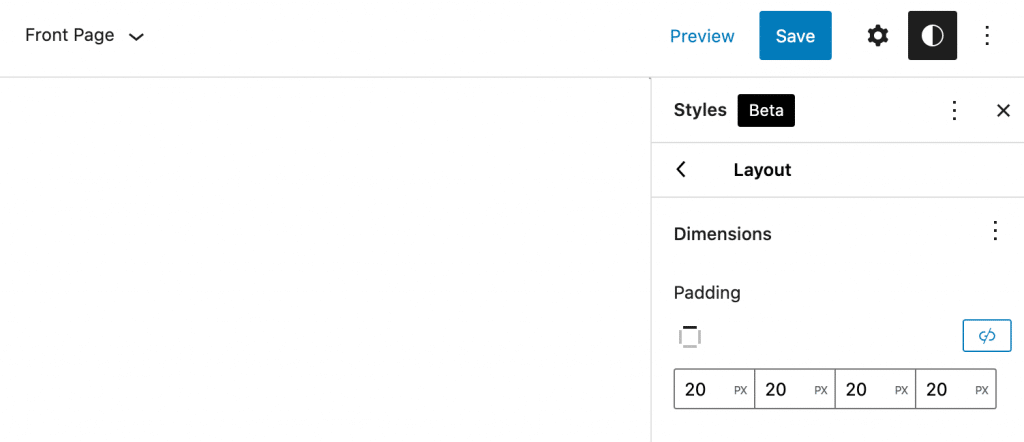
Finally, you use Layout to change where elements appear on the screen. For example, if you’re using Twenty Twenty-Two, you can increase the amount of padding that’s added to your onscreen elements:

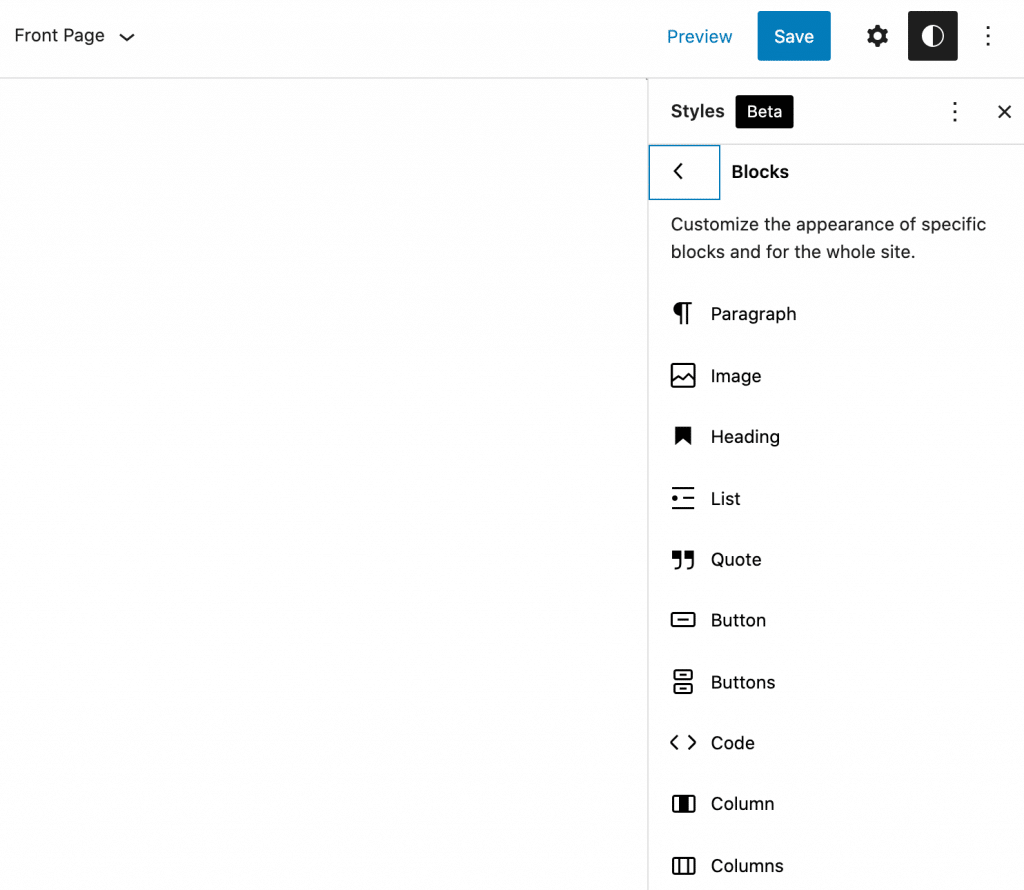
At the very bottom of the Styles menu, you’ll also find a Blocks section. This enables you to change the appearance of WordPress’ most common blocks, including buttons, quotes, and headings:

Any changes you apply via this menu will be replicated across your entire website. For example, you might modify a block’s typography, color, or layout. This change will then appear across all of your pages.
4. Add a Navigation Menu
If you’re using a block theme, you’ll get access to a new navigation block. This makes it easy to create menus and add them to your website.
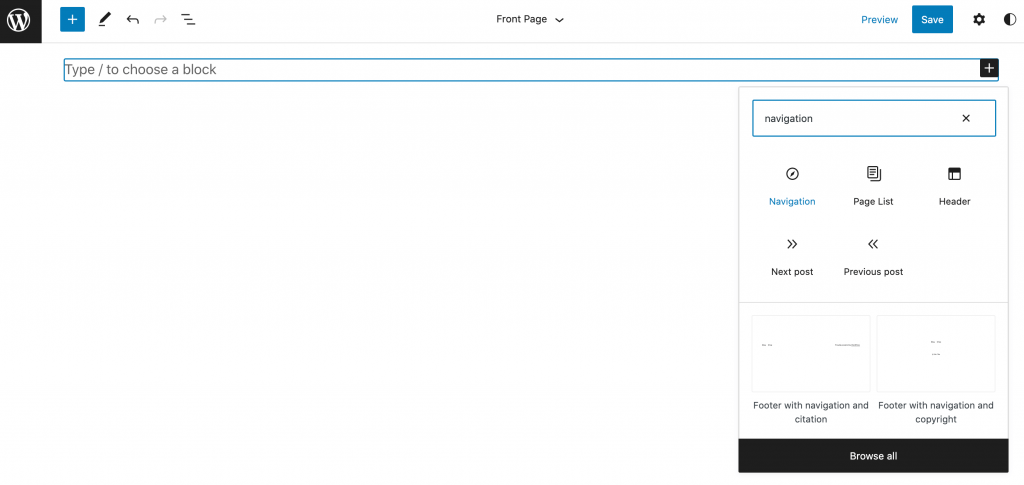
To get started, simply click on the plus (+) icon and start typing Navigation. When the block in question appears, give it a click:

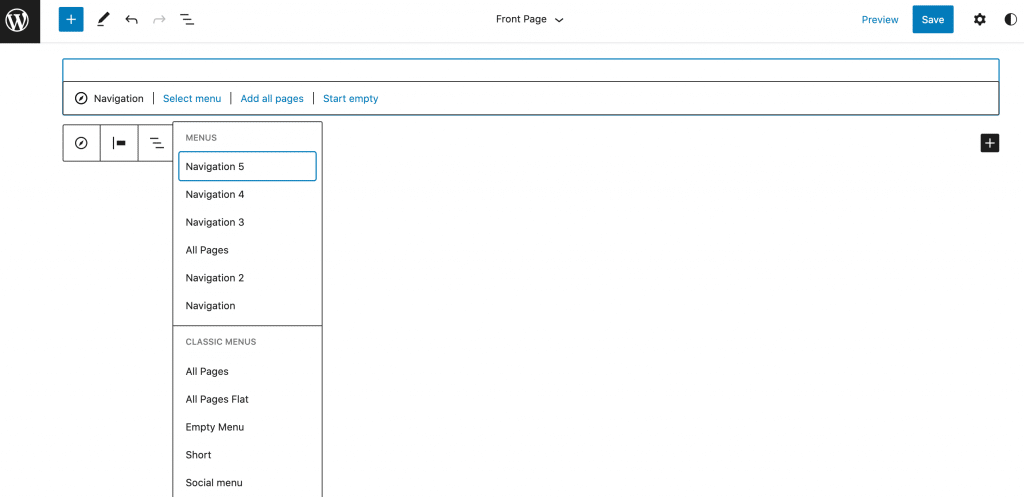
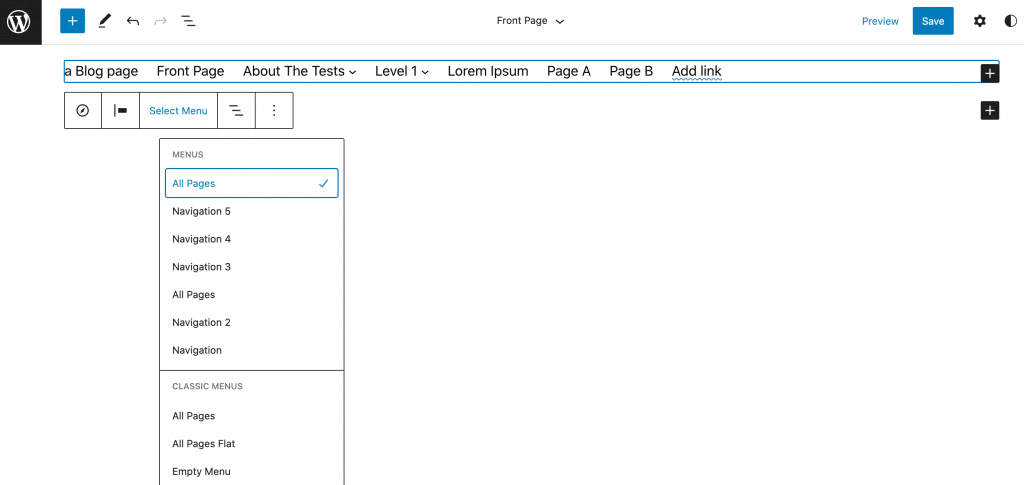
If you’re adding a pre-existing menu, click on Select Menu. You can now choose any menu from the list:

Alternatively, you can create a new menu containing all of your site’s pages. To achieve this, simply click on Select Menu > All Pages:

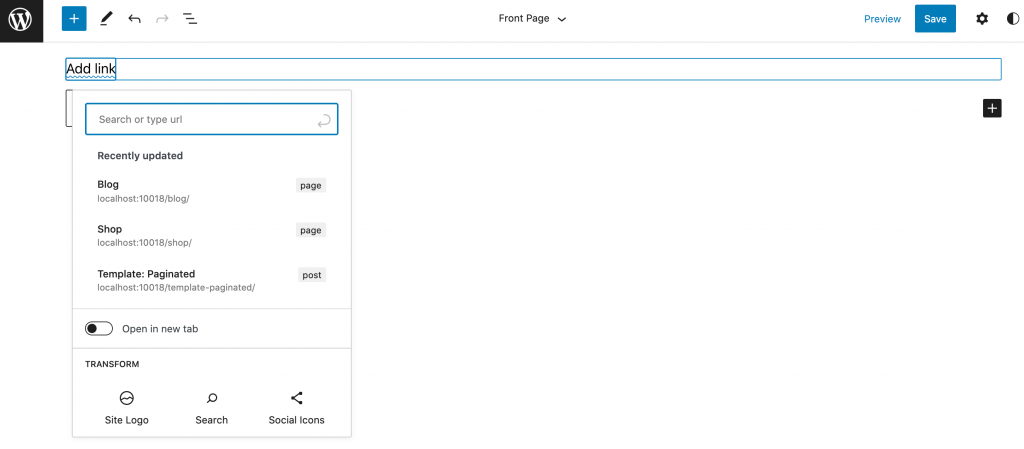
You can even create an entirely new menu, directly from the FSE interface. To get started, click on Select Menu > New Menu > Start Empty. Then choose the new + icon:

In the drop-down menu that appears, select all of the pages and postsA post is a type of content in WordPress, a popular open-source content management system used for creating an… More that you want to add to your new menu. You can also insert additional elements, such as your site’s logo and social icons.
Conclusion
With the up-and-coming WordPress Full Site Editing, you’ll be able to build an entire site using blocks. While this promises to give you greater control over your site’s design, it also represents a significant shift for the WordPress community.
To get you up to speed, let’s quickly recap four essential tasks that you can perform using FSE:
- Edit your theme’s templates.
- Apply new templates and template parts.
- Create site-wide styles.
- Add a navigation menu.
Do you have any questions about WordPress 5.9’s Full Site Editing feature? Let us know in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. … More section below!
![How to Change Menu Color in WordPress [A Visual Guide]](https://codingheros.com/wp-content/uploads/2024/06/how-to-change-menu-color-in-wordpress-a-visual-guide-768x350.png)