Establishing a secure connection between your server and user browsers is essential to keeping visitor data safe and protected. Without this protection, most browsers will warn people against accessing your site. Then, you might lose out on traffic and even be punished by search engines.

Fortunately, with HTTPS, you can establish a secure connection. This protocol can make users feel more confident about visiting your website and handing over sensitive and personal information. You can also see Search Engine Optimization (SEO) benefits and higher search rankings from using HTTPS.
In this postA post is a type of content in WordPress, a popular open-source content management system used for creating an… More, we’ll introduce you to HTTPS and SSL certificates so that you understand why your website needs these security measures. Then, we’ll explore two methods for forcing HTTPS in WordPress. Let’s get started!
The Importance of HTTPS and SSL
When you visit a website, you’ll often see that the URL begins with HTTPS. Alternatively, it may start with HTTP.
HTTPS is the secure version of HTTP. It uses an encrypted connection (with a session key) between your browser and the server hosting the website. This encryption improves security and protects your data from hackers:
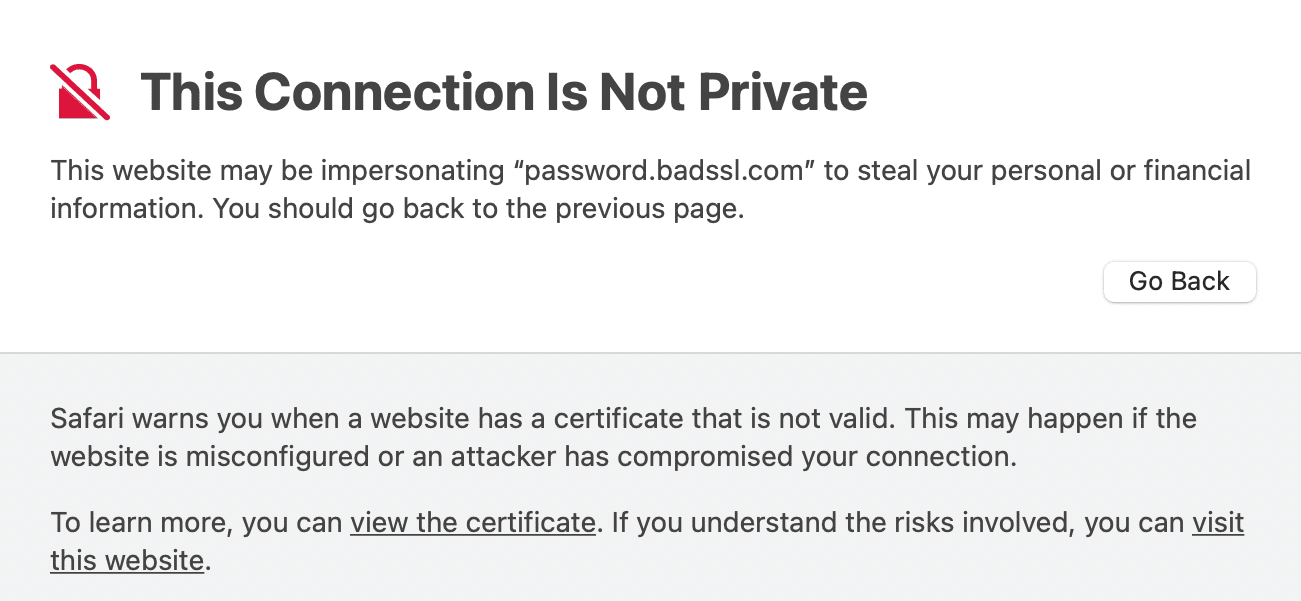
An SSL certificate is needed for identification purposes when using HTTPS. Each website will have a unique SSL certificate. Therefore, if a site is pretending to be on HTTPS (or doesn’t have an SSL certificate), browsers will warn users about the connection:

