After you launch your WordPress blog, it can be difficult to convince your audience that you are a credible source. If readers don’t know where you found information, they might not consider your postsA post is a type of content in WordPress, a popular open-source content management system used for creating an… More valuable.
A straightforward way to build credibility is by adding footnotes to your blog posts. This process involves citing the sources you used to research your topic. By doing so, you can make your website look more professional and trustworthy.
You can add footnotes in WordPress with superscript or a pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More such as Modern Footnotes. Alternatively, some writing optimization apps, like Scrivener, include footnote functions for your content.
In this post, we’ll discuss why you might consider adding footnotes to your website. Then, we’ll show you how to implement footnotes in WordPress using three different methods. Let’s get started!
Why You Might Want to Add Footnotes to Your Website
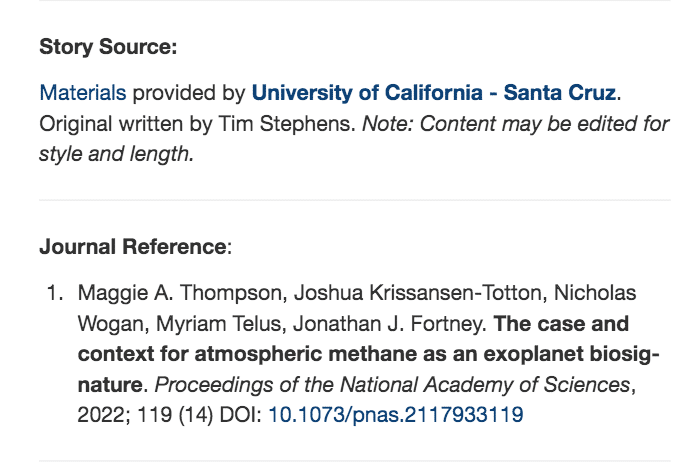
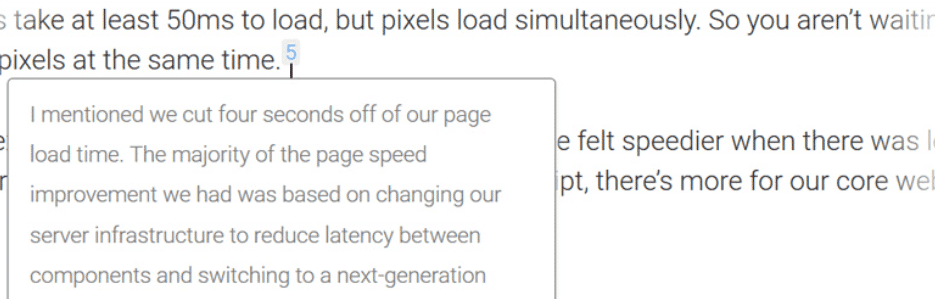
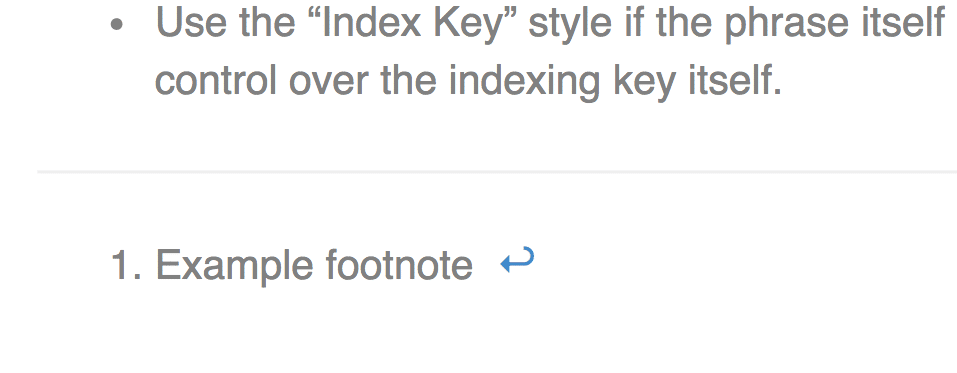
Whenever you see a small number next to some text, this indicates there is a footnote. When you visit the bottom of the pageIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More, you’ll see a list of resource information with corresponding numbers:

