If your website is loading slowly, you might want to consider a useful optimization technique called defer parsing of JavaScript in WordPress. This strategy can greatly improve your site’s performance by delaying the loading of non-essential JavaScript until after the main content is fully displayed. When you defer parsing of JavaScript in WordPress, it helps ensure that visitors see your content faster, making for a better user experience and boosting your SEO efforts. After all, search engines like Google favor sites that load quickly.
But why is it so important to defer parsing of JavaScript in WordPress? Not only does it reduce load times, but it also prevents visitors from leaving due to slow pageIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More speeds. If you’re ready to enhance your site’s performance and climb the search engine rankings, keep reading to learn how you can defer parsing of JavaScript in WordPress using several simple methods.
What Does It Mean to Defer Parsing of JavaScript in WordPress?
When someone visits your website, the browser needs to load all the resources, including HTML, CSS, and JavaScript files. “Parsing” refers to the process of reading these files. By default, most browsers stop rendering a webpage until all JavaScript files are fully loaded. This means JavaScript execution can delay how fast a page appears on a user’s screen.

To “defer parsing of JavaScript” means that the browser will delay loading JavaScript files until after the critical content of the webpage has been displayed. This helps in improving the page load speed, leading to a better user experience.
Why Should You Defer Parsing of JavaScript?
Deferring JavaScript can significantly enhance your website’s performance, especially in terms of page load speed and user experience. Here are the main reasons why deferring parsing of JavaScript is important:

- Improved Load Time: When the browser doesn’t have to pause to load JavaScript, it can load the visible parts of the webpage faster.
- Better SEO Rankings: Website speed is a ranking factor for Google. Faster websites tend to rank higher in search engine results, making this a crucial step for SEO.
- Reduced Bounce Rates: Faster websites mean users are more likely to stay on your site instead of leaving because of slow loading times.
- Higher Performance Scores: Tools like Google PageSpeed Insights will recommend deferring JavaScript as a performance optimization tactic, which can improve your overall scores.
How to Tell If You Need to Defer Parsing of JavaScript
Before diving into the different methods to defer parsing of JavaScript, it’s important to know if your site actually needs it. You can easily test this using the following tools:
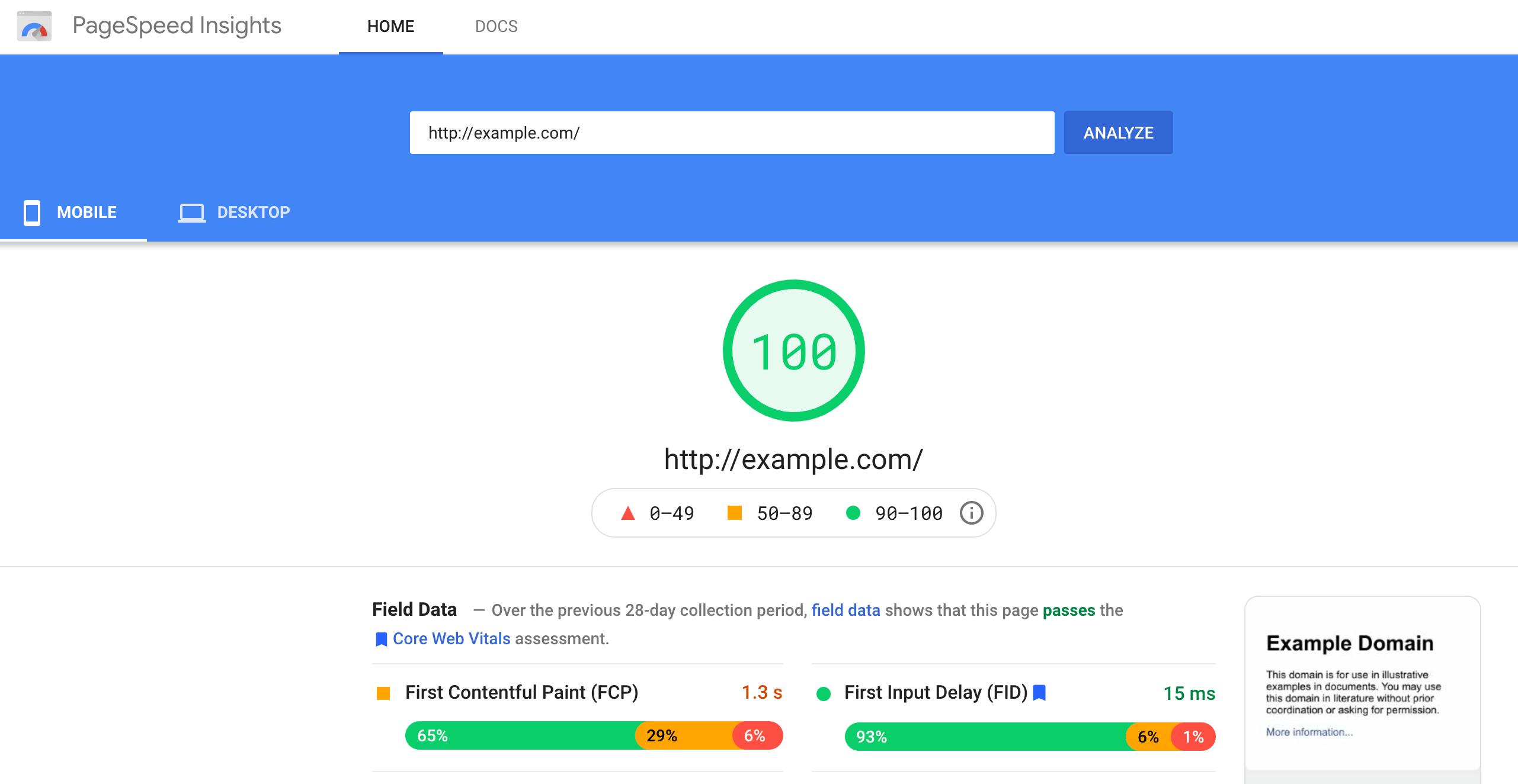
- Google PageSpeed Insights: This tool will analyze your website and suggest areas for improvement. If deferring JavaScript is needed, it will appear in the recommendations.