HTTPS helps keep data safe on your website and shows customers that you’re trustworthy. This is why it’s vital to use HTTPS on e-commerce sites, where sensitive information like payment details is at risk. In fact, most payment companies such as Stripe and PayPal Pro will require a secure connection to accept payments through your online store.
However, even small websites and blogs should consider using HTTPS. Otherwise, your site might be penalized in the search engine rankings.
In an attempt to boost web security, Google announced that Chrome would mark all websites without SSL as “Not Secure”. Google also said that websites with SSL will enjoy higher search rankings.
How to Get an SSL Certificate
Most quality WordPress hosting providers provide free SSL certificates as part of their services. These hosts include Bluehost, WP Engine, and SiteGround. Therefore, in many cases, you can simply reach out to your host and ask them to install the SSL certificate on your behalf.
However, if your hosting plan doesn’t include SSL, you can get a free certificate from a trusted authority like Let’s Encrypt. Then, you can ask your hosting provider to install it for you. You should also be able to set up the certificate yourself.
How to Force HTTPS in WordPress (2 Methods)
Once you’ve installed your SSL certificate, you need to make sure that your site uses the secure URL with HTTPS instead of HTTP. Fortunately, there are two easy methods that you can use to do this!
Method 1: Force HTTPS with a WordPress Plugin
Forcing HTTPS in WordPress is simple with a WordPress plugin that will handle the process for you. There are many plugins available. However, due to its high ratings and ongoing support, we’ve opted for Really Simple SSL:

Using this pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More is the best method for beginners because no coding experience is needed. However, it’s also a temporary solution because the plugin can’t update the HTTP URLs in your WordPress databaseA database is an organized collection of data stored and accessed electronically. It is a crucial component of… More. It will simply detect your SSL certificate and set up your WordPress site to use HTTPS. Therefore, you’ll need to use a secondary plugin to tackle the database issue.
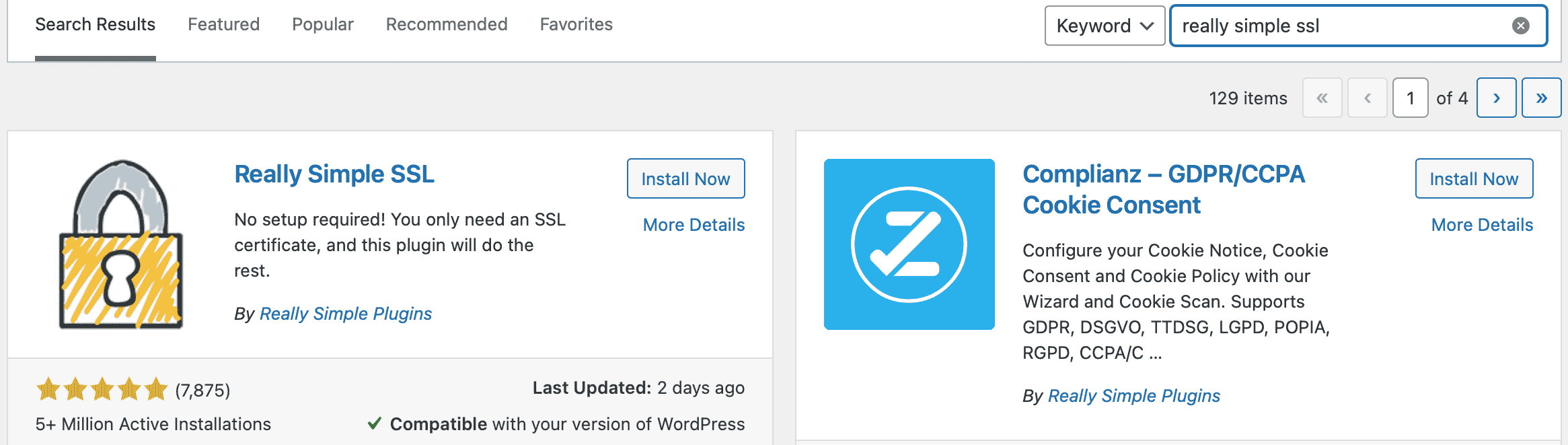
To get started, head to your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More. Go to Plugins > Add New and use the search bar to find the plugin:

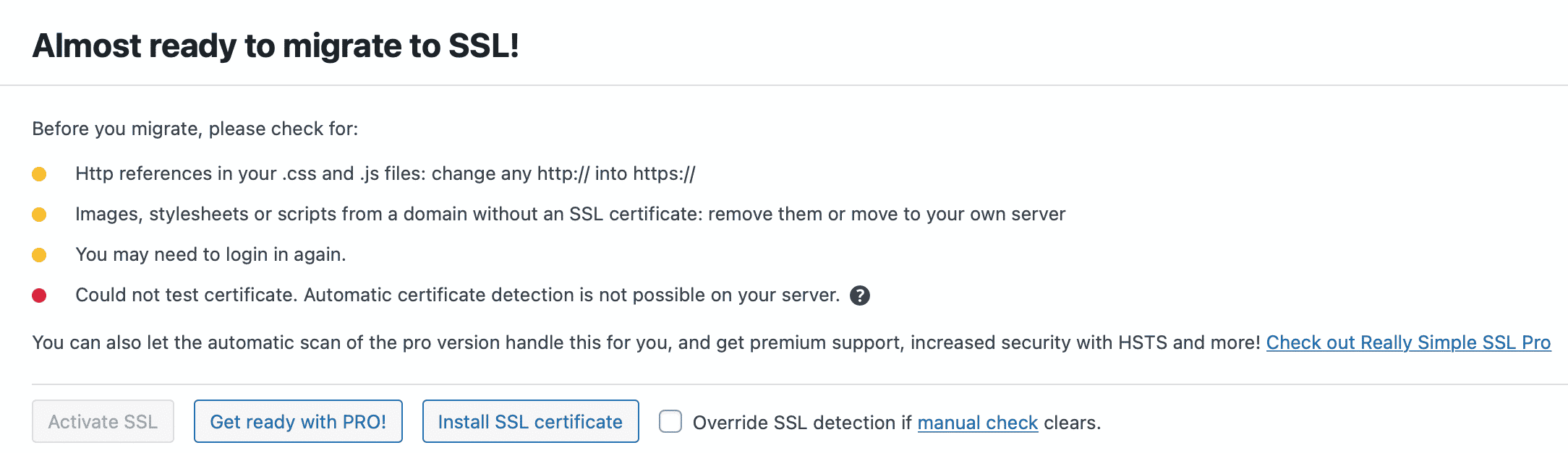
Then, click on Install Now. After a few seconds, go ahead and hit Activate. Lastly, select Install SSL Certificate.

At this point, SSL will be activated. You’ll then be taken through a series of screens where you’ll enter details about your system status and general settings.
Now jump to the end of Method 2. There we discuss how to update your database records with a secondary plugin.
Method 2: Force HTTPS Using .htaccess
Forcing HTTPS using .htaccess is a more permanent solution. Therefore, it’s a more effective method. However, it can be challenging for beginners or people lacking technical skills because it requires you to edit your .htaccess file.
We recommend backing up your WordPress site before making any file changes. Then, you can restore your website to an earlier version if you make any mistakes.
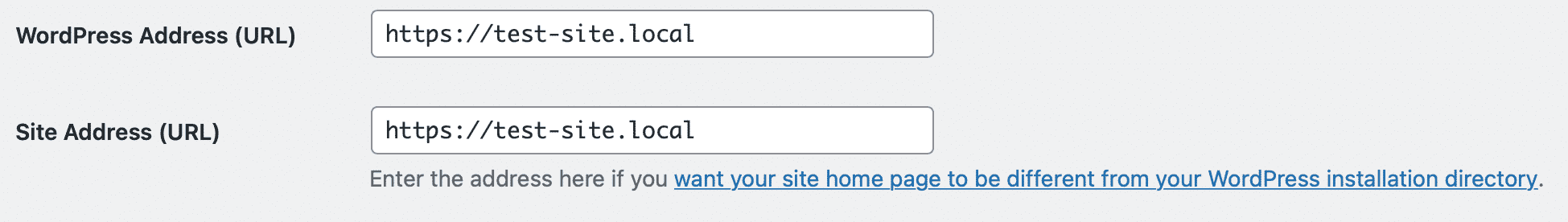
To begin, you’ll need to update your settings by navigating to Settings > General in your WordPress dashboard. Then, scroll down to the WordPress Address (URL) and Site Address (URL) section. In the URL boxes, replace “HTTP” with “HTTPS”:

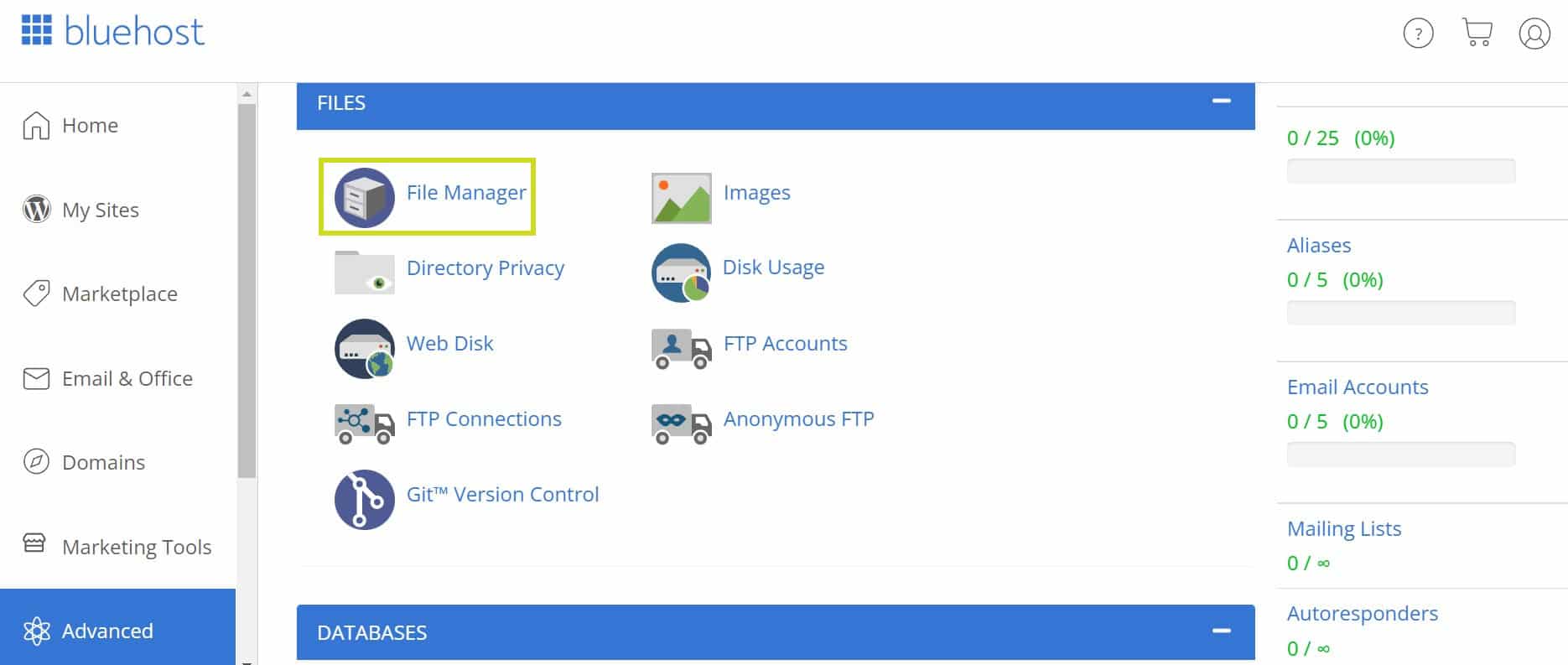
Save your changes. Next, you’ll need to configure 301 redirects in your .htaccess file to redirect users from the HTTP version of your web pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More. You can do this by logging into your hosting account’s control panel. Then, open File Manager:

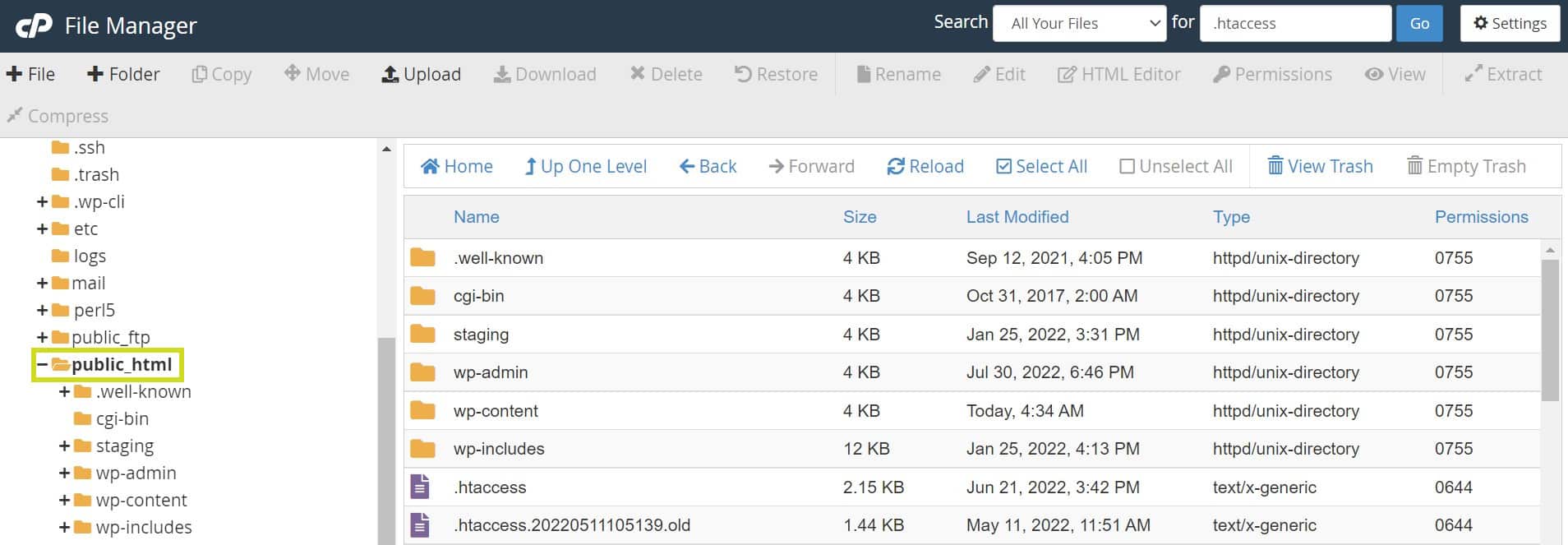
To the left of your screen, click on public_html:

Find .htaccess, and right-click on it to edit. Now, find your current rewrite rules (the file might say ReWriteEngine On ) and add the following code:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Make sure not to repeat ReWriteEngine On if it’s already in your file. Then, save your changes. At this point, you’ve forced HTTPS within WordPress.
However, your website might start throwing mixed content errors. These messages happen because the URLs in your database still need to be updated. Visitors may still see a warning message when visiting your site.
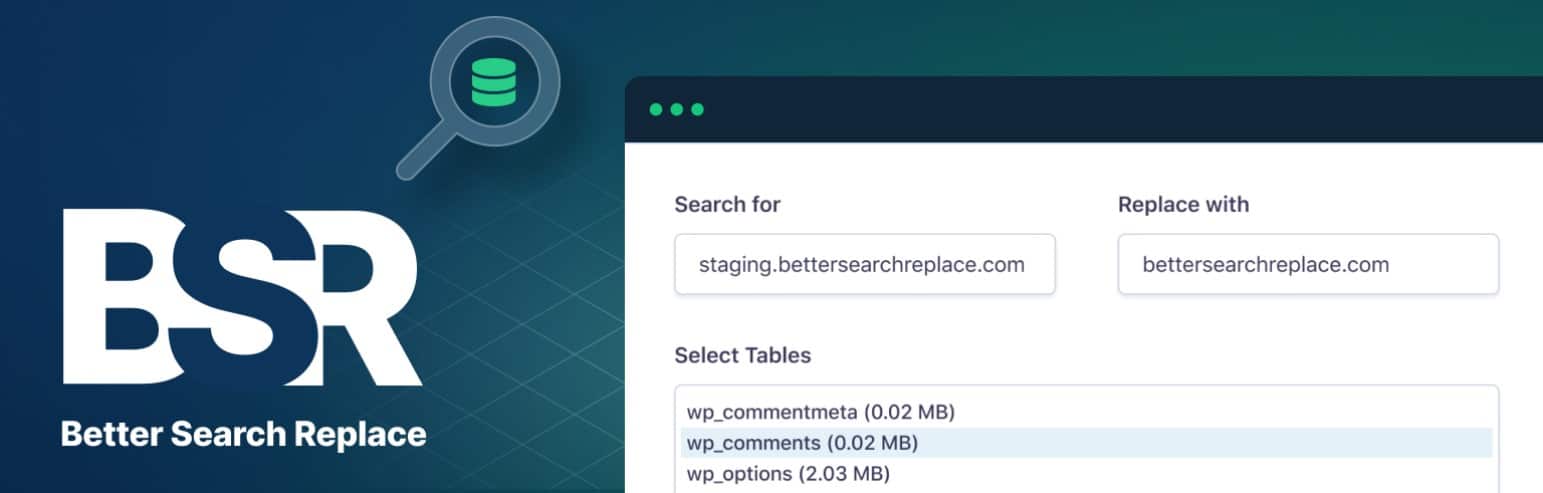
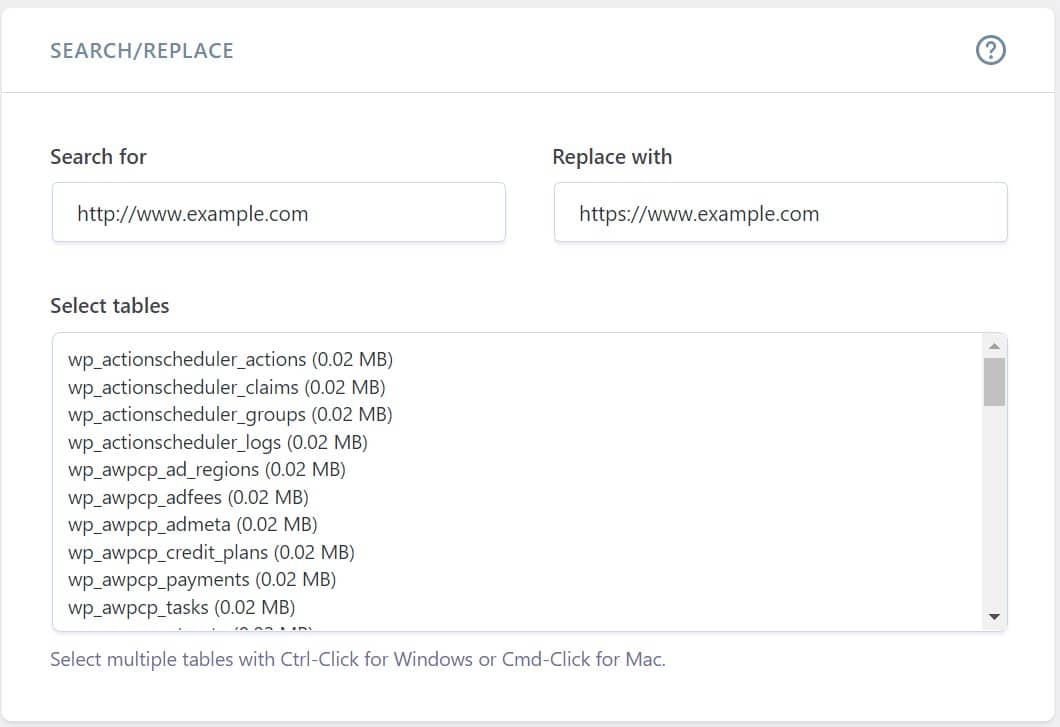
The easiest way to remedy the mixed content error is to use a plugin like Better Search Replace. It can scan your database for HTTP URLs and replace them with HTTPS ones:

After installing and activating the plugin in your WordPress dashboard, head to Tools > Better Search Replace. Next to Search for, write your HTTP domain name. Then, enter the HTTPS version into Replace with:

Select all of your database tables from the list and click on Run Search/Replace. The plugin will now do its job and update the database records with HTTPS domain names.
How to Add Your HTTPS Website to Google Search Console
So that you don’t lose out on traffic, you’ll also need to add your domain name with HTTPS as a new property in Google Search Console. Then, with the 301 redirects set up in the plugin or .htaccess file, Google will transfer your search rankings to the secure version of your website.
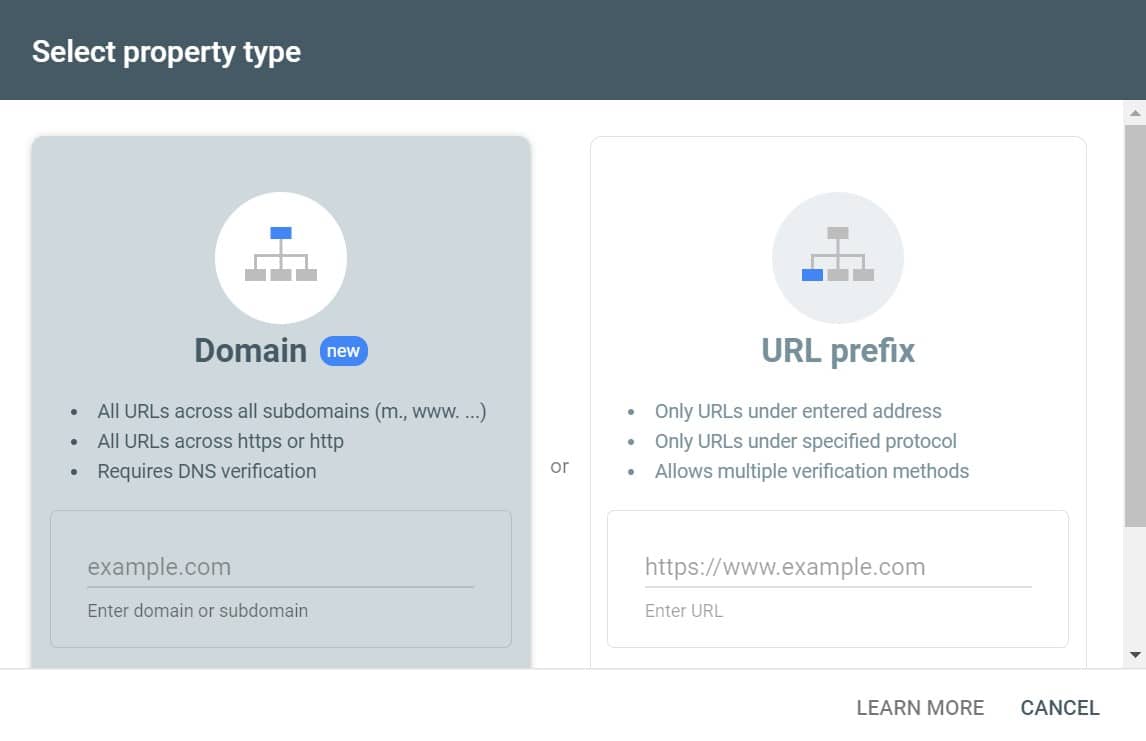
You’ll need to log in to your Google Search Console account. Then, in the search box, click on Add a Property and choose URL prefix:

Type in your full domain name with HTTPS and click on CONTINUE. You’ll be asked to verify your website. You can use your domain name provider or your Google Analytics account for verification. Then, simply follow the instructions provided by Google.
Conclusion
An insecure connection can put your website visitors at risk. Additionally, browsers will warn users against accessing your site. However, by forcing HTTPS in WordPress, you can create a safer environment for your visitors, which can boost traffic and your search engine rankings.
To recap, here are two methods to force HTTPS in WordPress:
- A temporary, beginner-friendly way involves using a plugin like Really Simple SSL.
- Alternatively, you can force HTTPS by editing your
.htaccessfile for a permanent solution.
Do you have any questions about forcing HTTPS in WordPress? Let us know in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. … More section below!

![How to Download Images from WordPress Media Library [4 Ways]](https://codingheros.com/wp-content/uploads/2025/05/how-to-download-images-from-wordpress-media-library-4-ways-768x321.png)



![How to Undo in WordPress Elementor [A Step-By-Step Guide]](https://codingheros.com/wp-content/uploads/2024/12/how-to-undo-in-wordpress-elementor-a-step-by-step-guide-768x457.png)