You can use footnotes to link to the sources of specific data, research studies, or other valuable information. Adding footnotes to your WordPress website can tell readers that your knowledge is trustworthy and credible. Without a footnote, viewers might assume that you are listing opinions rather than objective information.
If you write articles about history, science, or other academic pursuits, your website can benefit from footnotes. These minor features can display credible data and make your content more professional.
Plus, footnotes can give readers further reading material about a particular subject. Adding a footnote can be an effective way to recommend books or articles to interested visitors.
How to Add Footnotes in WordPress (3 Methods)
Now that you know the benefits of adding footnotes to your content, let’s discuss how to implement them in WordPress. Here are three different methods!
1. Use a Footnotes Plugin
One of the easiest ways to add footnotes to your WordPress posts is by installing a plugin. This option avoids using code, so it can be an effective method for beginners.
We recommend Modern Footnotes as a simple plugin that enables you to create footnotes at the bottom of any page or post. After installation, this tool can add sources with just one click:

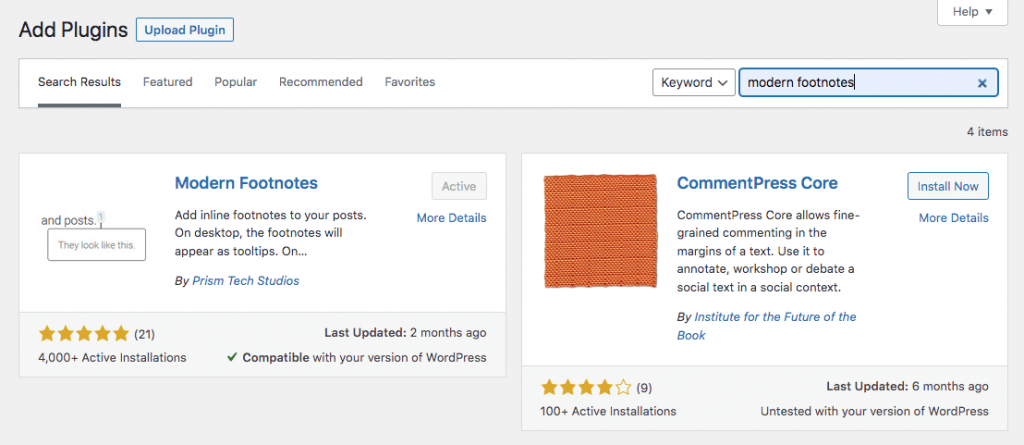
To get started, open your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More and navigate to the Plugins page. Select Add New and search for Modern Footnotes:

Install and activate the plugin. Then, go to the post or page where you want to add a footnote.
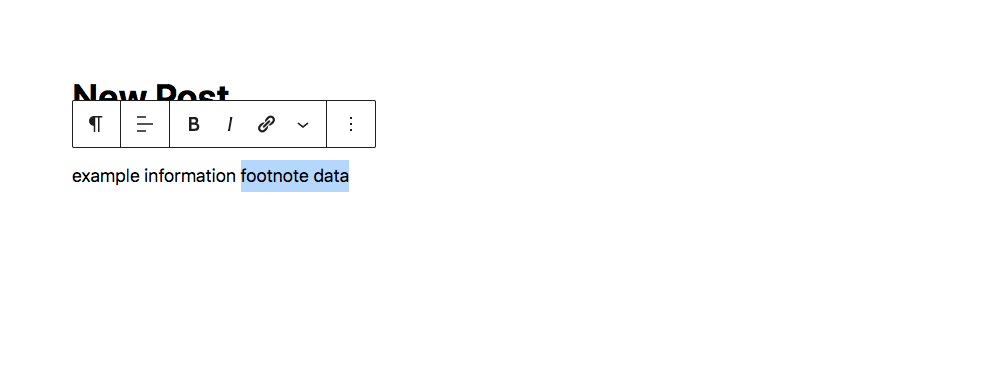
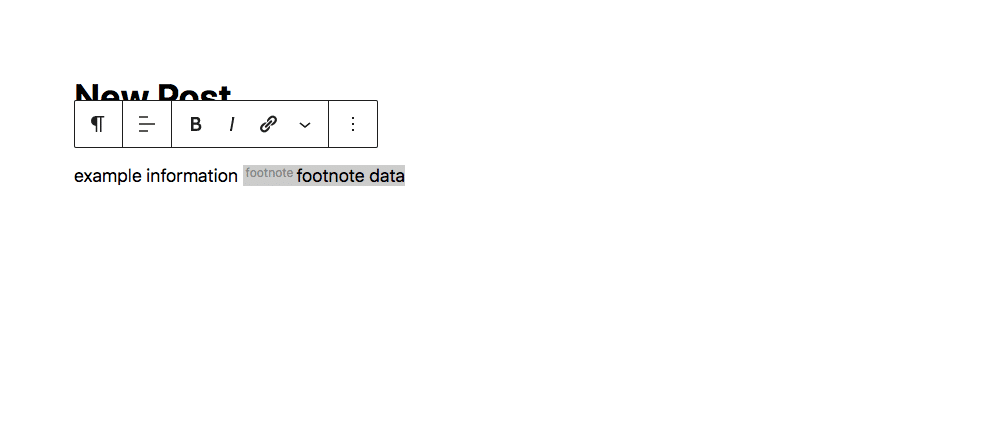
First, insert a Paragraph block and type out the information you want visitors to see. Right after this, include your footnote information and highlight it:

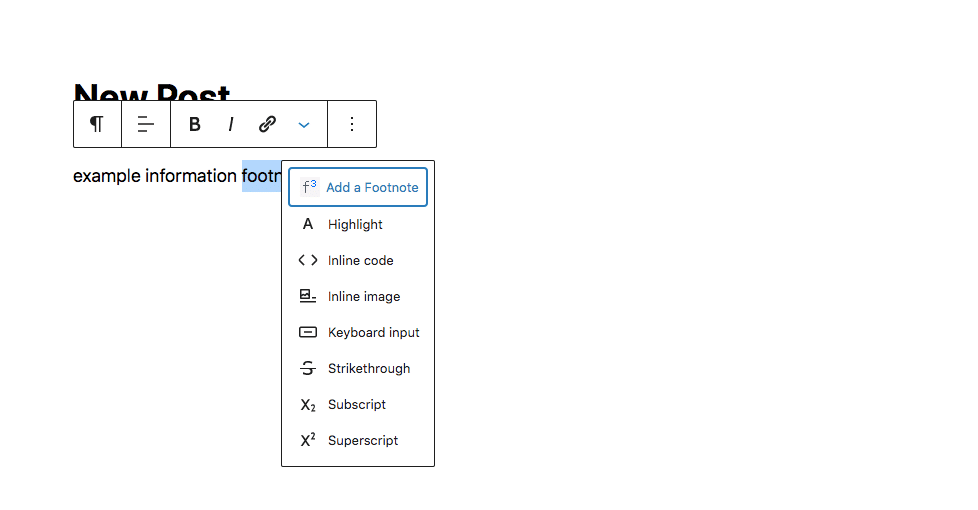
Then, find the downward arrow in the paragraph settings. In the list of options, click on Add a Footnote:

If you follow the process correctly, it should add a footnote label before your source information:

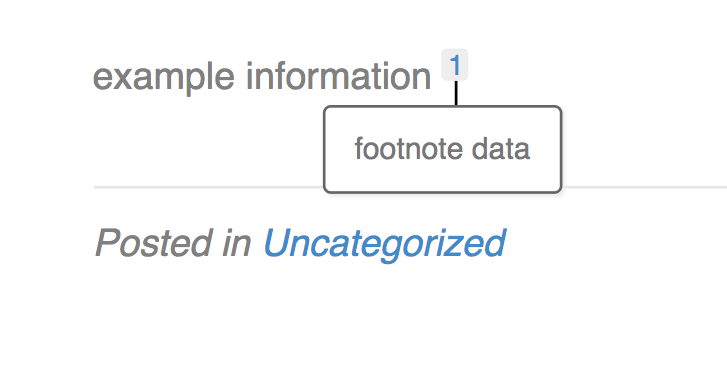
Finally, preview the post to see if the footnote functions correctly. You should only be able to see footnote information after you click on the number:

When you’re satisfied with how this looks, publish the post or save it as a draft.
2. Add an HTML Anchor
Although using a plugin can be an easy option, you might already have too many plugins on your website. To prevent any performance issues, consider manually adding footnotes using superscript. However, keep in mind that this process is slightly more complicated, with more room for error.
First, head to the Block Editor and find the information where you want to add a footnote. Then, type a number next to it.
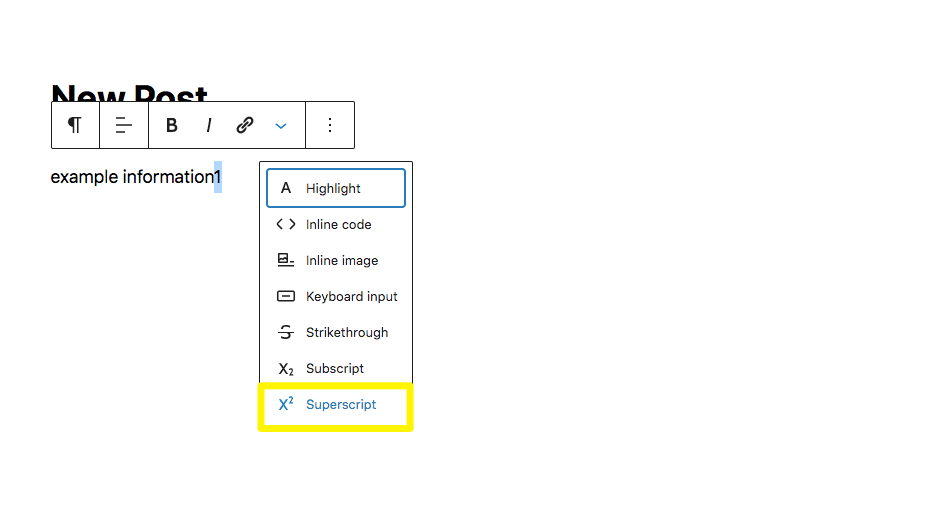
Highlight the number and click on the downward arrow. From the list of options, select Superscript:

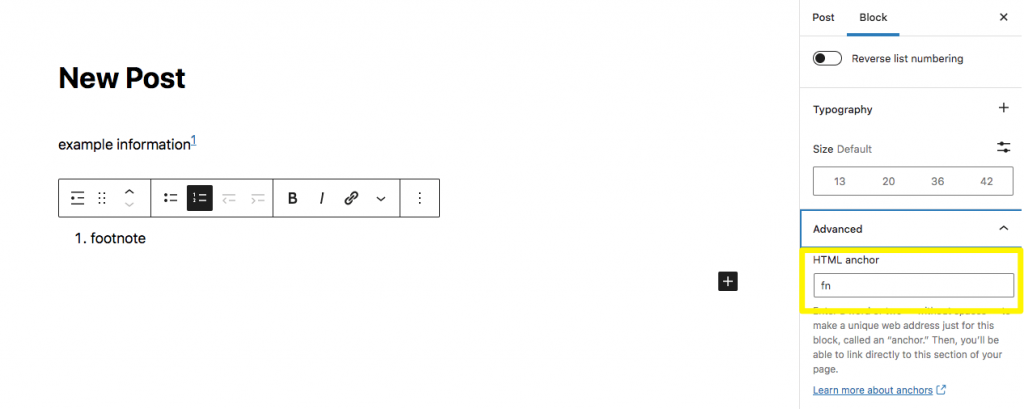
Next, scroll to the bottom of the page and add a new List block. Enter your footnote information.
In the Block Settings, find the Advanced section. Under HTML anchor, enter a unique label such as “fn”:

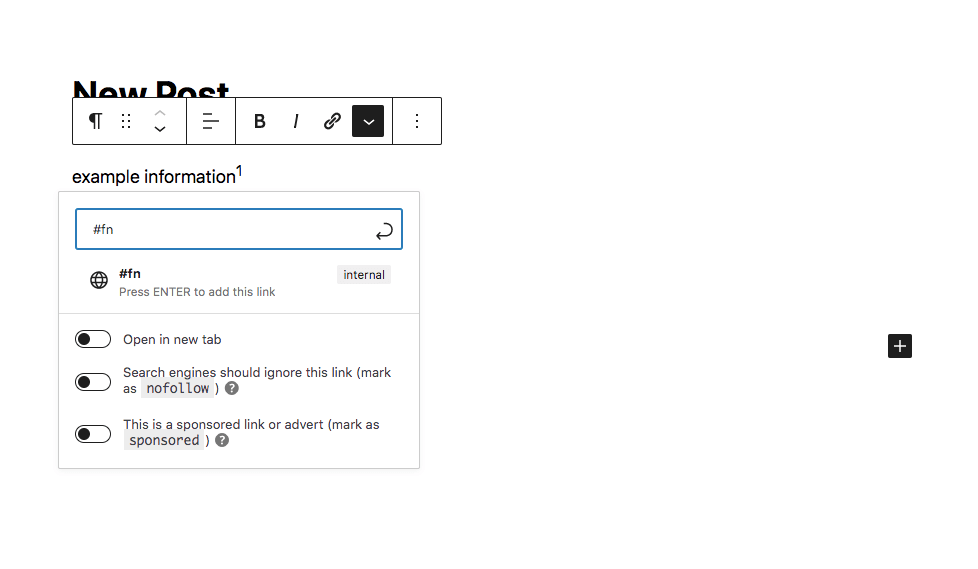
Finally, highlight the superscript and click on the link icon. Enter “#” followed by your anchor label:

Hit Enter to add the link. When you publish the content, visitors can click on the superscript number, and they’ll be taken to the footnote at the bottom of the page.
3. Create Markdown in a Writing App
You can automatically generate footnotes and upload them to your WordPress site using a third-party writing app. You might prefer this method if you’re already working with the software. However, this process involves adding HTML to your website, which is more complicated than using a plugin or superscript.
Scrivener is a writing app that lets you keep your research and post drafts in one place. It is a user-friendly program that can optimize your writing process by organizing different drafts, adding personal commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. … More, and formatting footnotes:

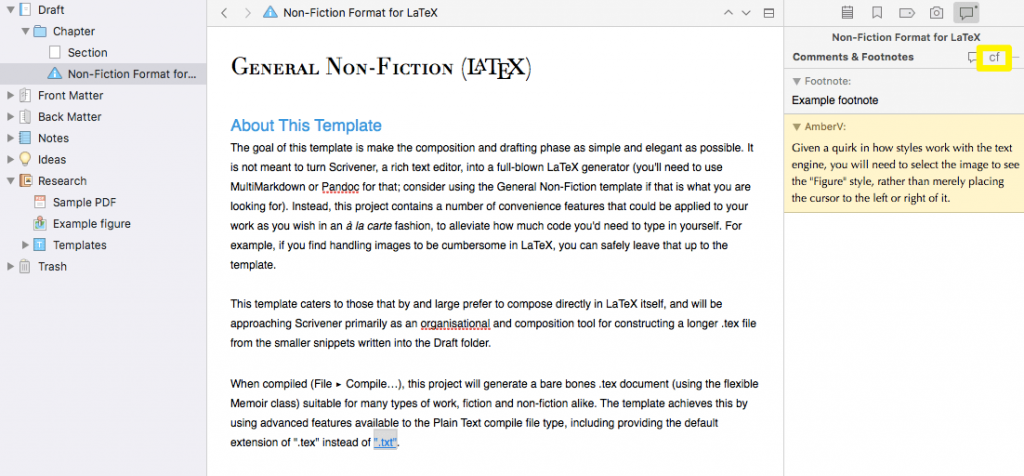
To get started, download and install Scrivener. After writing your post, highlight the text where you want to add a footnote. Then, go to the Comments & Footnotes section on the right-hand side of the page. Click on the cf button and add your footnote in the text box that comes up:

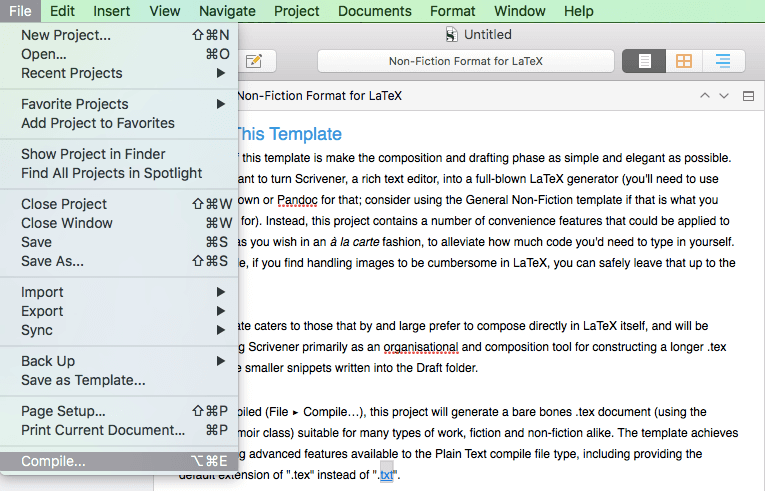
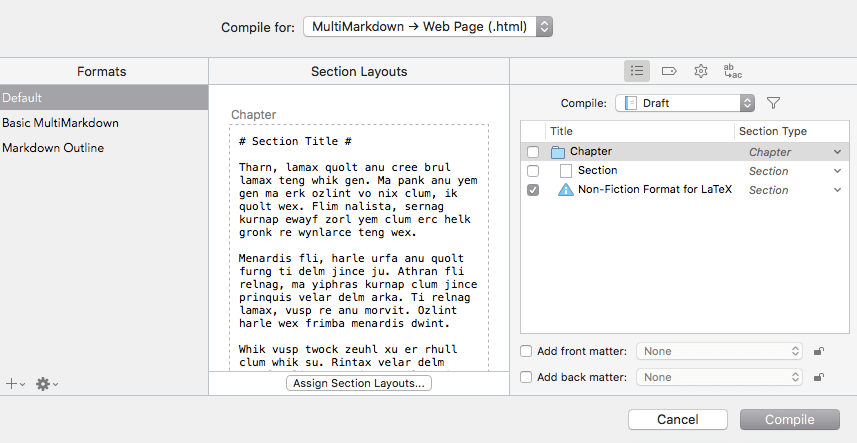
After you’re finished adding footnotes, you can compile the document into a .html file and upload it to WordPress. To do this, go to File > Compile:

In the new window, make sure it’s set to MultiMarkdown > Web Page (.html). Select the document you want to compile. Then, click on Compile:

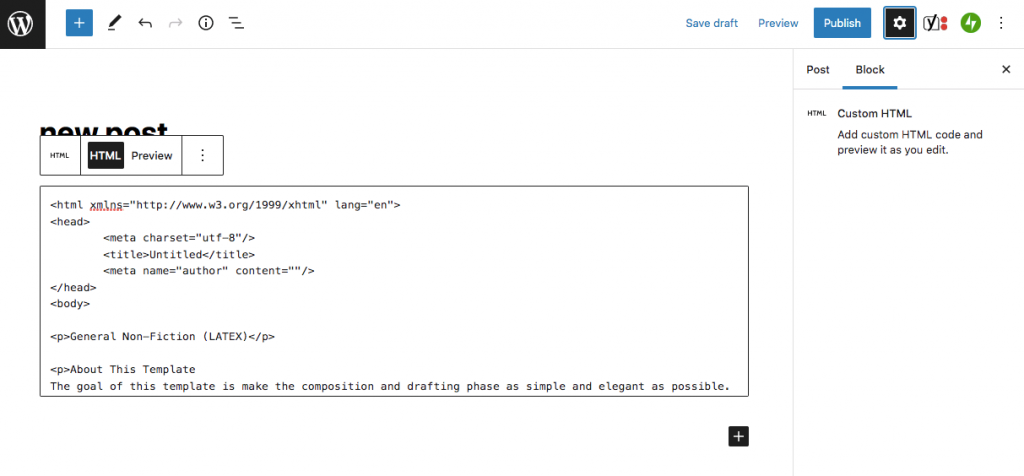
This will download your document as a .html file. Then, add an HTML block to your WordPress post. Copy and paste the code:

After this, you can preview the post to ensure the footnotes are working correctly. You should be able to see them at the bottom of the page:

Finally, feel free to adjust post formatting in the Block Editor. Once you’re finished, publish the post.
Conclusion
As a website owner, you might want to give readers further details about specific resources. By adding a footnote at the bottom of any page, you can allow visitors to view an original source. Therefore, this feature can significantly increase your content’s credibility and help your blog succeed.
When adding footnotes to any WordPress post, here are some methods you can use:
- Use a footnotes plugin such as Modern Footnotes.
- Add HTML to a post.
- Create markdown in a writing app like Scrivener.
Do you have any questions about creating footnotes in WordPress? Ask us in the comments section below!


![How to Fix WordPress Stuck in Maintenance Mode [Quick Tip]](https://codingheros.com/wp-content/uploads/2024/08/how-to-fix-wordpress-stuck-in-maintenance-mode-quick-tip-837-768x352.png)