- GTmetrix: Similar to PageSpeed Insights, this tool will provide suggestions, including deferring JavaScript, for speeding up your website.
- Pingdom: Another useful tool for identifying performance bottlenecks, including JavaScript loading issues.

Look for any warnings or recommendations that mention “defer parsing of JavaScript” and proceed accordingly.
The Different Methods to Delay JavaScript Execution
There are several ways you can implement this optimization in WordPress. Below are four commonly used methods, each with its own pros and cons:
- Using a WordPress PluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More: The easiest and most beginner-friendly way to defer JavaScript in WordPress.
- Manually Editing the Theme’s Functions.php File: This method requires coding knowledge but gives you more control over the process.
- Using a Content Delivery Network (CDN): Many CDNs offer built-in optimization features, including JavaScript deferral.
- Adding the Defer Attribute to Script TagsIn WordPress, tags are a taxonomy used to classify and organize posts. They are similar to categories, but unl… More: A more advanced manual method that involves adding the defer attribute directly to your JavaScript files.
Now, let’s walk through each of these methods step-by-step.
How to Defer Parsing of JavaScript in WordPress (4 Methods)
1. Defer Parsing of JavaScript Using a WordPress Plugin
If you’re looking for the easiest way to defer parsing of JavaScript, using a plugin is your best bet. Here’s how to do it:
- Install a plugin like Autoptimize or WP Rocket.
- Go to your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More.
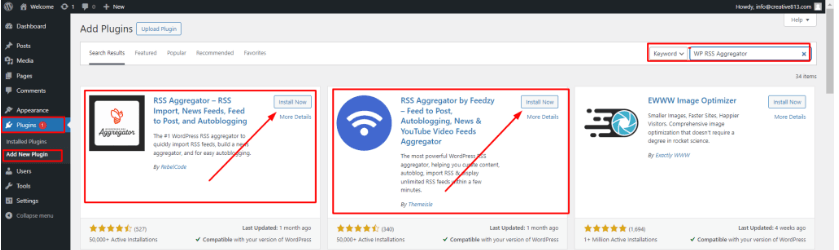
- Navigate to Plugins > Add New.
- Search for the plugin and click Install Now.
- Once installed, click Activate.

- Configure the Plugin:
- For Autoptimize: Go to Settings > Autoptimize. Check the box next to Optimize JavaScript Code and save your changes.
- For WP Rocket: Navigate to Settings > WP Rocket > File Optimization. Check the box next to Load JavaScript deferred and save your settings.
This method will automatically defer JavaScript without any further configuration.
2. Manually Defer Parsing of JavaScript via functions.php
If you prefer to keep things lightweight without adding another plugin, you can manually defer parsing by adding a small code snippet to your theme’s functions.php file.
Here’s how to do it:
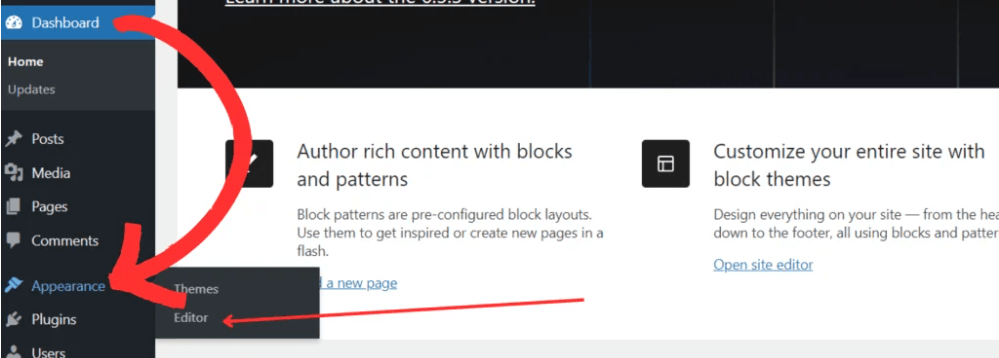
- Go to your WordPress dashboard and navigate to Appearance > ThemeA WordPress theme is a set of files that determine the design and layout of a website. It controls everything … More File Editor.

- Select the functions.php file from the right-hand side menuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are … More.
- Add the following code to the file:
function defer_parsing_of_js($url) {
if (is_admin() || strpos($url, '.js') === false) {
return $url;
}
return "$url' defer='defer";
}
add_filter('script_loader_tag', 'defer_parsing_of_js', 10);- Save your changes.
This code will add the defer attribute to your JavaScript files, allowing them to load only after the essential content has been displayed.
3. Defer JavaScript Parsing via a CDN
Using a Content Delivery Network (CDN) like Cloudflare can also help you defer JavaScript files. CDNs often include optimization settings that can automatically handle this for you.

Here’s how to enable it using Cloudflare:
- Log in to your Cloudflare account.
- Navigate to the Speed tab.
- Under Auto Minify, ensure JavaScript is checked.
- Go to the Caching tab and click Purge Cache to ensure changes take effect.
CDNs offer additional benefits such as faster global delivery of your site’s resources, but note that using a CDN might be overkill if you’re just focused on deferring JavaScript.
4. Add Defer Attribute to Script Tags Manually
For more control over which JavaScript files are deferred, you can add the defer attribute directly to your script tags.
Here’s how to do it:
- Open your theme’s header.php file by navigating to Appearance > Theme File Editor.
- Find the script tags that are loading your JavaScript files. They will look something like this:
<script src="your-script.js"></script>- Modify the script tags to include the
deferattribute like so:
<script src="your-script.js" defer></script>- Save your changes.
While this method is more advanced, it offers precise control over which scripts are deferred.
Conclusion
By now, you should have a solid understanding of how to defer parsing of JavaScript in WordPress and why it’s a critical step in improving your site’s speed. Whether you choose to use a plugin, edit your theme’s files, or go with a CDN. Implementing this optimization can drastically enhance the user experience. After all, a fast-loading site is more likely to keep visitors engaged and satisfied, which is key to long-term success.
So, don’t wait—start optimizing your site today by choosing the method that best suits your needs. When you defer parsing of JavaScript in WordPress. You’re setting yourself up for better SEO rankings. Reduced bounce rates, and a faster, smoother experience for every visitor who comes to your site.
Looking to boost your site’s performance and defer parsing of JavaScript in WordPress? Combine fast WordPress hosting with done-for-you updates for a smoother, faster website. Explore our hosting packages by clicking the button below:

![How to Customize WordPress Admin Dashboard [A Visual Guide]](https://codingheros.com/wp-content/uploads/2024/06/how-to-customize-wordpress-admin-dashboard-a-visual-guide-768x334.png)